CSS 원형 확대/축소 애니메이션 구현 코드 공유
- 小云云원래의
- 2018-02-02 10:49:512108검색
최근 회사 로그인 페이지 작업 중입니다. UE 학생들은 타사 로그인 아이콘에 마우스를 올리면 원형 크기 조정 효과가 나타나기를 바랍니다(원래 단어는 파급 효과 -_-||). Tencent News 및 NetEase News 버튼을 공유합니다.
이 글은 CSS 원형 줌 애니메이션의 간단한 구현에 대한 관련 정보를 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고할 수 있기를 바랍니다.
Tencent 뉴스 공유 버튼 호버 효과(뉴스 페이지):

NetEase 뉴스 공유 버튼 호버 효과(뉴스 페이지):

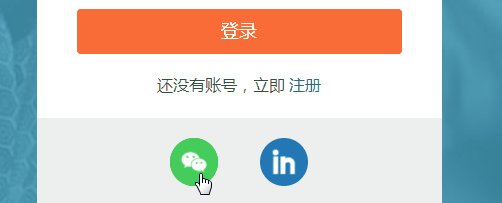
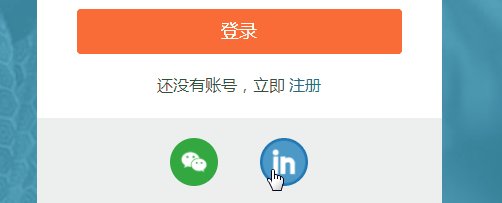
주로 변환:스케일을 사용하여 이 두 페이지의 소스 코드를 살펴보았습니다. () 및 전환을 통해 최종 구현 효과는 다음과 같습니다.

구현 아이디어는 일반적으로 NetEase News에서 모방하고 레이아웃은 다음과 같습니다.
<a href="" class="third-party third-party-weixin">
<i></i>
<span></span>
</a>외부 a 태그는 전체에 사용됩니다. 컨테이너 및 점프 변환에서 내부 i 태그는 의사 요소 ::before 및 ::after를 각각 배경색과 전경색으로 사용합니다. 이 두 의사 요소는 절대 위치, 수직 및 수평 중앙에 위치하며 ::after는 크기 조정을 설정합니다. 속성 변환:스케일(0) ,전환 애니메이션 속성 전환: 모든 .3s, 일반적인 상황에서::이전이 표시됨, 마우스를 올리면::후에 스케일링 속성 변환:스케일(1) 설정, 인접한 절대 위치에 있는 두 개의 요소가 설정되지 않음 z-index 하단에는 문서 흐름의 뒷부분에 있는 요소가 상단에 위치하며, 전환 애니메이션 속성 전환으로 줌 애니메이션 효과를 구현합니다.
span 태그는 로고를 표시하는 데 사용되며, 그림이나 웹 글꼴이 될 수 있으며, 투명하다면 여기에는 그림이 사용됩니다. CSS(여기서는 sass가 사용됨)는 다음과 같습니다.
.third-party {
position: relative;
// 为了兼容firefox必须要变成block或inline-block
display: inline-block;
width: 48px;
height: 48px;
margin: {
left: 6%;
right: 6%;
}
&:hover {
i {
&::after {
transform: scale(1);
}
}
}
span {
// position: relative是为了兼容firefox和IE
position: relative;
display: block;
width: 48px;
height: 48px;
background-size: 30px;
background-position: center;
background-repeat: no-repeat;
}
i {
position: absolute;
top: 0;
left: 0;
width: 48px;
height: 48px;
&::before {
content: '';
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
&::after {
content: '';
transition: all .3s;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
transform: scale(0);
}
}
&.third-party-weixin {
span {
background-image: url(../images/login/weixin-64.png);
}
i {
&::before {
background-color: #20a839;
}
&::after {
background-color: #30cc54;
}
}
}
}이렇게 간단한 원형 확대/축소 애니메이션이 완성되었습니다.
관련 권장 사항:
WeChat 이미지 제스처 스케일링 코드를 모방한 AngularJS
jQuery를 사용하여 마우스 휠 제어 이미지 스케일링 구현
HTML5 휴대폰 페이지의 스케일링 문제에 대한 자세한 솔루션
위 내용은 CSS 원형 확대/축소 애니메이션 구현 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

