webpack을 사용하여 프런트엔드 프로젝트를 빌드하기 위한 웹 예제 코드
- 小云云원래의
- 2018-02-02 13:25:122963검색
현재 가장 인기 있는 것은 webpack과 gulp입니다. 이전 글에서는 gulp에 대해 이야기했고, 이번 글에서는 webpack을 사용하여 웹에서 프런트엔드 프로젝트를 구축하는 방법을 주로 소개하겠습니다. 꽤 괜찮으니 이제 공유해보겠습니다 여러분 참고자료 하나 드릴게요. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

webpack이라고 하면 프론트엔드를 하는 학생들은 익숙할 텐데요. 사실 우리도 이전에 gulp를 사용하여 빌드할 때 webpack의 패키징 기술을 사용하기도 했습니다. 서로를 대체하는 것이 아니라 서로를 보완하는 것입니다. 오늘은 webpack의 마법에 대해 자세히 살펴보겠습니다.
새로운 기술을 배울 때 먼저 공식 문서부터 시작해야 합니다. 최신 버전의 webpack이 작성되었습니다. 단계별 설명이 매우 훌륭합니다. 블로그, 공식 문서는 확실히 당신에게 더 나은 선택입니다.
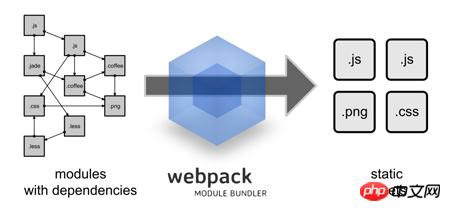
이 기사는 무엇을 읽어야할지 가르치는 것만으로는 충분하지 않습니다. 이 기사를 읽으십시오. 공식 문서 복사에 대한 수문학이지만 시작하는 데 도움이 될 수 있습니다. webpack을 사용하면 위의 다이어그램처럼 모든 복잡한 파일 로직이 여러 개의 정적 리소스로 패키지화되어 압축된다는 점만 기억하면 됩니다. 실제 코드를 보세요.
webpack.config.js
jquery를 포기한 사람들을 환영합니다. React와 Vue의 프론트엔드 개발자들은 비록 webpack을 직접 작성해 본 적은 없을지라도 일반적으로 보았을 것입니다. 말하자면 webpack.config.js라는 웹팩 구성 파일이 있을 겁니다. 다음 코드는 작지만, 내부 장기는 다 갖췄습니다. webpack에는 공식 문서에 언급된 대로 주로 항목, 모듈, 출력, 플러그인의 네 가지 범주가 포함되어 있습니다. 자세한 내용을 알고 싶다면 공식 문서를 읽어보세요. 번거롭게 위 코드를 복사하면 됩니다. webpack.config.js的webpack配置文件.下面的代码就是一个简单的webpack的配置, 麻雀虽小五脏俱全.
var debug = process.env.NODE_ENV !== "production"; //是否是测试环境
var webpack = require('webpack'); //导入webpack包
var path = require('path');
module.exports = { //导出 webpack固定写法
context: path.join(__dirname),
devtool: debug ? "inline-sourcemap" : null, //是否使用map工具, 用于浏览器debug
entry: "./src/js/root.js", //打包的实体
module: {
loaders: [ //加载的配置
{
test: /\.js?$/,
exclude: /(node_modules)/,
loader: 'babel-loader',
query: {
presets: ['react', 'es2015'], //添加预处理器
plugins: ['react-html-attrs'], //添加组件的插件配置
}
},
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{
test: /\.less$/,
loader: "style!css!less"
}
]
},
output: { //输出的路径及文件名
path: __dirname,
filename: "./src/bundle.js"
},
plugins: debug ? [] : [ //一些插件
new webpack.optimize.DedupePlugin(),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin({ mangle: false, sourcemap: false }),
],
};webpack主要包括entry, module, output, plugins四大类, 官方文档说的已经很清楚了, 想要进一步的学习,请翻阅官方文档, 如果不想折腾直接拷贝上述代码即可.
