BootStrap 모달 상자는 저장을 클릭한 후 코드 공유를 자동으로 닫습니다.
- 小云云원래의
- 2018-05-30 09:27:383213검색
이 글은 주로 BootStrap(모달 상자)에서 저장을 클릭한 후 모달 상자를 자동으로 닫는 아이디어를 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
요구 사항은 다음과 같습니다.

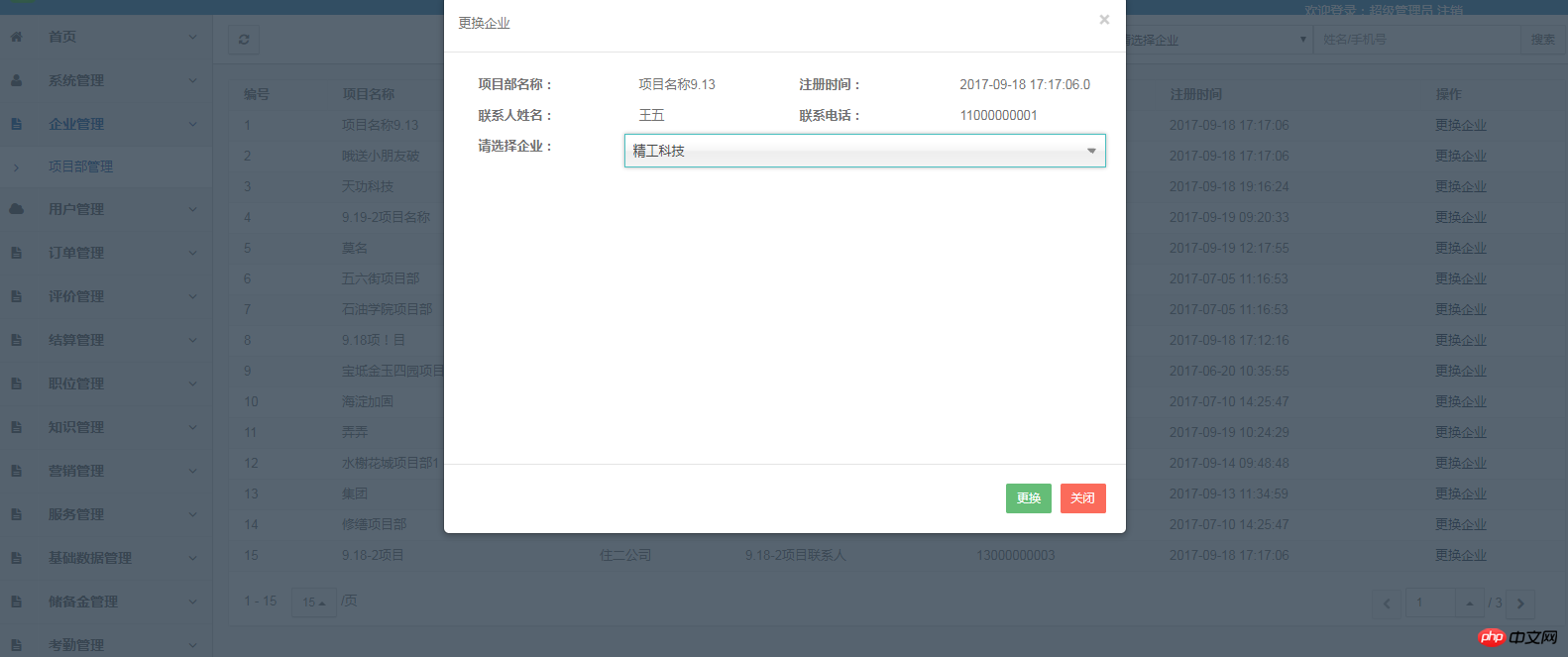
모달 상자를 자동으로 닫으려면 팝업 모달 상자에서 "교체" 버튼을 클릭하세요.
방법:
추가: data-dissmiss="modal"
<button type="button" class="btn btn-primary btn-sm"data-dismiss="modal" >更换</button>
관련 권장 사항:
부트스트랩 모달 상자 중첩 및 tabindex 속성에 대한 자세한 설명
bootstrap 모달 상자 중첩, tabindex 속성 및 그림자 제거 방법
위 내용은 BootStrap 모달 상자는 저장을 클릭한 후 코드 공유를 자동으로 닫습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:권한 권한 적용 예시다음 기사:권한 권한 적용 예시

