Javascript 디버깅 명령은 Console.log()보다 더 많습니다.
- 小云云원래의
- 2018-01-29 13:39:421516검색
Console 개체는 Window, WorkerGlobalScope 및 속성 워크벤치를 통해 제공되는 특수 정의와 같은 모든 전역 개체에서 액세스할 수 있습니다. 브라우저에서는 Window.Console로 정의되며, 간단한 콘솔에서도 호출할 수 있습니다. Console 개체는 브라우저 콘솔(예: Firefox의 웹 콘솔)에 대한 액세스를 제공합니다. 다른 브라우저에서 작동하는 방식은 다르지만 다음은 Metropolis에서 제공하는 몇 가지 인터페이스 기능입니다.
가장 많이 사용되는 방법은 콘솔에 콘텐츠를 출력하는 Console.log()입니다. 처음 프론트엔드를 배우기 시작했을 때 모두가 Console.log()를 사용하는 것을 봤고 Console의 다른 용도는 거의 본 적이 없었습니다. >콘솔정말 다른 용도로 사용할 수 있는 방법이 없나요? 확인해 보니 콘솔이 여전히 매우 강력한 것으로 나타났습니다. 사용하는 사람이 거의 없는 이유는 사용 후 삭제했기 때문일 수 있습니다. 여기에 콘솔의 다른 용도를 기록하세요. Console.log(),就是在控制台输出内容。刚开始学前端的时候看到大家都是用的Console.log(),几乎没有见过Console的其他用法,难道Console真的没有别的用法了?查了一下后发现Console还是非常强大的,至于为什么很少看到有人用可能是因为用过都删掉了吧。在此记录一下Console的其他用法。
注意:因为Console 对象提供对浏览器控制台的接入 所以在不同浏览器中的支持及表现形式可能不太一样,但是调试内容只有我们开发者会看,所以保证开发环境能用这些方法就可以了,下面演示全部都为Chrome上面的效果。
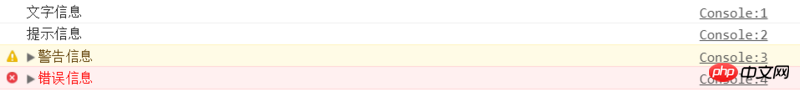
分类输出
不同类别信息的输出
console.log('文字信息');
console.info('提示信息');
console.warn('警告信息');
console.error('错误信息');

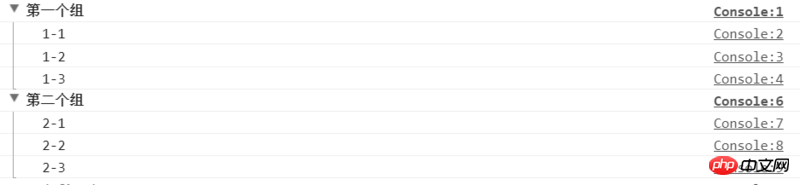
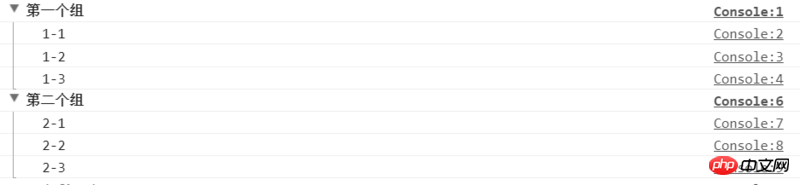
分组输出
使用Console.group()和Console.groupEnd()包裹分组内容。
还可以使用Console.groupCollapsed()来代替Console.group()生成折叠的分组。
console.group('第一个组');
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group('第二个组');
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();

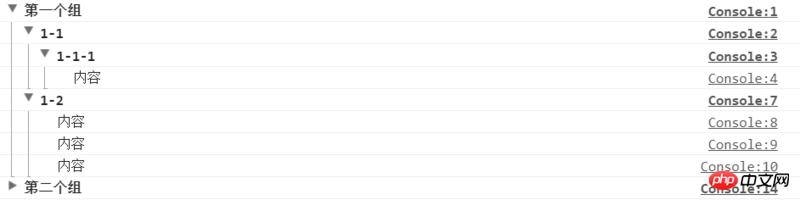
Console.group()还可以嵌套使用
console.group('第一个组');
console.group("1-1");
console.group("1-1-1");
console.log('内容');
console.groupEnd();
console.groupEnd();
console.group("1-2");
console.log('内容');
console.log('内容');
console.log('内容');
console.groupEnd();
console.groupEnd();
console.groupCollapsed('第二个组');
console.group("2-1");
console.groupEnd();
console.group("2-2");
console.groupEnd();
console.groupEnd();

