페이지를 떠나기 전 프롬프트 기능을 위한 js 코드
- 小云云원래의
- 2018-01-31 13:56:151649검색
이 글에서는 페이지를 떠나기 전 프롬프트 기능을 구현하기 위한 자바스크립트를 주로 소개하고, 구체적인 예시를 바탕으로 자바스크립트의 이벤트 응답 원리와 동작 기술을 분석합니다. 참고하시면 될 것 같아요.
페이지를 떠나기 전 메시지는 onunload로 수행할 수 없습니다. 왜냐하면 IE에서만 호환되고 Google 및 FireFox와 호환되려면 고통스러울 것이기 때문입니다.
그리고 본 이벤트는 종료된 후에만 진행됩니다.
대신 onbeforeunload를 사용할 수 있습니다.
onbeforeunload는 사용자가 창을 닫거나 새로 고치거나 이 페이지의 하이퍼링크를 클릭할 때 트리거될 수 있습니다.
JavaScript 코드는 다음과 같습니다.
<script>
window.onbeforeunload=function(e){
var e=window.event||e;
e.returnValue=("确定离开当前页面吗?");
}
</script>
매우 짧으며 e 또는 호환 브라우저에서 window.event를 사용하여 시작됩니다.
반환값은 프롬프트 정보입니다.
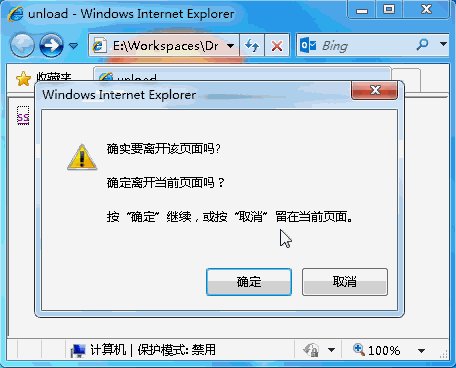
IE8에서의 효과는 다음과 같습니다. 첫 번째 줄과 마지막 줄이 반드시 존재해야 합니다. 사용자가 "취소"를 클릭하면 아무 일도 일어나지 않으며 "확인"을 클릭하면 이전 작업이 계속됩니다.

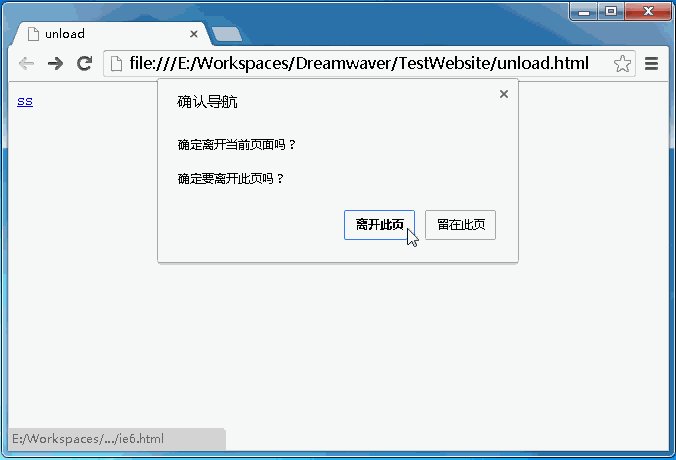
Google Chrome의 효과는 다음과 같습니다. 마지막 줄만 우리가 제어할 수 있습니다. 나머지는 시스템 자체에 존재하는 것이므로 다시 작성할 수 없습니다.

예후젠의 효과는 다음과 같습니다. 프롬프트 메시지를 읽을 수 없고 할 수 있는 일이 없습니다. 누가 이 브라우저를 예후젠이라고 부르나요?

JQuery에서 다음을 작성하세요:
$(window).bind('beforeunload',function(){
return '提示信息';
}
);
JQuery1.9는 완전한 브라우저 호환성을 제공합니다...
관련 권장 사항:
PHP의 PHPstorm 자동 프롬프트 기능 사용에 대한 자세한 설명
jquery 양식 구현 제출 오류 메시지 프롬프트 기능
PHP에서 간단한 검색창 자동 프롬프트 기능을 구현하는 방법에 대한 자세한 설명
위 내용은 페이지를 떠나기 전 프롬프트 기능을 위한 js 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

