Vue 컴포넌트 개발 경험 공유
- 小云云원래의
- 2018-02-02 14:27:082137검색
이 기사는 주로 Vue 구성 요소 개발 경험을 여러분과 공유합니다. 이러한 Vue 구성 요소 개발 아이디어가 모든 사람에게 도움이 되기를 바랍니다.
기존 인식(오해)
일반적으로 구성요소 하면 가장 먼저 떠오르는 것이 팝업창이고 나머지는 공백입니다.
프로젝트에서 가장 많이 사용하는 기능이라고 생각하기 때문에 재사용하기 쉽도록 컴포넌트를 추출해야 합니다~
그러나 이 아이디어에는 문제가 있음을 발견했습니다.
Vue의 구성 요소를 UI 라이브러리의 구성 요소(팝업 창 등)와 혼동했을 수 있다는 것을 발견했습니다. . .
연결된 사고(깨달음)
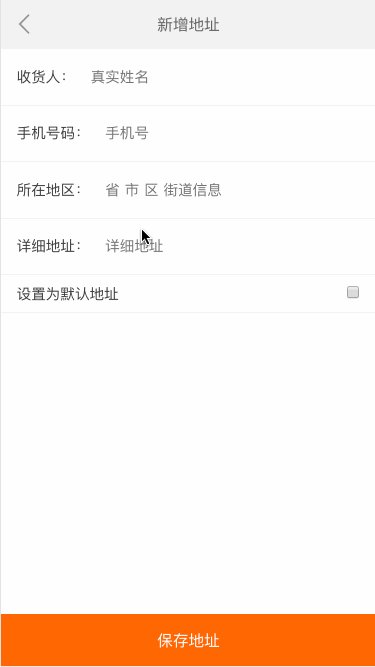
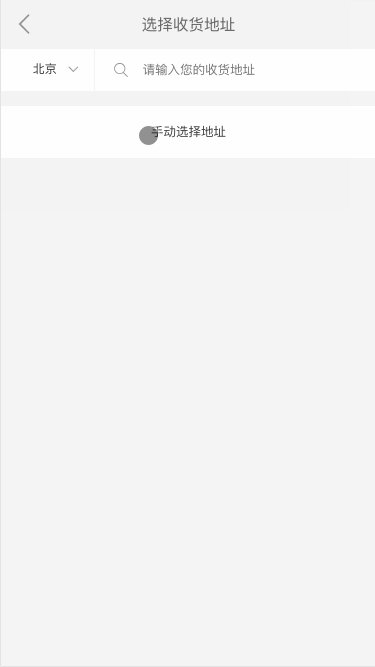
