Express 사이트에서 ejs 템플릿 엔진 사용 예제에 대한 자세한 설명
- 小云云원래의
- 2018-02-03 14:43:311773검색
이 글에서는 주로 Express 사이트에서 ejs 템플릿 엔진을 사용하는 방법을 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고하겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
VS를 사용하여 만든 Express 사이트는 기본적으로 Jade 템플릿 엔진을 사용하지만 HTML 자체의 의미적 특성도 마음에 드는 것 같아서 이 방법은 별로 좋아하지 않습니다. 게다가 HTML 자체도 충분히 간결합니다. html 자체를 템플릿 언어로 사용하는 것이 내 선호도에 더 부합하므로 ejs를 선택합니다.
1. 설치
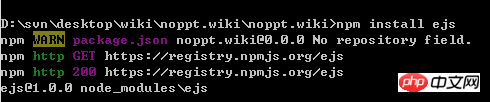
웹사이트의 루트 디렉터리에서 콘솔을 시작하고
npm install ejs

패키지는 node_modules 디렉터리에 설치됩니다.

2 APP.JS
수정 app.js를 수정하고 뷰 엔진을 ejs로 변경하세요. (그리고 템플릿의 접미사를 .html로 변경합니다.)
app.set('views',path.join(__dirname , 'views') ); app.engine('.html', require('ejs').__express); app.set('view engine', 'html');
3 테스트 페이지를 만듭니다.
views 폴더에 다음 내용으로 index.html을 만듭니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pivotal Search</title>
<meta name="description" content="">
<meta name="author" content="">
<!-- HTML5 shim, for IE6-8 support of HTML elements -->
<!--[if lt IE 9]>
<script src="http://apps.bdimg.com/libs/html5shiv/r29/html5.min.js"></script>
<![endif]-->
<!-- styles -->
<link href="css/style.css" rel="external nofollow" rel="stylesheet">
</head>
<body>
<%= title %>
</body>
</html>그런 다음 the router.js:

/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: '测试11111' });
});관련 추천:
react 백엔드 렌더링 템플릿 엔진 noox 릴리스 사용 방법
위 내용은 Express 사이트에서 ejs 템플릿 엔진 사용 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

