다양한 HTTP 버전의 주요 기능 및 차이점 분석
- 小云云원래의
- 2018-01-29 11:01:541918검색
HTTP에는 다양한 버전이 있으며 각 버전마다 차이점이 있습니다. 이 글은 HTTP의 다양한 버전의 주요 기능에 대한 개요 및 요약입니다. HTTP不同版本主要特性的一个概述和总结,希望能帮助到大家。
HTTP1.0
早先1.0的HTTP版本,是一种无状态、无连接的应用层协议。
HTTP1.0规定浏览器和服务器保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器处理完成后立即断开TCP连接(无连接),服务器不跟踪每个客户端也不记录过去的请求(无状态)。
这种无状态性可以借助cookie/session机制来做身份认证和状态记录。而下面两个问题就比较麻烦了。
首先,无连接的特性导致最大的性能缺陷就是无法复用连接。每次发送请求的时候,都需要进行一次TCP的连接,而TCP的连接释放过程又是比较费事的。这种无连接的特性会使得网络的利用率非常低。
其次就是就是队头阻塞(head of line blocking)。由于HTTP1.0规定下一个请求必须在前一个请求响应到达之前才能发送。假设前一个请求响应一直不到达,那么下一个请求就不发送,同样的后面的请求也给阻塞了。
为了解决这些问题,HTTP1.1出现了。
HTTP1.1
对于HTTP1.1,不仅继承了HTTP1.0简单的特点,还克服了诸多HTTP1.0性能上的问题。
首先是长连接,HTTP1.1增加了一个Connection字段,通过设置Keep-Alive可以保持HTTP连接不断开,避免了每次客户端与服务器请求都要重复建立释放建立TCP连接,提高了网络的利用率。如果客户端想关闭HTTP连接,可以在请求头中携带Connection: false来告知服务器关闭请求。
其次,是HTTP1.1支持请求管道化(pipelining)。基于HTTP1.1的长连接,使得请求管线化成为可能。管线化使得请求能够并行传输。举个例子来说,假如响应的主体是一个html页面,页面中包含了很多img,这个时候keep-alive就起了很大的作用,能够进行并行发送多个请求。(客户端依据域名来向服务器建立连接,一般PC浏览器会针对单个域名的服务器同时建立6~8个连接,手机端一般控制在4~6个。这也是为什么很多大型网站设置不同的静态资源CDN域名来加载资源。)