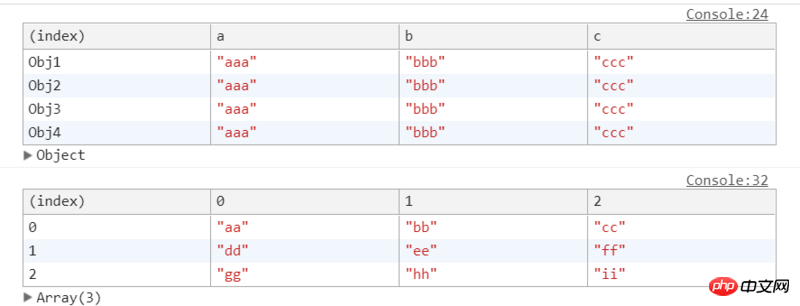
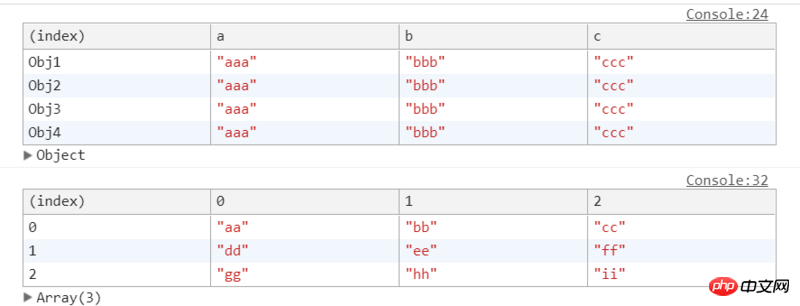
表格输出
使用console.table()可以将传入的对象,或数组以表格形式输出。适合排列整齐的元素
var Obj = {
Obj1: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj2: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj3: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj4: {
a: "aaa",
b: "bbb",
c: "ccc"
}
}
console.table(Obj);
var Arr = [
["aa","bb","cc"],
["dd","ee","ff"],
["gg","hh","ii"],
]
console.table(Arr);

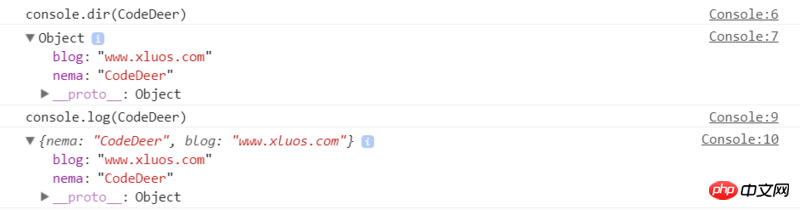
查看对象
使用Console.dir()显示一个对象的所有属性和方法
在Chrome中Console.dir()和Console.log()效果相同
var CodeDeer = {
nema: 'CodeDeer',
blog: 'www.xluos.com',
}
console.log("console.dir(CodeDeer)");
console.dir(CodeDeer);
console.log("console.log(CodeDeer)");
console.log(CodeDeer);

查看节点
使用Console.dirxml()显示一个对象的所有属性和方法
在Chrome中Console.dirxml()和Console.log()效果相同
百度首页logo的节点信息
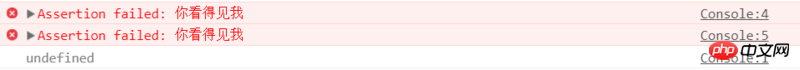
条件输出
利用console.assert(),可以进行条件输出。
当第一个参数或返回值为真时,不输出内容
当第一个参数或返回值为假时,输出后面的内容并抛出异常
console.assert(true, "你永远看不见我");
console.assert((function() { return true;})(), "你永远看不见我");
console.assert(false, "你看得见我");
console.assert((function() { return false;})(), "你看得见我");