相较gulp, webpack在打包方面更为精简, 这也是流行的原因吧, 但光看上面的文件, 的确也是简单, 但是还有进一步改善的空间.
package.json
对于npm的介绍我就不多说了, 我们直接来看文件.
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": { //命令行工具
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --progress --watch",
"start": "webpack-dev-server --open --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": { //开发环境依赖
"babel-loader": "^7.1.2",
"clean-webpack-plugin": "^0.1.16",
"css-loader": "^0.28.7",
"csv-loader": "^2.1.1",
"file-loader": "^0.11.2",
"html-webpack-plugin": "^2.30.1",
"json-loader": "^0.5.7",
"lodash": "^4.17.4",
"style-loader": "^0.18.2",
"uglifyjs-webpack-plugin": "^0.4.6",
"webpack": "^3.6.0",
"webpack-dev-middleware": "^1.12.0",
"webpack-dev-server": "^2.8.2",
"webpack-merge": "^4.1.0",
"xml-loader": "^1.2.1"
},
"dependencies": { //生产环境依赖
"babel-plugin-import": "^1.5.0",
"babel-plugin-react-html-attrs": "^2.0.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babelify": "^7.3.0",
"react": "^15.6.1",
"react-dom": "^15.6.1",
"react-mixin": "^4.0.0",
"react-router": "^4.2.0"
}
}命令行工具就是npm run build等于执行了webpack --config webpack.prod.js, 而npm start 等于执行了webpack-dev-server --open --config webpack.dev.js.简单易懂吧.
在项目依赖中, 哦们加了很多的插件和loader, 都是用来搭建webpack的, 官方文档的教程中都会讲到, 值得注意的就是webpack-merge这个包, 这个包可以让我们生产环境和开发环境很好的隔离配置, 我们看看怎么做呢?
首先我们需要将之前的webpack.config.js分成三个文件 --- webpack.common.js, webpack.dev.js, webpack.prod.js.
webpack.common.js
这个是webpack的共同配置, 总体和之前看到的大同小异, 我们主要是导入了两个插件, 一个是清除插件, 一个是创建html的插件.
const path = require('path');
const webpack = require('webpack');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({title: 'webpack'}),
new webpack.HashedModuleIdsPlugin()
],
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js?$/,
exclude: /(node_modules)/,
loader: 'babel-loader',
query: {
presets: [
'react', 'es2015'
],
plugins: ['react-html-attrs']
}
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}, {
test: /\.(png|svg|jpg|gif)$/,
use: ['file-loader']
}, {
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: ['file-loader']
}, {
test: /\.(csv|tsv)$/,
use: ['csv-loader']
}, {
test: /\.xml$/,
use: ['xml-loader']
}
]
}
};rules配置中我们也就是将一些可能用到的文件也配置到webpack中来, babel-loader
package.json
npm 소개에 대해서는 별로 언급하지 않겠으니, 직접 파일을 살펴보자.const merge = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common, {
devtool: 'inline-source-map',
devServer: {
contentBase: './dist'
}
});명령줄 도구 즉, npm run build는 webpack을 실행하는 것과 동일하다 - -config webpack.prod.js, npm start는 webpack-dev-server --open --config webpack.dev.js를 실행하는 것과 동일합니다. 프로젝트 종속성에 추가했습니다. 웹팩을 구축하는 데 사용되는 많은 플러그인과 로더는 모두 공식 문서의 튜토리얼에 언급되어 있습니다. 주목할 만한 것은 이 패키지가 우리의 프로덕션 환경과 개발을 만들 수 있다는 것입니다. 환경이 매우 원활합니다. 격리 구성을 어떻게 하는지 살펴보겠습니다. 먼저 이전 webpack.config.js를 webpack.common.js, webpack.dev.js, webpack.prod 세 개의 파일로 나누어야 합니다. .js. 이것은 webpack의 일반적인 구성입니다. 전체적인 구성은 이전에 본 것과 유사합니다. 하나는 플러그인을 지우는 것입니다. , 다른 하나는 html 플러그인을 생성하는 것입니다.
