JavaScript 프론트엔드 데이터 다중 조건 필터링 기능 구현 코드
- 小云云원래의
- 2018-02-01 09:11:129308검색
대화형 경험을 향상시키기 위해 프런트 엔드에서 데이터를 필터링해야 하는 경우가 있습니다. 데이터에 사용할 수 있는 필터링 조건이 많은 경우 논리를 하드 코딩하면 나중에 유지 관리할 때 문제가 발생할 수 있습니다. 다음은 제가 직접 작성한 간단한 필터입니다. 필터 조건은 데이터에 포함된 필드를 기반으로 동적으로 설정할 수 있습니다. 이 글은 주로 JavaScript를 기반으로 한 프론트엔드 데이터의 다중 조건 필터링 기능을 소개합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
JD.com의 필터링 조건을 모방하여 가격대와 브랜드를 테스트해 보겠습니다.

Code
코드는 주로 js 필터 Array.prototype.filter를 사용합니다. 이 메서드는 원래 배열을 변경하지 않고 배열 요소를 순회하여 확인하고 확인 조건을 충족하는 새 배열을 반환합니다.
// filter()
var foo = [0,1,2,3,4,5,6,7,8,9];
var foo1 = foo.filter(
function(item) {
return item >= 5
}
);
console.log(foo1); // [5, 6, 7, 8, 9]이 방법을 사용하면 데이터를 필터링하는 것이 훨씬 쉽습니다. 먼저 제품 카테고리를 정의하겠습니다.
// 定义商品类
function Product(name, brand, price) {
this.name = name; // 名称
this.brand = brand; // 品牌
this.price = price; // 价格
}필터 개체를 만들고 여기에 데이터 필터링을 위한 모든 메서드를 넣습니다. 다양한 필터링 조건에 자동으로 적응하기 위해 필터링 조건은 두 가지 주요 범주로 나뉩니다. 하나는 브랜드, 메모리 등과 같은 범위 유형인 rangesFilter이고, 다른 하나는 가격, 화면과 같은 선택 유형입니다. 크기 등
서로 다른 카테고리를 동시에 심사할 경우에는 이전 카테고리의 심사 결과를 기준으로 각 카테고리를 심사합니다. 예를 들어, 가격이 2000~5000 사이인 Huawei 휴대폰을 필터링하려면 먼저 rangesFilter를 호출하여 제품을 필터링하고 result1을 반환한 다음 choosesFilter를 사용하여 result1을 필터링하고 result2를 반환합니다.
물론, 다른 주요 카테고리가 있다면 반드시 논리적인 것은 아니며 별도로 다루겠습니다.
// 商品筛选器
const ProductFilters = {
/**
* 区间类型筛选
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) { }
/**
* 选择类型筛选
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) { }
}Interval 유형 필터링, 코드는 다음과 같습니다.
// 区间类型条件结构
ranges: [
{
type: 'price', // 筛选类型/字段
low: 3000, // 最小值
high: 6000 // 最大值
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) {
if (ranges.length === 0) {
return products;
} else {
/**
* 循环多个区间条件,
* 每种区间类型应该只有一个,
* 比如价格区间不会有1000-2000和4000-6000同时需要的情况
*/
for (let range of ranges) {
// 多个不同类型区间是与逻辑,可以直接赋值给自身
products = products.filter(function (item) {
return item[range.type] >= range.low && item[range.type] <= range.high;
});
}
return products;
}
}필터 유형 선택:
// 选择类型条件结构
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) {
let tmpProducts = [];
if (chooses.length === 0) {
tmpProducts = products;
} else {
/**
* 选择类型条件是或逻辑,使用数组连接concat
*/
for (let choice of chooses) {
tmpProducts = tmpProducts.concat(products.filter(function (item) {
return item[choice.type].indexOf(choice.value) !== -1;
}));
}
}
return tmpProducts;
}실행 함수 doFilter()를 정의합니다.
function doFilter(products, conditions) {
// 根据条件循环调用筛选器里的方法
for (key in conditions) {
// 判断是否有需要的过滤方法
if (ProductFilters.hasOwnProperty(key + 'Filter') && typeof ProductFilters[key + 'Filter'] === 'function') {
products = ProductFilters[key + 'Filter'](products, Conditions[key]);
}
}
return products;
}// 将两种大类的筛选条件放在同一个对象里
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
}
]
}Test
10개의 제품 데이터 생성 및 조건 필터링
// 商品数组
const products = [
new Product('华为荣耀9', '华为', 2299),
new Product('华为P10', '华为', 3488),
new Product('小米MIX2', '小米', 3599),
new Product('小米6', '小米', 2499),
new Product('小米Note3', '小米', 2499),
new Product('iPhone7 32G', '苹果', 4588),
new Product('iPhone7 Plus 128G', '苹果', 6388),
new Product('iPhone8', '苹果', 5888),
new Product('三星Galaxy S8', '三星', 5688),
new Product('三星Galaxy S7 edge', '三星', 3399),
];
// 筛选条件
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]
}통화 기능
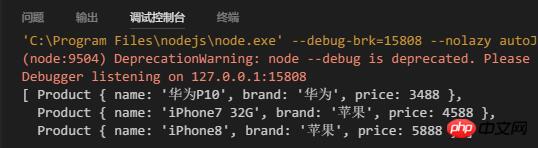
let result = doFilter(products, Conditions); console.log(result);
Output

코드 확장성 및 접근성 유지 관리 가능성은 다음과 같습니다. 필터링 조건의 유형 필드가 제품 데이터에서 일치하는 한 필터링 조건을
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'name',
value: 'iPhone'
}
]
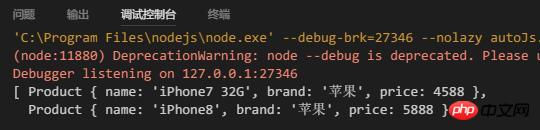
}output

검색 일치로 변경하면 됩니다. 또한 대소문자를 구분하는지, 정확히 일치하는지, 퍼지 일치하는지 등을 최적화해야 합니다.
관련 권장 사항:
검색 및 필터 기능 샘플 코드가 포함된 선택 드롭다운 상자의 Angularjs 구현
PHP에서 유사한 Taobao 필터링 기능을 구현하는 방법
다음을 기반으로 한 테이블 콘텐츠 필터링 기능의 분석 예 jquery_jquery
위 내용은 JavaScript 프론트엔드 데이터 다중 조건 필터링 기능 구현 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

