VsCode는 VueJs 프로젝트 튜토리얼을 완료합니다.
- 小云云원래의
- 2018-05-15 14:39:513179검색
이 글은 주로 VsCode에서 새로운 VueJs 프로젝트를 생성하는 세부 단계를 소개합니다. 편집자는 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
vue-cli를 사용하여 프로젝트를 빠르게 빌드하세요
(vue-cli는 vue.js 템플릿 프로젝트를 자동으로 생성하는 데 사용되는 vue.js의 스캐폴딩입니다. vue-cli를 설치하기 전에 vue 및 webpack을 설치해야 합니다. )
· node -v //(版本低引起:bash: npm: command not found) · npm -v //以上帮助检查是否安装 node npm · 输入vue,//测试vue是否安装成功 · 输入vue list //看vue中有哪些子类 npm install vue
npm install -g vue-cli //全局安装vue-cli vue init webpack projectName //生成项目名为projectName的模板,这里的项目名projectName随你自己写 (是的话 敲回车就行) //默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。
는 설치 중에 다음을 묻습니다:
①, 프로젝트 이름(sanfeng1); (확인하려면 Enter를 누르고 그렇지 않은 경우 N을 누르십시오.)
②、 프로젝트 설명(A Vue.js 프로젝트) 프로젝트 설명(A vue.js 프로젝트). (짧은 소개는 영어로 자유롭게 입력해주세요)
3, 저자(sunsanfeng); (확인하려면 Enter를 누르고, 그렇지 않으면 N을 누르십시오.)
4、Vue 빌드(화살표 키 사용)> 런타임 + 컴파일러: 대부분의 사용자에게 권장됩니다. 런타임 전용: min+gzip 정도가 약 6KB 더 가벼우나 템플릿(또는 모든 Vue- 특정 HTML)은 .vue 파일에서만 허용됩니다. 렌더링 기능은 다른 곳에서 필요합니다. Vue 빌드(화살표 키 사용) > 런타임 + 컴파일러: 대부분의 사용자는 런타임을 권장합니다: ~6kb + gzip, 그러나 템플릿(또는 Vue 특정 HTML)만 허용됩니다. 안에 . VUE 파일 렌더링 기능은 다른 곳에서 필요합니다. (Enter 누르기)
⑤、vue-router를 설치하시겠습니까? (Y/n); 경로를 설치하시겠습니까? (/N). (설치할 수도 있고, 나중에 다시 설치할 수도 있습니다. 필요에 따라 선택하세요.)
⑥、ESLint를 사용하여 코드를 린트하시겠습니까?(Y/n);ESlint 구문을 사용하시겠습니까? (예/아니요). (ESLint 구문을 사용할 때는 정신적으로 준비가 되어 있어야 합니다. ESLint 구문을 잘 이해하지 못하면 어디에서나 오류가 보고될 것입니다. 정말 정신이 없었습니다. N을 권장합니다.)
7、Karma + Mocha를 사용하여 단위 테스트를 설정하시겠습니까? Y/n);단위 테스트를 설정하시겠습니까? (예/아니요). (N 선택)
8、Nightwatch로 e2e 테스트를 설정하시겠습니까? (Y/n); Nightwatch에서 엔드투엔드 테스트를 설정하시겠습니까? (예/아니요). (N 선택)
cd projectName // ctrl+c 结束并进入文件目录 npm install //初始化安装依赖 npm run dev //最后执行 //在浏览器打开http://localhost:8080,则可以看到欢迎页了。
하지만 이것은 로컬에서만 실행할 수 있습니다. 자체 서버에서는 어떻게 액세스할 수 있나요?
이때 실행해야 합니다:
· npm run build //会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
참고: Taobao 미러문, 설치 후 npm이 더 빠릅니다. 사용할 때는 npm을 cnpm으로 변경하면 됩니다.
$ npm install -g cnpm –registry=https://registry.npm.taobao.org //or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题 $ npm install –registry=https://registry.npm.taobao.org
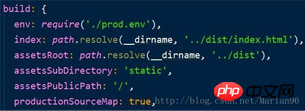
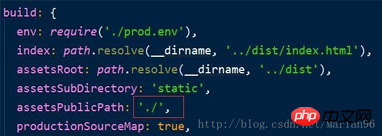
그런데 index.html을 생성하는 데 문제가 있습니다. 참조된 CSS 및 JS의 참조 경로가 잘못되었습니다. 이때 구성을 직접 수정해야 합니다.
config/index.js를 입력하세요.
원래 구성 참조 경로는

정상적으로 접근할 수 있도록

으로 변경했습니다.

팁:
1. npm을 설치하는 여러 가지 방법:
$ npm i 或 $ cnpm i 或 $ npm i cnpm -g (cnpm更快) 或 $ npm install -g cnpm --registry=https://registry.npm.taobao.org //[镜像文件](http://riny.net/2014/cnpm/),提升速度
2. npm을 최신 버전으로 업데이트하는 방법은 무엇인가요?
npm install -g npm //但是,我尝试之后 查看npm当前版本 //npm -v //显示的仍然是当前版本。 //npm 还有个命令是 update, 于是看了下官方文档: //npm update [-g] [<pkg>...] //于是尝试使用该命令: //npm update -g npm //之后仍然是无效。
마지막으로 npm 공식 웹사이트
로 이동하여 다음 명령을 찾으세요.
npm install npm@latest -g //可以更新npm至最新版本
@ 기호 뒤에 업데이트하려는 버전 번호를 추가할 수 있습니다.
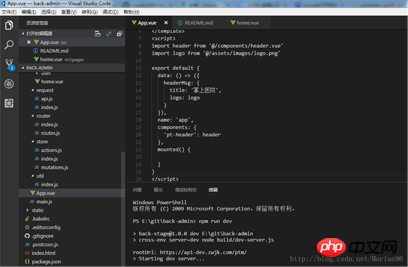
3. vue 프로젝트 실행:
$ npm run dev 또는 vsCode 통합 터미널을 보고 위 명령을 입력하세요.

관련 권장 사항:
자세한 설명 VSCode 구성 React Native 개발 환경
자세한 설명 예 vue-cli vscodeconfigure eslint
위 내용은 VsCode는 VueJs 프로젝트 튜토리얼을 완료합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

