자바스크립트에서 이미지의 상위 N개 기본 색상 값을 얻는 방법
- 小云云원래의
- 2018-01-29 09:14:361866검색
JavaScript를 사용하여 이미지의 상위 N개 주요 색상 값을 얻는 방법에 대해 다들 알고 계시나요? 이 기사에서는 JavaScript를 사용하여 이미지의 상위 N개 기본 색상 값을 얻는 방법을 공유합니다.
질문요건
페이지에 가장 자주 나타나는 태그를 찾아보세요! ! !
개인 솔루션:
var eles = document.getElementsByTagName('*');
var rs = [];
for(var i=0; i<eles.length; i++) {
var tag_name = eles[i].tagName.toLowerCase();
if(undefined != tag_name) {
if(inJsonArray(rs, tag_name)) {
addWeight(rs, tag_name);
}else {
rs.push({
tag : tag_name,
weight : 1
})
}
}
}
SortByWeight(rs);아이디어:
모든 태그를 가져옵니다. 태그 이름에 따라 클러스터링합니다. 무게에 따라 정렬합니다.
더 좋은 방법이 있으면 공유해주세요.
오늘의 질문을 살펴보겠습니다.
사진의 상위 N개 기본 색상 값을 얻는 것은 위의 대부분의 레이블에 대한 문제와 매우 유사하지만 데이터 크기는 다르지만 다른 모든 것은 동일합니다.
이 문제의 개념은 매우 명확합니다. 첫 번째 단계는 이미지 데이터를 얻는 것입니다. 두 번째 단계는 색상 값에 따라 클러스터링하는 것입니다. 세 번째 단계는 클러스터링 결과를 정렬하는 것입니다. 그래서 이번에는 이 아이디어를 바탕으로 구현해보겠습니다.
1. 데이터 수집
이미지 데이터 수집은 이미지의 각 픽셀에 대한 rgba 데이터를 얻을 수 있는 캔버스의 getImageData() 메서드를 사용합니다.
var imgdatas=context.getImageData(0,0,150,150);//获取当前canvas数据
var imgdata = imgdatas.data;//获取rgba数据
var i = 0, len = imgdata.length;
var arr = [];
//将图片rgba数据push到新数组中
for(i ; i<len ; i+=4 ) {
arr.push(imgdata[i]+','+imgdata[i+1]+','+imgdata[i+2]+','+imgdata[i+3]);
}이렇게 하면 사진의 모든 데이터를 얻을 수 있고, 나머지는 수학 문제입니다.
2. 데이터 클러스터링
중복 제거, 동일한 색상 값 병합, 색상 값 가중치의 발생 횟수(가중치) 기록
클러스터링 방법, 직접 수학적 통계 또는 k-평균, 결정이 있습니다. -나무 만들기, Naive Bayes, Support Vector Machine 등 원하는 것을 사용하면 되지만 여전히 다양한 방법의 적용 가능성과 효율성을 고려해야 합니다.
색상 값과 발생 횟수를 기록하기 위해 [{rgba: '21,12,45,0', Weight: 12}, {...}] 배열을 얻습니다.
3. 클러스터링 결과
이전 단계에서 얻은 json 배열을 속성 가중치 값에 따라 큰 것에서 작은 것 또는 작은 것에서 큰 것으로 정렬합니다. 말할 것도 없이 정렬 알고리즘은 말할 필요도 없습니다.
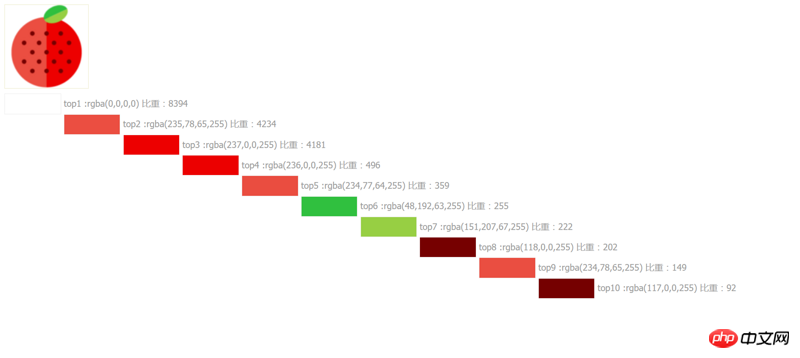
4. 결과 미리보기

5. To Do
비슷한 색상 값 병합
rgba(234,234,234,1) 인가요? 유사한 것을 병합하는 데 필요함 유사성 계산과 같은 문제가 포함되는 값입니다.
클러스터링 알고리즘 최적화
복잡도 증가, 성능 향상, 실행 속도 향상
일부 시각화 기능과 결합
6. 요약
백엔드에서 대량의 데이터를 처리하는 것이 더 적합합니다. 결국 분산 프레임워크와 같은 다중 터미널 컴퓨팅을 활용할 수 있습니다.
브라우저의 데이터 처리 기능은 여전히 제한되어 있습니다.
관련 추천:
PHP를 사용하여 이미지의 기본 색상을 얻는 방법 소개
위 내용은 자바스크립트에서 이미지의 상위 N개 기본 색상 값을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