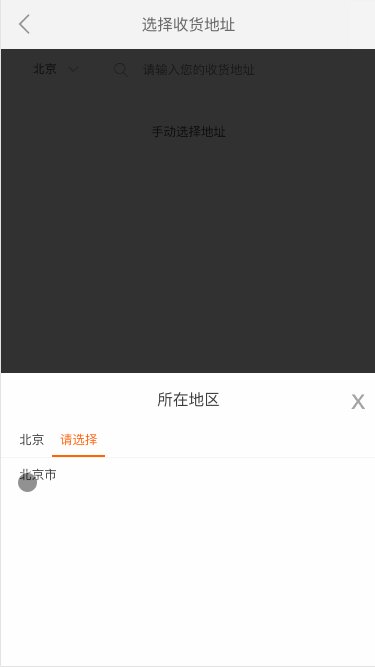
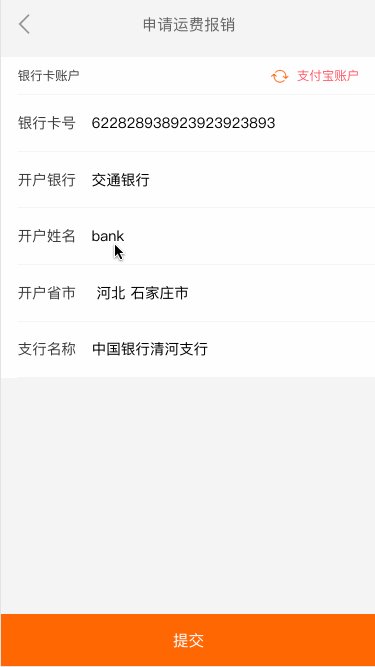
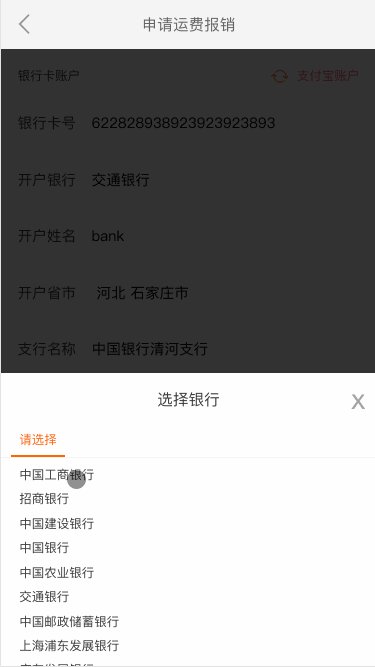
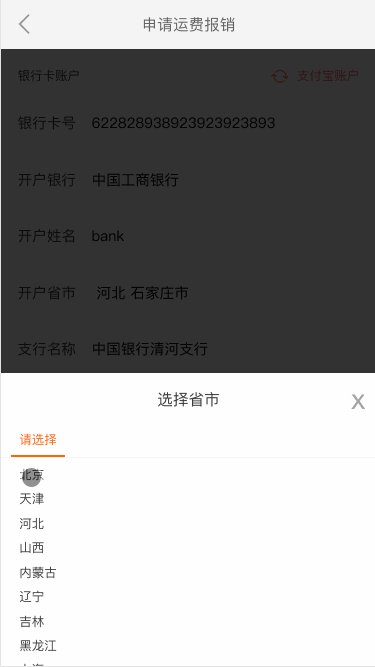
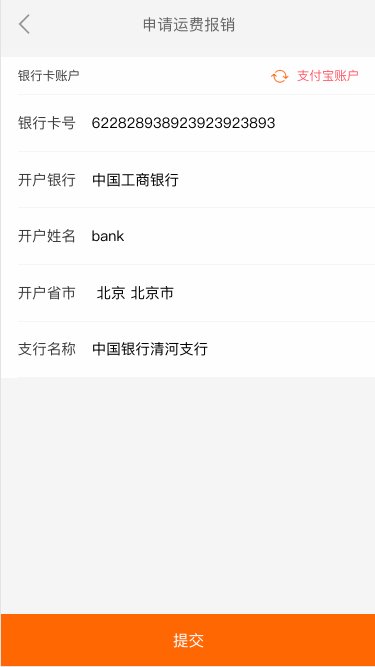
최근 양식 개발에서 유래된 페이지에는 연결 메뉴가 두 가지 있습니다.
먼저 생각나는 것은 이 스타일이 주소 선택을 위한 링크 메뉴와 정확히 똑같다는 것입니다~
(말도 안되는 소리, 물론 동일한 프로젝트에 대해 UI 스타일은 동일해야 합니다!)
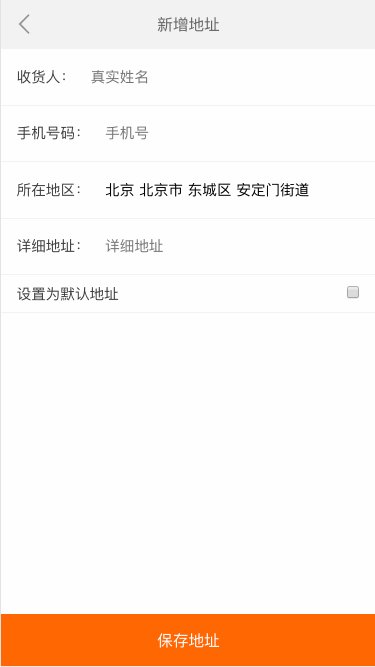
하지만 차이점은 내 것입니다 은 레벨 1이고 레벨 2이고 주소는 레벨 4입니다.


