Dreamweaver는 여러 페이지가 포함된 웹 페이지를 구현합니다.
- 小云云원래의
- 2018-01-29 09:52:047778검색
Dreamweaver에서 웹 페이지를 디자인할 때 웹 페이지에 여러 페이지가 포함되도록 하려면 어떻게 해야 합니까? 이를 달성하기 위해 프레임워크를 사용할 수 있으며, 이 기사에서는 튜토리얼을 여러분과 공유할 것입니다.
1. Dreamweaver를 열고 새 웹 페이지를 만듭니다. Layout에서 프레임 버튼을 클릭하고 구현하려는 프레임 유형을 선택하세요. 여기서 가장 간단한 왼쪽 프레임을 예로 살펴보겠습니다.


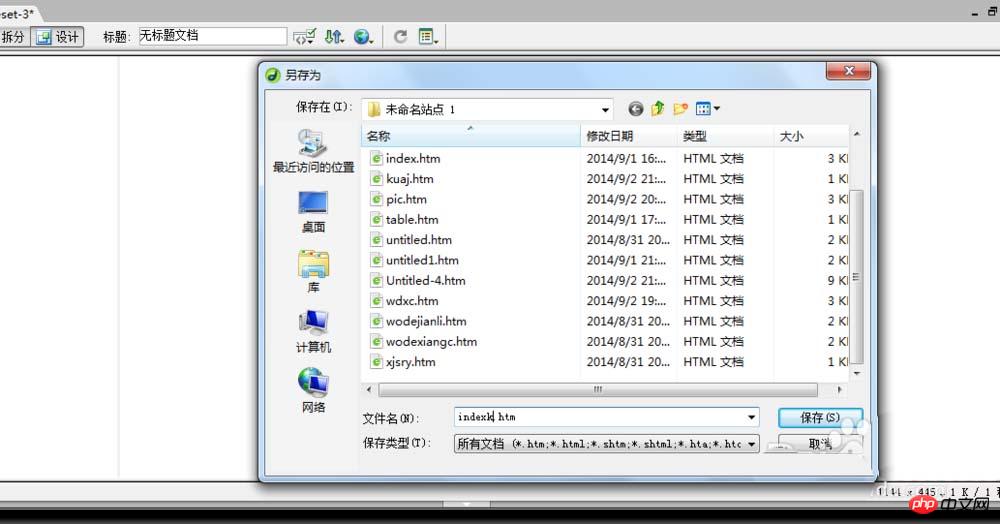
2. 이렇게 2개의 페이지가 생성되어 배포됩니다. 중간 선을 클릭해 전체 페이지를 선택하고, 파일을 클릭해 프레임 페이지를 저장하고, 이름을 지정하세요. 왼쪽 페이지와 오른쪽 페이지를 각각 선택하고 저장하는 방법은 동일합니다.



테두리를 클릭하면 전체 페이지의 속성을 변경할 수 있습니다. 가운데 테두리를 이동할 수도 있습니다. 클릭하면 시각화를 볼 수 있습니다. 테두리를 표시하거나 숨기려면 프레임 테두리를 선택하세요.


페이지 속성을 각각 수정합니다.



Dreamweaver 양식에서 6자리 비밀번호를 설정하는 방법
Dreamweaver에서 새 즐겨찾기를 만들고 리소스를 분류하는 방법에 대한 설명
의 Dreamweaver 클래스 사용 방법에 있는 CSS 선택기
위 내용은 Dreamweaver는 여러 페이지가 포함된 웹 페이지를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