const webpack = require('webpack');
const merge = require('webpack-merge');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
const common = require('./webpack.common.js');
module.exports = merge(common, {
devtool: 'source-map',
plugins: [
new UglifyJSPlugin({sourceMap: true}),
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
})
]
});rules 구성에서는 webpack에 사용할 수 있는 일부 파일도 구성합니다. code>babel-loader 장을 다시 열면 실제로는 js 호환 도구이므로 이해하실 수 있습니다.
webpack.dev.jswebpack의 구성입니다. 개발 환경은 매우 간단합니다. 앞서 언급한 webpack-merge 도구를 사용하면 됩니다. git처럼 webpack.common.js의 구성을 병합하고 디버깅을 위한 인라인 소스 맵 도구와 핫 업데이트 콘텐츠 인덱스를 추가합니다.
cd ../ && npm iwebpack.prod.js
webpack 프로덕션 환경 구성을 위해 새로운 압축 플러그인과 환경 구성 플러그인이 추가되었습니다. 이곳의 개발툴은 개발 환급 대상과 다릅니다. .자세한 내용은 공식 문서를 보시면 됩니다.
MacBook-Pro-15:webpack zhushuangquan$ npm run build
> webpack@1.0.0 build /Users/zhushuangquan/Documents/code/webpack
> webpack --config webpack.prod.js
clean-webpack-plugin: /Users/zhushuangquan/Documents/code/webpack/dist has been removed.
Hash: 85b65f54ef1436b295a5
Version: webpack 3.6.0
Time: 1148ms
Asset Size Chunks Chunk Names
main.014ac9aa420264da48eb.js 671 bytes 0 [emitted] main
main.014ac9aa420264da48eb.js.map 6.47 kB 0 [emitted] main
index.html 197 bytes [emitted]
[lVK7] ./src/index.js 184 bytes {0} [built]
Child html-webpack-plugin for "index.html":
1 asset
[3IRH] (webpack)/buildin/module.js 517 bytes {0} [built]
[DuR2] (webpack)/buildin/global.js 509 bytes {0} [built]
+ 2 hidden modulesterminal
이렇게 터미널에 입력하여 효과를 확인해 보겠습니다. 디렉터리를 입력하고 노드 패키지를 설치합니다.
npm run build
!function(e){function n(r){if(t[r])return t[r].exports;var o=t[r]={i:r,l:!1,exports:{}};return e[r].call(o.exports,o,o.exports,n),o.l=!0,o.exports}var t={};n.m=e,n.c=t,n.d=function(e,t,r){n.o(e,t)||Object.defineProperty(e,t,{configurable:!1,enumerable:!0,get:r})},n.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return n.d(t,"a",t),t},n.o=function(e,n){return Object.prototype.hasOwnProperty.call(e,n)},n.p="",n(n.s="lVK7")}({lVK7:function(e,n,t){"use strict";document.body.appendChild(function(){var e=document.createElement("p");return e.innerHTML="Hello webpack",e}())}});
//# sourceMappingURL=main.014ac9aa420264da48eb.js.map패키지 파일로 이동:
main.014ac9aa420264da48eb.js
MacBook-Pro-15:webpack zhushuangquan$ npm start
> webpack@1.0.0 start /Users/zhushuangquan/Documents/code/webpack
> webpack-dev-server --open --config webpack.dev.js
clean-webpack-plugin: /Users/zhushuangquan/Documents/code/webpack/dist has been removed.
