JavaScript 조정자 패턴 예에 대한 자세한 설명
- 小云云원래의
- 2018-02-05 09:40:451329검색
이 글에서는 주로 JavaScript 디자인 패턴의 중재자 모드를 모든 사람에게 소개합니다. 중재자 모드의 개념, 원리, 장단점을 자세히 분석하고 관련 사용법을 JavaScript 예제 형식으로 제공합니다. 모두에게 도움이 되기를 바랍니다.
1. 정의
중재자 패턴은 일련의 개체가 상호 작용하는 방식을 마무리하므로 이러한 개체가 서로 명백하게 상호 작용할 필요가 없습니다. 이를 통해 느슨하게 결합할 수 있습니다. 일부 개체 간의 상호 작용이 변경되면 다른 개체 간의 상호 작용에 즉시 영향을 미치지 않습니다. 이러한 효과가 서로 독립적으로 변경될 수 있는지 확인하십시오. Mediator 패턴은 다대다 상호작용을 일대다 상호작용으로 변환합니다. 중재자 패턴은 개체의 동작과 협업을 추상화하고 다른 개체와의 상호 작용과 별도로 개체의 소규모 동작을 처리합니다.
2. 사용 이유
객체 간에 상호 작용이 많고 각 객체의 동작 작업이 서로 의존하는 경우, 한 객체의 동작을 수정하여 다른 객체의 동작을 수정하는 것을 방지합니다. 동시에 동작, 중재자 패턴을 사용하여 긴밀한 결합 문제를 해결할 수 있습니다.
이 패턴은 객체 간의 다대다 관계를 일대다 관계로 변경하고 중재자 객체는 시스템을
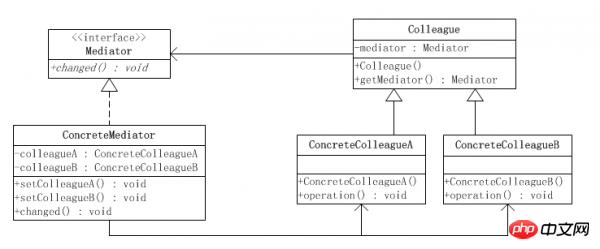
Mediator 디자인 패턴 구조도:

Mediator 패턴에는 다음과 같은 역할이 포함됩니다.
● 추상 중재자(Mediator) 역할: 동료 개체에서 중재자 개체까지의 인터페이스를 정의합니다. 여기서 기본 메서드는 하나 이상의 이벤트 메서드입니다.
●ConcreteMediator 역할: 추상 중재자가 선언한 이벤트 메서드를 구현합니다. 특정 중재자는 모든 특정 동료 클래스를 인식하고 각 동료 개체의 대화형 관계를 구체적으로 조정하는 일을 담당합니다.
●추상 동료 클래스(Colleague) 역할: 중재자에서 동료 개체까지의 인터페이스를 정의합니다. 동료 개체는 중재자에 대해서만 알고 다른 공동 개체는 알지 못합니다.
●ConcreteColleague 역할: 모든 구체적인 동료 클래스는 추상 동료 클래스에서 상속됩니다. 자신의 사업을 실행하기 위해 다른 동료들과 소통해야 할 때는 이를 담당하는 중재자와 소통해야 합니다. 중재자는 다른 동료들과의 교류를 담당하게 됩니다.