需要注意的是,服务器必须按照客户端请求的先后顺序依次回送相应的结果,以保证客户端能够区分出每次请求的响应内容。
也就是说,HTTP管道化可以让我们把先进先出队列从客户端(请求队列)迁移到服务端(响应队列)。

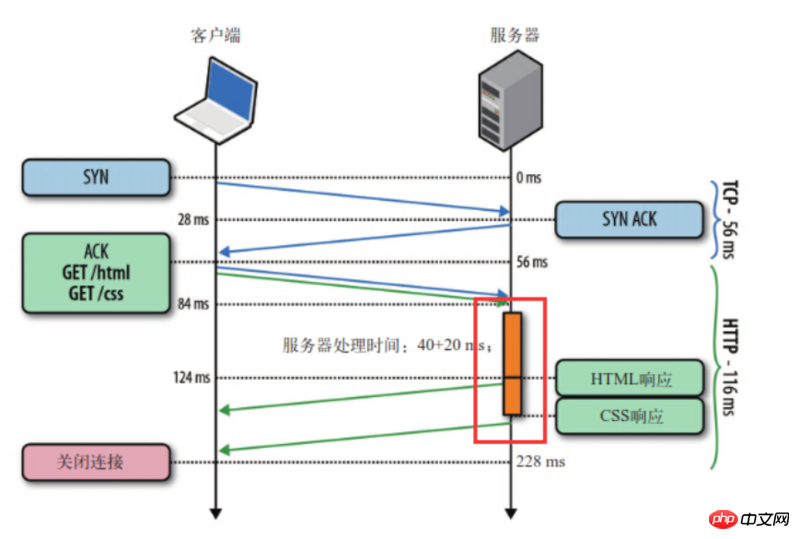
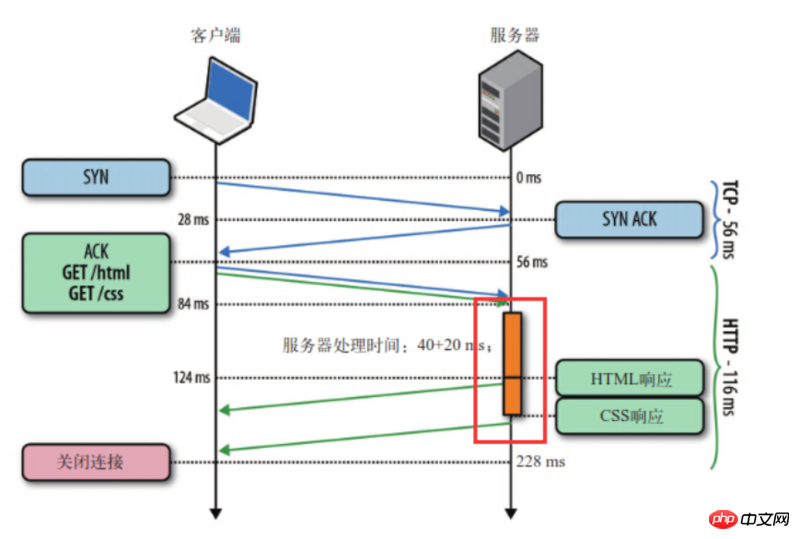
如图所示,客户端同时发了两个请求分别来获取html和css,假如说服务器的css资源先准备就绪,服务器也会先发送html再发送css。
同时,管道化技术只是使得客户端能够往一个服务器同时发送一组请求,假若客户端想往这个相同的服务器发起另一组请求,也必须等待上一组请求全部响应完毕。
可见,HTTP1.1解决队头阻塞(head of line blocking)还不彻底。同时“管道化”技术存在各种各样的问题,所以很多浏览器要么根本不支持它,要么就直接默认关闭,并且开启的条件很苛刻...
此外,HTTP1.1还加入了缓存处理(强缓存和协商缓存[传送门]),支持断点传输,以及增加了Host字段(使得一个服务器能够用来创建多个Web站点)。
HTTP2.0
HTTP2.0的新特性大致如下:
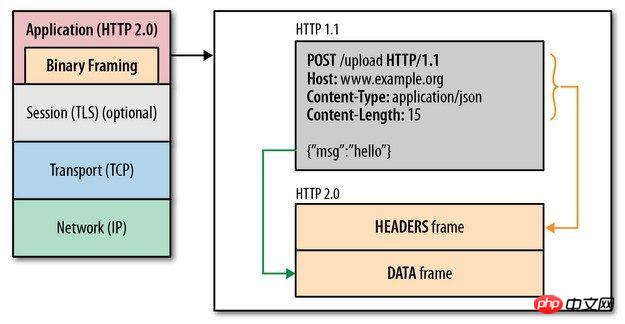
二进制分帧
HTTP2.0通过在应用层和传输层之间增加一个二进制分帧层,突破了HTTP1.1
HTTP1.0
1.0의 이전 HTTP 버전은 상태 비저장, 비연결 애플리케이션 계층 프로토콜입니다. HTTP1.0은 브라우저와 서버가 단기 연결을 유지하도록 규정합니다. 브라우저의 각 요청은 서버와 TCP 연결을 설정해야 합니다. 처리가 완료된 후 즉시 연결이 끊어집니다. TCP 연결을 엽니다(연결 없음). 서버는 각 클라이언트를 추적하지 않으며 과거 요청을 기록하지 않습니다(상태 비저장).  이 무국적은 신원 인증 및 상태 기록을 위해
이 무국적은 신원 인증 및 상태 기록을 위해 쿠키/세션 메커니즘을 사용할 수 있습니다. 다음 두 가지 질문이 더 문제가 됩니다.