Project is running at http://localhost:8080/
webpack output is served from /
Content not from webpack is served from ./dist
webpack: wait until bundle finished: /
Hash: 06f20ec519d58fbd5c28
Version: webpack 3.6.0
Time: 1460ms
Asset Size Chunks Chunk Names
main.5eb4d4e3f458c49658a2.js 852 kB 0 [emitted] [big] main
index.html 197 bytes [emitted]
[6Um2] (webpack)/node_modules/url/util.js 314 bytes {0} [built]
[8o/D] (webpack)-dev-server/client/overlay.js 3.71 kB {0} [built]
[HPf+] (webpack)/node_modules/url/url.js 23.3 kB {0} [built]
[Lx3u] (webpack)/hot/log.js 1.04 kB {0} [optional] [built]
[Sj28] (webpack)-dev-server/node_modules/strip-ansi/index.js 161 bytes {0} [built]
[TfA6] (webpack)/hot nonrecursive ^\.\/log$ 170 bytes {0} [built]
[U2me] (webpack)/hot/emitter.js 77 bytes {0} [built]
[V3KU] (webpack)-dev-server/client/socket.js 1.04 kB {0} [built]
[cMmS] (webpack)-dev-server/client?http://localhost:8080 7.27 kB {0} [built]
[gqsi] (webpack)-dev-server/node_modules/loglevel/lib/loglevel.js 7.74 kB {0} [built]
[0] multi (webpack)-dev-server/client?http://localhost:8080 ./src/index.js 40 bytes {0} [built]
[gt+Q] (webpack)-dev-server/node_modules/ansi-regex/index.js 135 bytes {0} [built]
[lVK7] ./src/index.js 184 bytes {0} [built]
[p7Vd] (webpack)/node_modules/punycode/punycode.js 14.7 kB {0} [built]
[pEPF] (webpack)/node_modules/querystring-es3/index.js 127 bytes {0} [built]
+ 73 hidden modules
Child html-webpack-plugin for "index.html":
1 asset
[3IRH] (webpack)/buildin/module.js 517 bytes {0} [built]
[DuR2] (webpack)/buildin/global.js 509 bytes {0} [built]
[M4fF] ./node_modules/lodash/lodash.js 540 kB {0} [built]
[a/t9] ./node_modules/html-webpack-plugin/lib/loader.js!./node_modules/html-webpack-plugin/default_index.ejs 538 bytes {0} [built]
webpack: Compiled successfully.🎜 아래에서 확인할 수 있습니다. webpack의 패키징 및 압축은 기본적으로 코드를 읽을 수 없기 때문에 프로덕션 환경에서 버그 발생 시 수정이 가능하도록 이전 디버깅 플러그인을 추가해야 합니다. 🎜🎜🎜npm start🎜🎜🎜🎜🎜 "scripts": { //命令行工具
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --progress --watch",
"start": "webpack-dev-server --open --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},🎜 Hello webpack 콘텐츠가 포함된 웹페이지는 포트 8080에서 열립니다. 파일을 수정하면 웹페이지가 자동으로 새로 고쳐집니다.🎜🎜 🎜지식 포인트:🎜🎜🎜방금 언급한 package.json의 명령줄 구성으로 돌아갑니다.🎜 🎜🎜🎜 "scripts": { //命令行工具
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --progress --watch",
"start": "webpack-dev-server --open --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},上面的npm run build => webpack => webpack.prod.js, 就是执行了生产环境的配置的打包命令.
上面的npm start => webpack-dev-server --open => webpack.dev.js, 就是执行了开发环境配置的服务端命令.
--config是用于执行webpack配置文件的命令, 而默认为webpack.config.js.
webpack命令就是和之前的gulp的逻辑相似, 将entry实例复制到output路径的逻辑. 当然还伴随着一系列的操作.
webpack-dev-server --open命令是打开服务器并进行热加载的用途.
以上就是webpack的使用及逻辑, 并没有想象中的复杂吧, 甚至可以说是简单, 实测一天即可入门webpack.
由于webpack的配置是固定代码, 我已经打包上传github, 需要的同学可以进行下载.
相关推荐:
위 내용은 webpack을 사용하여 프런트엔드 프로젝트를 빌드하기 위한 웹 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