그러다 주소 컴포넌트를 소개하려고 생각해보니 하드코딩된 레벨 4
이때 그때는 2A 방법만 생각했어요
1, 레벨 1 옵션과 레벨 2 옵션의 두 가지 구성 요소로 각각 다시 작성합니다(상대적으로 낮은 것 같습니다)
2, 레벨 4 연결 구성 요소를 참조하여 선택적 레벨 1 옵션이나 레벨로 다시 작성합니다. 2가지 옵션(좀 번거로우시겠지만, 시간이 되면 주소가 제가 변경되지 않았는지 테스트해보고 싶습니다)
3. 범용적이고 무제한 연결이 가능한 메뉴를 다시 작성하세요(옵션 레벨에 편리함)
드디어 3개를 선택해서 직접 만들었어요.
2가 통합되지 않은 이유에 대해 주요 고려 사항은 이 두 구성 요소가 있는 비즈니스 페이지의 논리에도 약간의 차이가 있다는 것입니다.
1 목록을 얻는 논리는 4를 얻는지 여부에 따라 다를 수 있습니다. 아니면 한번에 1레벨만 얻거나 2레벨을 얻거나,
이런지 잘 모르겠으면 공통컴포넌트로 만들 때 처리해야 합니다.(공통부분을 강제로 추출하기는 번거롭습니다)
2 저는 옵션을 직접 팝업하고, 주소가 있는 항목은 새 페이지로 이동하여 클릭하여 옵션을 팝업합니다
부모-자식 컴포넌트를 통해 데이터를 전달할 수 있지만 주소는 vuex( 부모-자식, 페이지 점프가 아님) 간단히 말해서 구현 비용과 유지 비용이 높으며 재사용 가치가 그다지 높지 않습니다. . . (활용 기준)
은 동일한 스타일과 다른 로직을 가진 구성 요소를 각각 포함하는 두 페이지에 해당합니다. 완전히 두 개의 구성 요소입니다~
공통 스타일 부분을 복사하고 각각 내부에 비즈니스 로직을 구현합니다.
두 구성 요소는 서로 다른 섹션에 배치되어 있으며 관리 및 유지 관리가 용이하도록 서로 독립적입니다.
지식 업데이트(get)
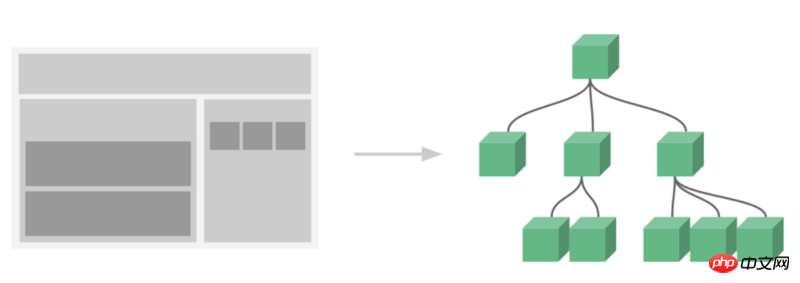
이때 vue 컴포넌트 다이어그램과 결합하면 명확해집니다컴포넌트 개발을 위해
분할 및 정복(자체 비즈니스 로직)이 재사용(동일 로직)보다 효율적입니다. 중요한!
복잡한 비즈니스 로직은 vuex로 컴포넌트화를 구현하는 것이 더 편리합니다~
그래서 컴포넌트화는 일반적으로 높은 응집력과 낮은 결합도를 의미해야 한다고 이해합니다(PHPer가 나에게 말한 전문 용어인데, 올바른 방법을 모르겠습니다.) 사용하세요)~

관련 추천 :
인스턴스 상세 설명 vue 통신 사이에 컴포넌트 부모와 자식 채팅방
위 내용은 Vue 컴포넌트 개발 경험 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