TCP 연결이 필요한데, TCP 연결 해제 과정이 꽤 번거롭다. 이 비연결 기능으로 인해 네트워크 활용도가 매우 낮아집니다. 🎜🎜두 번째는 Head of Line Blocking(head of line Blocking)입니다. HTTP1.0에서는 이전 요청에 대한 응답이 도착하기 전에 다음 요청을 보내야 한다고 규정하고 있습니다. 이전 요청에 대한 응답이 전혀 도착하지 않는다고 가정하면 다음 요청은 전송되지 않으며 동일한 후속 요청도 차단됩니다. 🎜🎜이러한 문제를 해결하기 위해 HTTP1.1이 등장했습니다. 🎜HTTP1.1
🎜HTTP1.1의 경우 HTTP1.0의 간단한 기능을 상속받을 뿐만 아니라 많은 를 극복합니다. HTTP1.0성능 문제. 🎜🎜첫 번째는 긴 연결이며, HTTP1.1은 연결 유지를 설정하여 설정할 수 있는 연결 필드를 추가합니다. /code> HTTP 연결이 끊어지지 않도록 유지하여 클라이언트와 서버가 요청할 때마다 TCP 연결을 반복적으로 설정, 해제 및 설정할 필요가 없으므로 네트워크 활용도가 향상됩니다. 클라이언트가 HTTP 연결을 닫으려는 경우 요청 헤더에 Connection: false를 포함하여 서버에 요청을 닫으라고 알릴 수 있습니다. 🎜🎜두 번째로, HTTP1.1은 요청 파이프라이닝(파이프라이닝)을 지원합니다. HTTP1.1 기반의 긴 연결은 요청 파이프라인을 가능하게 합니다. 파이프라이닝을 사용하면 요청을 병렬로 전송할 수 있습니다. 예를 들어, 응답의 본문이 html 페이지이고 페이지에 img가 많이 포함되어 있는 경우 keep-alive는 start 이는 훌륭한 역할을 하며 여러 요청을 동시에 보낼 수 있습니다. (클라이언트는 도메인 이름을 기반으로 서버에 연결을 설정합니다. 일반적으로 PC 브라우저는 단일 도메인 이름의 서버에 6~8 연결을 동시에 설정합니다. 일반적으로 모바일 단말기는 이것이 바로 많은 대규모 웹사이트가 리소스를 로드하기 위해 서로 다른 정적 리소스 CDN 도메인 이름을 설정하는 이유입니다. )🎜🎜서버는 해당 결과를 순서대로 다시 보내야 한다는 점에 유의하세요. 클라이언트가 요청한 각 요청의 응답 내용을 구별할 수 있는지 확인합니다. 🎜🎜즉, HTTP 파이프라인을 사용하면 선입선출 대기열을 클라이언트(요청 대기열)에서 서버(응답 대기열)로 마이그레이션할 수 있습니다. 🎜🎜🎜 🎜🎜🎜그림과 같이 클라이언트가 두 개의 메시지를 보냈습니다. 동시에
🎜🎜🎜그림과 같이 클라이언트가 두 개의 메시지를 보냈습니다. 동시에 html 및 css를 얻기 위해 두 개의 요청이 이루어집니다. 서버의 css 리소스가 먼저 준비되면 서버도 메시지를 보냅니다. html<code>css를 다시 보내세요. 🎜🎜동시에파이프라인 기술을 사용하면 클라이언트가 동시에 서버에 일련의 요청을 보낼 수 있습니다. 클라이언트가 동일한 서버에 대해 다른 요청 세트를 시작하려는 경우에도 기다려야 합니다. 응답할 이전 요청 세트입니다. 🎜🎜HTTP1.1에서는 헤드 오브 라인 블로킹(head of line Blocking)을 완전히 해결하지 못한 것을 볼 수 있습니다. 동시에 "파이프라인" 기술에는 여러 가지 문제가 있어서 많은 브라우저가 이를 전혀 지원하지 않거나 단순히 기본적으로 꺼져 있고 켜기 위한 조건이 매우 엄격합니다...🎜🎜 또한 HTTP1.1은 캐싱 처리(강력한 캐시 및 협상 캐시 [포털])를 추가하고 중단점 전송을 지원하며 >호스트 필드 > (하나의 서버를 사용하여 여러 웹 사이트를 생성할 수 있습니다). 🎜HTTP2.0