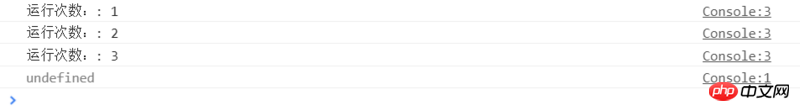
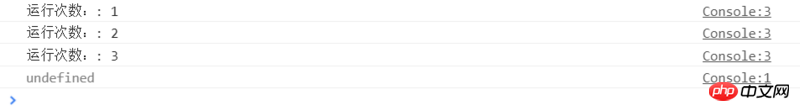
计次输出
使用Console.count()输出内容和被调用的次数
(function () {
for(var i = 0; i < 3; i++){
console.count("运行次数:");
}
})()

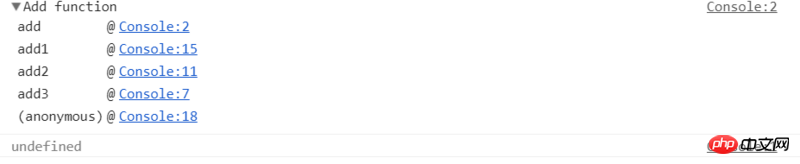
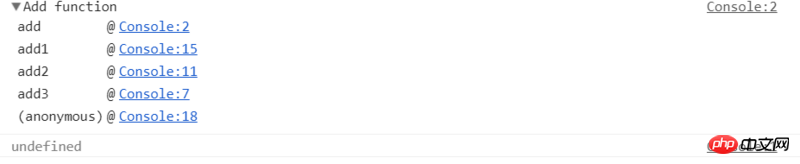
追踪调用堆栈
使用Console.trace()来追踪函数被调用的过程,在复杂项目时调用过程非常多,用这个命令来帮你缕清。
function add(a, b) {
console.trace("Add function");
return a + b;
}
function add3(a, b) {
return add2(a, b);
}
function add2(a, b) {
return add1(a, b);
}
function add1(a, b) {
return add(a, b);
}
var x = add3(1, 1);

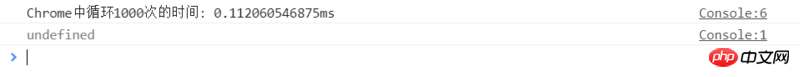
计时功能
使用Console.time()和Console.timeEnd()包裹需要计时的代码片段,输出运行这段代码的事件。
Console.time()中的参数作为计时器的标识,具有唯一性。Console.timeEnd()中的参数来结束此标识的计时器,并以毫秒为单位返回运行时间。最多同时运行10000个计时器。
console.time("Chrome中循环1000次的时间");
for(var i = 0; i < 1000; i++)
{
}
console.timeEnd("Chrome中循环1000次的时间");

