node와 koa는 데이터 모의 인터페이스를 구현합니다.
- 小云云원래의
- 2018-02-05 10:24:171853검색
이 글에서는 데이터 모의 인터페이스를 구현하기 위한 node+koa의 방법을 주로 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
노드+koa를 기반으로 구현된 모의 데이터 인터페이스입니다. Koa는 노드 버전 v7.6.0 이상이 필요합니다. 이 버전보다 낮으면 노드를 먼저 업그레이드하세요
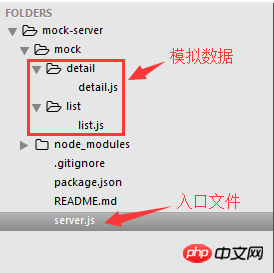
디렉터리 구조

// server.js
const Koa = require('koa');
const Router = require('koa-router');
const qs = require('qs');
const assert = require('assert');
const app = new Koa();
const router = new Router();
/**
* 获取列表数据
* @param {request} page 页数
* @param {request} limit 每页数据条数
* @param {response} errno 返回状态码 0 ==> 返回成功 1 ==> 有错误
* @param {response} hasMore 是否有更多数据
*/
let listData = require('./mock/list/list.js');
router.get('/api/getlist/:page/:limit', function (ctx, next) {
const page = ctx.params.page;
const limit = ctx.params.limit;
const maxPage = listData.length / limit;
// 构造返回对象
let res = {
errno: 0,
data: {
hasMore: true,
data: []
}
};
// 如果超过最大页面数
if ((page*1 + 1) >= maxPage) {
res.data.hasMore = false;
}
res.data.data = listData.slice(page*limit, page*limit + limit);
ctx.body = res;
});
/**
* 获取详情数据
* @param {request} id 商品id
*/
const detailData = require('./mock/detail/detail.js');
router.get('/api/getdetail/:id', function (ctx, next) {
const id = ctx.params.id
let res = {
errno: 0,
data: {
data: []
}
}
res.data.data = detailData;
// todo...
ctx.body = res;
});
/**
* 提交评论
* @param {request} id 用户id
* @param {request} uid 商品id
* @param {request} msg 评论内容
*/
router.post('/api/comment', function (ctx, next) {
const params = qs.parse(ctx.req._parsedUrl.query);
const id = params.id;
const uid = params.uid;
const msg = params.msg;
if (id === undefined || uid === undefined || msg === undefined) {
ctx.body = {
errno: 1,
msg: '缺少参数'
}
} else {
// todo...
ctx.body = {
errno: 0,
msg: '评论成功'
}
}
});
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000);
console.log("server is running at http://localhost:3000/");In 실제 프로젝트에서 인터페이스를 호출하면 도메인 간 문제가 발생하며 이를 해결하는 방법은 다양합니다. webpack에서
module.exports = {
...
devServer: {
proxy: {
// 将 `/api` 开头的 http 请求,都代理到 `localhost:3000` 上,由 koa 提供 mock 数据
'/api': {
target: 'http://localhost:3000',
secure: false
}
}
...
}
}을 구성하는 방법은 다음과 같습니다. 프로젝트 주소: https://github.com/daijingfeng/ mock-server
관련 권장사항:
Node.js 테스트의 모의 파일 시스템에 대한 자세한 설명
PHPUnit이 함수 내에서 인스턴스화된 객체를 모의하는 방법
위 내용은 node와 koa는 데이터 모의 인터페이스를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JavaScript의 6가지 오류 유형 공유다음 기사:JavaScript의 6가지 오류 유형 공유