JS 구현 코드:
CD 광학 드라이브
function CDDriver( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//光驱读取出来的数据
this.data = "";
/**
* 获取光盘读取出来的数据
*/
this.getData = function() {
return this.data;
}
/**
* 读取光盘
*/
this.readCD = function(){
//逗号前是视频显示的数据,逗号后是声音
this.data = "西游记,老孙来也!";
//通知主板,自己的状态发生了改变
this.getMediator().changed(this);
}
}CPU 프로세서
function CPU( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//分解出来的视频数据
this.videoData = "";
//分解出来的声音数据
this.soundData = "";
/**
* 获取分解出来的视频数据
*/
this.getVideoData = function() {
return this.videoData;
}
/**
* 获取分解出来的声音数据
*/
this.getSoundData = function() {
return this.soundData;
}
/**
* 处理数据,把数据分成音频和视频的数据
*/
this.executeData = function(data){
//把数据分解开,前面是视频数据,后面是音频数据
var array = data.split(",");
this.videoData = array[0];
this.soundData = array[1];
//通知主板,CPU完成工作
this.getMediator().changed(this);
}
}그래픽 카드
function VideoCard( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 显示视频数据
*/
this.showData = function(data){
console.log("正在播放的是:" + data);
}
}사운드 카드
function SoundCard( mediator ){
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 按照声频数据发出声音
*/
this.soundData = function(data){
console.log("输出音频:" + data);
}
}특정 중재자 수업
function MainBoard() {
//需要知道要交互的同事类——光驱类
this.cdDriver = null;
//需要知道要交互的同事类——CPU类
this.cpu = null;
//需要知道要交互的同事类——显卡类
this.videoCard = null;
//需要知道要交互的同事类——声卡类
this.soundCard = null;
this.setCdDriver = function(cdDriver) {
this.cdDriver = cdDriver;
}
this.setCpu = function(cpu) {
this.cpu = cpu;
}
this.setVideoCard = function(videoCard) {
this.videoCard = videoCard;
}
this.setSoundCard = function(soundCard) {
this.soundCard = soundCard;
}
this.changed = function(c) {
if(c instanceof CDDriver){
//表示光驱读取数据了
this.opeCDDriverReadData(c);
}else if(c instanceof CPU){
this.opeCPU(c);
}
}
/**
* 处理光驱读取数据以后与其他对象的交互
*/
this.opeCDDriverReadData = function(cd){
//先获取光驱读取的数据
var data = cd.getData();
//把这些数据传递给CPU进行处理
cpu.executeData(data);
}
/**
* 处理CPU处理完数据后与其他对象的交互
*/
this.opeCPU = function(cpu){
//先获取CPU处理后的数据
var videoData = cpu.getVideoData();
var soundData = cpu.getSoundData();
//把这些数据传递给显卡和声卡展示出来
this.videoCard.showData(videoData);
this.soundCard.soundData(soundData);
}
} Client
//创建调停者——主板 var mediator = new MainBoard(); //创建同事类 var cd = new CDDriver(mediator); var cpu = new CPU(mediator); var vc = new VideoCard(mediator); var sc = new SoundCard(mediator); //让调停者知道所有同事 mediator.setCdDriver(cd); mediator.setCpu(cpu); mediator.setVideoCard(vc); mediator.setSoundCard(sc); //开始看电影,把光盘放入光驱,光驱开始读盘 cd.readCD();
인쇄 효과

중개자 패턴의 장점
● 느슨한 결합: 중재자 패턴은 여러 동료 객체 간의 상호 작용을 중재자 객체로 캡슐화합니다. 객체는 기본적으로 보완적인 종속성을 달성할 수 있습니다. 이런 식으로 기존처럼 "한 곳을 옮겨 몸 전체에 영향을 미치는" 것이 아니라, 동료 개체를 독립적으로 변경하고 재사용할 수 있습니다.
● 상호 작용의 중앙 집중식 제어: 여러 동료 객체의 상호 작용은 중재자 객체에 캡슐화되어 중앙에서 관리됩니다. 이러한 상호 작용 동작이 변경되면 중재자 객체만 수정하면 됩니다. 완료되면 중재자 개체가 확장되고 각 동료 클래스를 수정할 필요가 없습니다.
● 다대다가 일대다가 됨: 중재자 패턴을 사용하지 않는 경우 동료 개체 간의 관계는 일반적으로 중재자 개체가 도입된 후 중재자 개체와 해당 개체 간의 관계가 다대다입니다. 동료 개체는 일반적으로 일대다 방식이 되므로 개체 관계를 더 쉽게 이해하고 구현할 수 있습니다.
중재자 패턴의 단점
중재자 패턴의 잠재적인 단점 중 하나는 과도한 중앙 집중화입니다. 동료 개체의 상호 작용이 매우 크고 복잡하고 이러한 모든 복잡성이 중재자에 집중되면 중재자 개체는 매우 복잡해지고 관리 및 유지 관리가 어려워집니다.
관련 추천:
PHP 디자인 패턴의 서비스 로케이터 패턴 예에 대한 자세한 설명
위 내용은 JavaScript 조정자 패턴 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