性能分析
使用Console.profile()和Console.profile()
Chrome 위의 효과입니다. 🎜분류 출력
🎜다양한 범주의 정보 출력🎜var ans = 12345;
console.log("这是临时变量ans的值:",ans);🎜 🎜
🎜그룹 출력
🎜Console.group() 및 Console.groupEnd() 사용 패키지 그룹 콘텐츠. 🎜🎜<code>Console.group() 대신 Console.groupCollapsed()를 사용하여 축소된 그룹을 생성할 수도 있습니다. 🎜var arr = ["小明", "小红"];
console.log("欢迎%s和%s两位新同学",arr[0],arr[1]);
console.log("圆周率整数部分:%d,带上小数是:%f",3.1415,3.1415);🎜 🎜🎜
🎜🎜Console.group()을 중첩하여 사용할 수도 있습니다🎜console.log("%cMy stylish message", "color: red; font-style: italic");
console.log("%c3D Text", " text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;');🎜 🎜
🎜테이블 출력
🎜console.table()을 사용하여 객체를 전달하거나, 또는 테이블 형식의 배열 출력. 깔끔하게 정리된 요소에 적합🎜rrreee🎜 🎜
🎜객체 보기
🎜Console.dir()를 사용하여 Chrome에서 객체의 모든 속성과 메소드를 표시하세요.Console.dir ()와 Console.log()는 동일한 효과를 가집니다🎜rrreee🎜 🎜
🎜노드 보기
🎜Console.dirxml()를 사용하여 모두 표시 개체의 노드 속성 및 방법Chrome에서는
Console.dirxml()과 Console.log()가 동일한 효과를 가집니다🎜🎜바이두 홈페이지의 노드 정보 로고 span>🎜
span>🎜조건부 출력
🎜조건부 출력을 수행하려면console.assert()를 사용하세요. 🎜- 🎜첫 번째 매개변수 또는 반환값이 true인 경우 내용이 출력되지 않습니다🎜
- 🎜첫 번째 매개변수 또는 반환값이 false인 경우 , 다음 내용을 출력하고 예외를 발생시킵니다🎜
 🎜
🎜Count 출력
🎜Console.count()를 사용하여 콘텐츠와 호출된 Times를 출력합니다🎜 rrreee🎜 🎜
🎜 호출 스택 추적
🎜호출되는 함수의 프로세스를 추적하려면Console.trace()를 사용하세요. 복잡한 프로젝트에서는 호출 프로세스가 많이 있습니다. 분명한. 🎜rrreee🎜 🎜
🎜타이밍 기능
🎜Console.time() 및 Console.timeEnd()를 사용하여 타이밍이 필요한 코드 조각을 래핑하고 코드를 출력합니다. 이 코드 이벤트를 실행합니다. 🎜- 🎜
Console.time()의 매개변수는 타이머의 식별자 역할을 하며 고유합니다. 🎜 - 🎜 이것으로 식별된 타이머를 종료하고 실행 시간을 밀리초 단위로 반환하는
Console.timeEnd()의 매개변수입니다. 🎜 - 🎜최대 10,000개의 타이머를 동시에 실행할 수 있습니다. 🎜
- 🎜
🎜
 🎜
🎜성능 분석
🎜Console.profile() 및 Console 사용 .profile()은 성능 분석을 수행하고 코드의 각 부분을 실행하는 데 소요된 시간을 확인합니다. 그러나 Chrome에 제공되는 디버깅 도구에서는 이 두 가지 방법으로 생성된 분석 보고서를 어디서 볼 수 있는지 찾지 못했습니다. 다른 디버깅 도구가 필요할 수 있습니다. 🎜有趣的Console.log()
最后再来介绍一下强大的Console.log(),这个方法有很多的用法(其他输出方法的用法,如error()等,可以参照log()使用)。
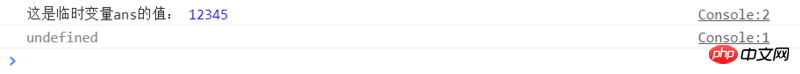
一、提示输出
可以再输出的对象、变量前加上提示信息,增加辨识度
var ans = 12345;
console.log("这是临时变量ans的值:",ans);

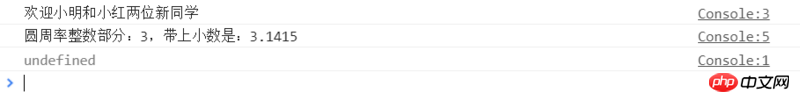
二、格式化输出
| 占位符 | 含义 |
|---|---|
| %s | 字符串输出 |
| %d or %i | 整数输出 |
| %f | 浮点数输出 |
| %o | 打印javascript对象,可以是整数、字符串以及JSON数据 |
样例:
var arr = ["小明", "小红"];
console.log("欢迎%s和%s两位新同学",arr[0],arr[1]);
console.log("圆周率整数部分:%d,带上小数是:%f",3.1415,3.1415);

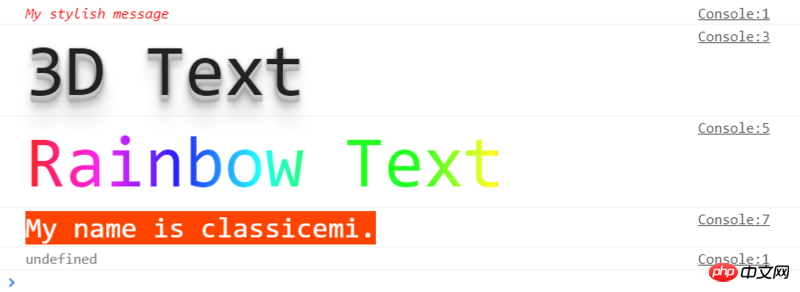
三、自定义样式
使用%c为打印内容定义样式,再输出信息前加上%c,后面写上标准的css样式,就可以为输出的信息添加样式了
console.log("%cMy stylish message", "color: red; font-style: italic");
console.log("%c3D Text", " text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;');

总结
Console的用法很多,有些再调试过程中非常实用,可以节省很多时间。当然我知道debug还是用断点调试的方法比较好,但是小问题用“printf大法”也是很好用的(滑稽脸)。
相关推荐:
위 내용은 Javascript 디버깅 명령은 Console.log()보다 더 많습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

