VUE에서 무한 루프 코드 공유
- 小云云원래의
- 2018-02-03 13:19:093519검색
이 글은 주로 Vue의 무한 루프를 예제 코드를 통해 소개하고 있습니다. 코드가 간단하고 이해하기 쉽고, 참고할만한 가치가 있습니다. 모두에게 도움이 되기를 바랍니다.
코드는 다음과 같습니다.
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == this.flagName) {
return false
} else {
this.flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>

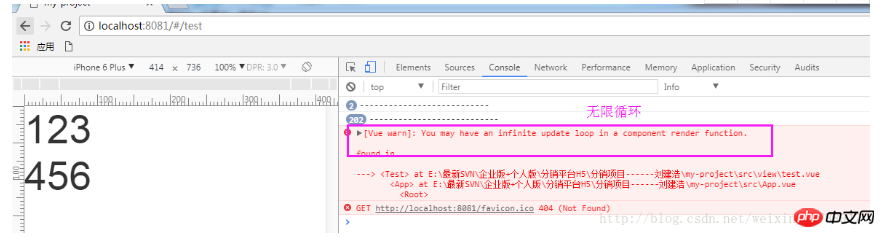
무한 루프가 발생하는 이유: flagName을 변경하면 뷰가 업데이트되고, 뷰 업데이트로 인해 dealFun() 함수가 계속 실행되고, 이후 flagName이 다시 업데이트됩니다.
솔루션: (전역 변수 사용)
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
var flagName;
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
// flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == flagName) {
return false
} else {
flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>
관련 권장 사항:
EasyUI 트리 트리 구성 요소 무한 루프 예제 분석
php는 MySQL에서 데이터를 얻기 위해 무한 루프를 달성합니다. 방법의 예
위 내용은 VUE에서 무한 루프 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

