집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 YDUI의 ScrollNav 구성 요소는 스크롤 탐색 효과를 구현합니다.
WeChat 애플릿 YDUI의 ScrollNav 구성 요소는 스크롤 탐색 효과를 구현합니다.
- 小云云원래의
- 2018-02-03 09:17:517719검색
이 글은 주로 WeChat 애플릿에서 YDUI의 ScrollNav 구성요소와 스크롤 내비게이션 효과를 자세히 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
DEMO 다운로드
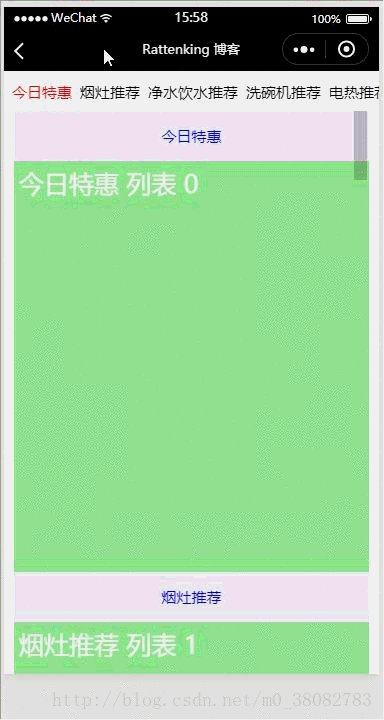
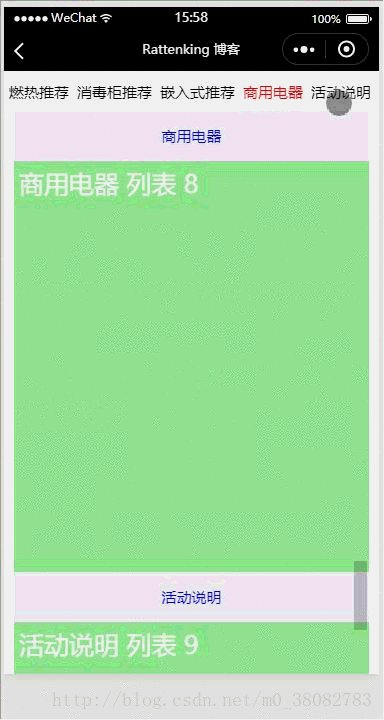
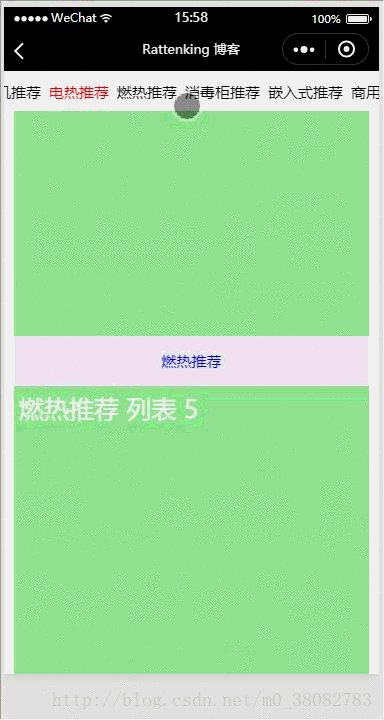
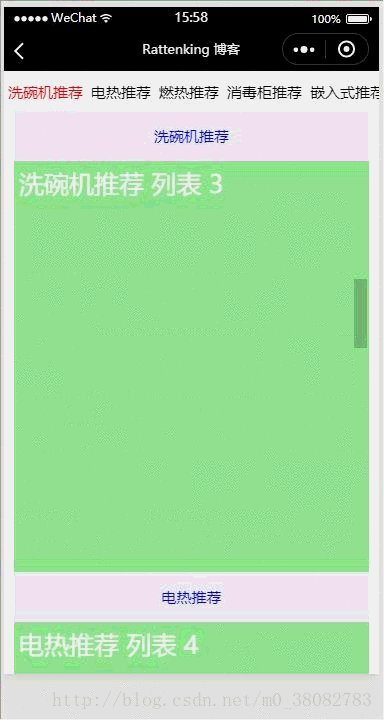
Rendering

구현 원칙
이중 스크롤 뷰 구성 요소를 사용하여 이중 스크롤을 구현합니다!
WXML
<!--导航滚动 -->
<scroll-view class="tui-city-scroll" scroll-x="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<text bindtap="getStatus" id="NAV{{index}}" class="tui-nav-li {{index === status ? 'tui-nav-active' : ''}}" data-index="{{index}}" wx:for="{{navList}}">{{item}}</text>
</scroll-view>
<!--列表滚动区 -->
<view class="tui-fixed-y">
<scroll-view class="tui-city-scroll-y" scroll-y="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<view wx:for="{{navList}}">
<view id="NAV{{index}}" class="tui-list-head">{{item}}</view>
<view class="tui-list-li">{{item}} 列表 {{index}}</view>
</view>
</scroll-view>
</view>WXSS
.tui-fixed-x{
width: 100%;
position: fixed;
top: 0;
left: 0;
}
.tui-city-scroll{
height: 80rpx;
line-height: 80rpx;
width: 100%;
white-space: nowrap;
}
.tui-nav-li{
font-size: 30rpx;
padding: 0 8rpx;
}
.tui-nav-li:first-child{padding-left: 16rpx;}
.tui-nav-li:last-child{padding-right: 16rpx;}
.tui-nav-active{color: red;}
.tui-fixed-y{
width: 100%;
height: calc(100% - 80rpx);
position: fixed;
bottom: 0;
left: 0;
}
.tui-city-scroll-y{
padding: 0 20rpx;
height: 100%;
box-sizing: border-box;
}
.tui-list-head{
height: 50px;
line-height: 50px;
text-align: center;
font-size: 30rpx;
color: blue;
}
.tui-list-li{
height: 400px;
padding: 10rpx;
color: #fff;
font-size: 50rpx;
background-color: lightgreen;
}JS
Page({
data: {
navList: ['今日特惠', '烟灶推荐', '净水饮水推荐', '洗碗机推荐', '电热推荐', '燃热推荐', '消毒柜推荐', '嵌入式推荐', '商用电器','活动说明'],
status: 0
},
getStatus(e){
this.setData({ status: e.currentTarget.dataset.index})
}
})Note
-
scroll-view 구성 요소에는 시각적 너비가 있어야 합니다. 세로 스크롤에는 시각적 높이가 필요합니다.
스크롤 위치 지정은 스크롤 뷰 구성 요소의 스크롤 보기 속성을 사용하고 위치 지정에 ID를 사용합니다.
관련 권장 사항:
jQuery에서 스크롤 탐색 효과로 전체 화면 스크롤 앨범을 구현 example_jquery
위 내용은 WeChat 애플릿 YDUI의 ScrollNav 구성 요소는 스크롤 탐색 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