🎜HTTP2.0의 새로운 기능은 대략 다음과 같습니다. 🎜🎜바이너리 프레이밍🎜🎜HTTP2.0 애플리케이션 계층과 전송 계층 사이에 바이너리 프레이밍 계층을 추가하여 HTTP1.1의 성능 한계를 극복하고 전송 성능을 향상시킵니다. 🎜🎜🎜🎜🎜🎜HTTP2.0 프로토콜과 HTTP1.x 프로토콜의 사양은 완전히 다르다고 볼 수 있지만 실제로는 HTTP2.0는 그렇지 않습니다. HTTP1.x의 의미는 변경되지 않습니다. HTTP2.0的协议和HTTP1.x协议之间的规范完全不同了,但是实际上HTTP2.0并没有改变HTTP1.x的语义。
简单来说,HTTP2.0只是把原来HTTP1.x的header和body部分用frame重新封装了一层而已。
多路复用(连接共享)
下面是几个概念:
流(
stream):已建立连接上的双向字节流。消息:与逻辑消息对应的完整的一系列数据帧。
帧(
frame):HTTP2.0通信的最小单位,每个帧包含帧首部,至少也会标识出当前帧所属的流(stream id)。

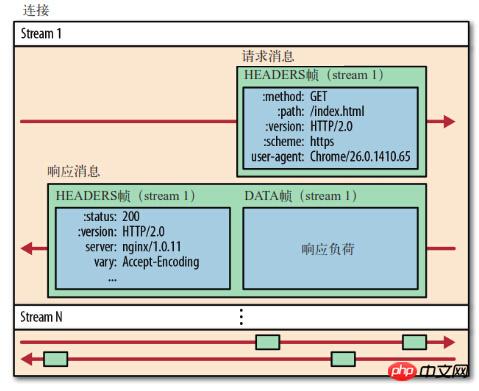
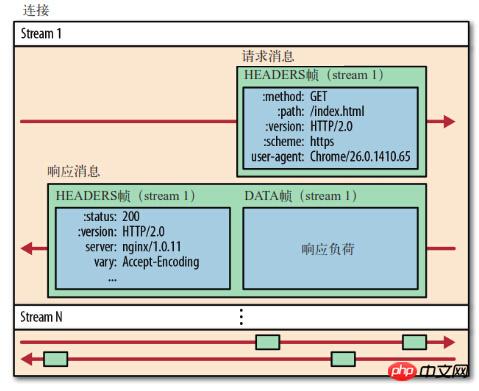
从图中可见,所有的HTTP2.0通信都在一个连接上完成,这个连接可以承载任意数量的双向数据流。
每个数据流以消息的形式发送,而消息由一或多个帧组成。这些帧可以乱序发送,然后再根据每个帧首部的流标识符(stream id)重新组装。
举个例子,每个请求是一个数据流,数据流以消息的方式发送,而消息又分为多个帧,帧首部记录着stream id用来标识所属的数据流,不同属的帧可以在连接中随机混杂在一起。接收方可以根据stream id将帧再归属到各自不同的请求当中去。
另外,多路复用(连接共享)可能会导致关键请求被阻塞。HTTP2.0里每个数据流都可以设置优先级和依赖,优先级高的数据流会被服务器优先处理和返回给客户端,数据流还可以依赖其他的子数据流。
首部压缩
在HTTP1.x中,首部元数据都是以纯文本的形式发送的,通常会给每个请求增加500~800字节的负荷。
比如说cookie,默认情况下,浏览器会在每次请求的时候,把cookie附在header上面发送给服务器。(由于cookie比较大且每次都重复发送,一般不存储信息,只是用来做状态记录和身份认证)
HTTP2.0使用encoder来减少需要传输的header大小,通讯双方各自cache一份header fields表,既避免了重复header的传输,又减小了需要传输的大小。高效的压缩算法可以很大的压缩header,减少发送包的数量从而降低延迟。
服务器推送
服务器除了对最初请求的响应外,服务器还可以额外的向客户端推送资源,而无需客户端明确的请求。
总结
HTTP1.0
无状态、无连接
HTTP1.1
持久连接
请求管道化
增加缓存处理
增加
Host간단히 말하면HTTP2.0은 원래HTTP1.x의header및body부분을 대체합니다.frame을 사용하면 다시 캡슐화됩니다.
