집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 구성 상단 탐색 모음 제목 색상 구현 코드
WeChat 애플릿 구성 상단 탐색 모음 제목 색상 구현 코드
- 小云云원래의
- 2018-05-11 15:30:077558검색
이 글은 주로 WeChat 애플릿의 상단 탐색 표시줄 제목 색상을 구성하는 방법에 대한 관련 정보를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
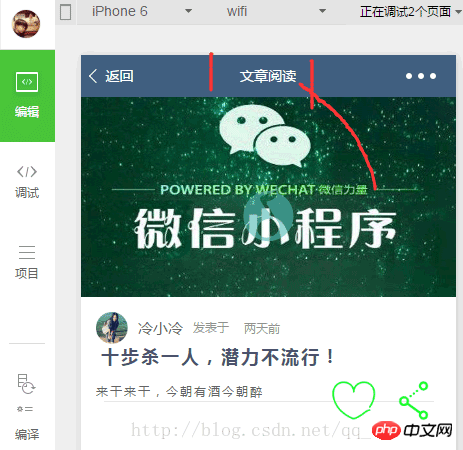
WeChat 미니 프로그램 상단 탐색 표시줄의 제목 색상을 구성하는 방법
미니 프로그램 탐색의 상단 구성은 .json 파일에 기록됩니다.
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
navigationBarBackgroundColor 탐색 모음 배경 색상(예: "#000000"
navigationBarTextStyle 탐색 모음 제목 색상은 검정/흰색만 지원
-
navigationBarTitleText 탐색 모음 제목 텍스트 콘텐츠
배경색상 window 배경색
backgroundTextStyle, 드롭다운 배경 글꼴, 로딩 이미지 스타일은 dark/light
enablePullDownRefresh 풀다운 새로고침 활성화 여부는 페이지 관련 이벤트를 참고하세요. 자세한 내용은 핸들러 함수를 참조하세요.
관련 권장사항:
jquery scrollTop 메소드는 스크롤링을 기반으로 상단 탐색 막대를 표시하고 숨깁니다. pixel_jquery
위 내용은 WeChat 애플릿 구성 상단 탐색 모음 제목 색상 구현 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

