Dreamweaver 삽입 패널이 수평 삽입 막대로 나타납니다.
- 小云云원래의
- 2018-01-29 10:17:122545검색
Dreamweaver 삽입 패널을 수평 삽입 막대로 표시하는 방법은 무엇입니까? Dreamweaver에서 패널 삽입 표면의 기본 도킹 위치를 창 상단의 가로 위치로 변경하고 싶습니다. 어떻게 설정하나요? 아래의 자세한 튜토리얼을 살펴보겠습니다. 필요한 친구들이 참고하면 모두에게 도움이 되기를 바랍니다.
1. dreamweaver CS5 아이콘

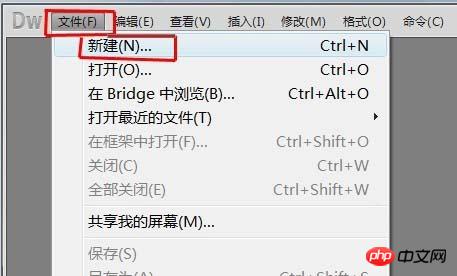
2. 메뉴에서 "File"을 클릭하고 "New"

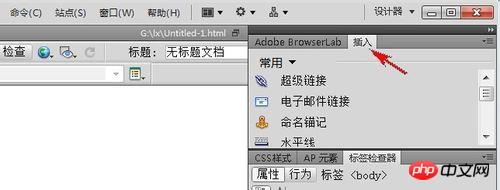
3을 선택합니다. 빈 페이지" —“HTML”, 문서 유형으로 “XHTML1.0 전환”을 선택하고 “만들기” 버튼을 클릭하세요.

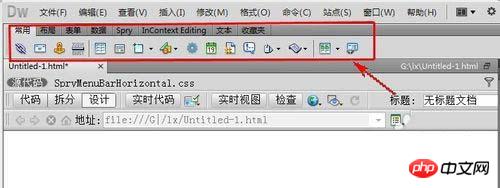
6. 이때 삽입 패널은 가로 삽입바로 표시됩니다.

관련 권장 사항:
Dreamweaver 웹 페이지에 텍스트 필드를 추가하는 방법

Dreamweaver 양식에서 6자리 비밀번호를 설정하는 방법
위 내용은 Dreamweaver 삽입 패널이 수평 삽입 막대로 나타납니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