다음은 몇 가지 개념입니다.
Stream(
stream): 설정된 연결의 양방향 바이트 스트림입니다.메시지: 논리적 메시지에 해당하는 일련의 완전한 데이터 프레임입니다.
프레임(
프레임):HTTP2.0통신의 가장 작은 단위입니다. 각 프레임에는 최소한 현재 프레임이 연결되는 스트림을 식별하는 프레임 헤더가 포함되어 있습니다. (스트림 ID

HTTP2.0 통신은 원하는 수의 양방향 데이터 스트림을 전달할 수 있는 연결에서 완료됩니다. 각 데이터 스트림은 메시지 형식으로 전송되며 메시지는 하나 이상의 프레임으로 구성됩니다. 이러한 프레임은 순서 없이 전송된 다음 각 프레임 헤더의 스트림 식별자(스트림 ID)를 기반으로 다시 조립될 수 있습니다.
스트림 ID를 기록합니다. 스트리밍에서는 서로 다른 출처의 프레임이 무작위로 혼합될 수 있습니다. 수신자는 스트림 ID를 기반으로 프레임을 다른 요청에 다시 할당할 수 있습니다.
HTTP1.x에서 헤더 메타데이터는 일반 텍스트 형식으로 전송되며 일반적으로 각 요청에 500~800바이트의 로드를 추가합니다.
HTTP2.0은 전송해야 하는 헤더의 크기를 줄이기 위한 인코더 각 통신 당사자 캐시에는 헤더 필드 테이블이 있습니다. , 이는 의 중복을 방지합니다. >header를 전송하면 전송해야 하는 크기도 줄어듭니다. 효율적인 압축 알고리즘은 헤더를 크게 압축하여 전송된 패킷 수를 줄여 대기 시간을 줄일 수 있습니다. 🎜🎜🎜서버 푸시🎜🎜🎜 서버는 초기 요청에 대한 서버의 응답 외에도 클라이언트의 명시적인 요청 없이 추가 리소스를 클라이언트에 푸시할 수도 있습니다. 🎜요약
🎜🎜HTTP1.0🎜🎜🎜🎜🎜무상태, 연결 없음🎜🎜🎜🎜🎜HTTP1.1🎜🎜🎜🎜🎜지속적 연결🎜🎜🎜🎜요청 🎜 🎜🎜🎜 캐시 처리 추가 🎜🎜🎜🎜Host 필드 추가, 중단점 전송 지원 등🎜🎜🎜🎜🎜HTTP2.0🎜🎜🎜🎜🎜바이너리 프레이밍🎜🎜🎜🎜멀티플렉싱(또는 연결) 공유) 🎜🎜 🎜 🎜헤더 압축🎜🎜🎜🎜서버 푸시🎜🎜🎜🎜관련 권장 사항:🎜🎜🎜🎜HTTP/2 서버 푸시 정보🎜🎜🎜🎜PHP는 HTTP 인증을 구현합니다🎜🎜🎜 🎜http를 시뮬레이션하기 위한 PHP 구현 분석 예 요청 방법 🎜 🎜위 내용은 다양한 HTTP 버전의 주요 기능 및 차이점 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

