vuejs는 재귀 구성 요소를 사용하여 트리 디렉터리를 구현합니다.
- 小云云원래의
- 2018-01-27 14:30:082940검색
이 글은 vuejs에서 트리 디렉토리를 구현하기 위해 재귀 컴포넌트를 사용하는 방법을 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분에게 공유하고 참고할 수 있기를 바랍니다.
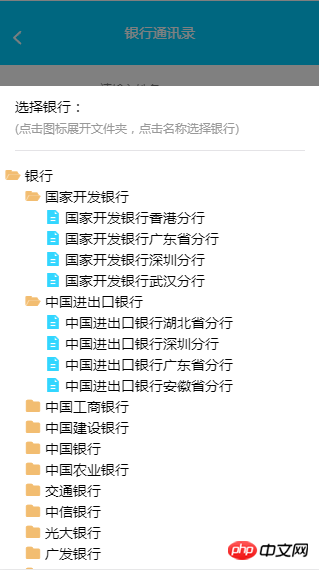
우선 효과는 다음과 같습니다. 메뉴가 꽤 좋다고 생각합니다.

여기의 데이터는 데이터베이스의 데이터를 호출하는데, 이는 데이터베이스가 데이터를 구성하는 데 필요합니다. Java에서 다중 트리를 구성하는 방법에 대해서는 나중에 자세히 설명하기 위해 다른 기사를 작성하고 여기서는 프런트 엔드에 대해 이야기하겠습니다.
데이터는 먼저 json으로 구성될 수 있습니다. 여기서 사용되는 형식은 대략 다음과 같습니다. childList를 사용하여 하위 메뉴를 중첩합니다.
{
id:YH,
name:银行,
pid:0,
childList:[{
id:YH******,
name:国家开发银行,
pid:YH,
childList:[{
id:YH*****3,
name:国家开发银行香港分行,
pid:YH******,
childList:[]
},
{
id=YH*****1,
name=国家开发银行广东省分行,
pid=YH******,
childList=[]
}, {
id=YH*****2,
name=国家开发银行深圳分行,
pid=YH******,
childList=[]
}
]}
}아이디어에 따르면 ul 안에 li를 넣고 li 안에 ul을 넣어야 합니다. , 무한대로 적용 가능하므로 하위 컴포넌트에 이렇게 작성합니다.
<li>
<p>
<i @click='toggle' v-if='isFolder' class="mui-icon iconfont" :class="[open?'icon-wenjianjia':'icon-wenjianjiaguanbi']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i @click='toggle' class="mui-icon iconfont icon-wenjian" style="color: #00ccff" v-else></i>
<!--这里用到的方法是给父组件传值,具体可看上一篇文章-->
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span>
</p>
<ul v-show="open" v-if='isFolder'>
<tree-menu v-for='cel in model.childList' :model='cel'></tree-menu>
</ul>
</li>name 속성은 공식 문서에서 강조되어 있으므로 처음에 이름을 정의해야 합니다. 여기서 이름은 트리 메뉴를 사용합니다. 위:
export default {
name: 'treeMenu',
props: ['model'],
components: {}
}vue의 아이디어에 따라 Dom 트리를 작동하지 않고 두 개의 변수를 정의합니다. 하나는 하위 메뉴(열기)를 표시하고 숨기는 변수이고, 다른 하나는 아이콘을 수정하여 하위 메뉴를 저장하는 변수입니다. 하위 메뉴(isFolder).
data() {
return {
open: false,
isFolder: true,
}
},이 단계에서 말한 내용은 "vue 계산 속성을 사용하여 isFolder의 값을 동적으로 변경하고 아이콘을 수정하고 하위 항목이 있는지 여부와 하위 항목의 길이를 확인하는 것입니다. "
computed: {
isFolder() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
}여기에 문제가 있어서 계속 오류가 보고됩니다.

오랫동안 문제를 찾아다녀서 이렇게 해결했습니다. 계산된 속성을 제거했습니다.
created(){
//将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式
this.isFolder = this.model.childList && this.model.childList.length;
} Show/hide events
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
}이제 트리 디렉터리의 구성 요소를 구성했습니다. 해당 상위 구성 요소에서 호출하면 됩니다.
상위 컴포넌트에서 참조
<ul class="tree_container" v-for="item in list"> <my-menu-tree :model='item' :instType='this.instType'></my-menu-tree> </ul>
하위 컴포넌트:
{{model.name}}
하위 컴포넌트는 직접 사용할 수도 있고 스타일도 함께 게시됩니다. 그러나 상위 컴포넌트에도 몇 가지 스타일이 있습니다. 이 완전한 코드에는 이전 기사도 포함되어 있습니다. 언급된 구성 요소는 값 부분을 전달합니다.
내 아이콘은 알리바바의 아이콘 폰트를 사용하고 있으며, 바이두에서도 검색하실 수 있습니다.
관련 권장 사항:
로 구현된 트리 디렉터리 예위 내용은 vuejs는 재귀 구성 요소를 사용하여 트리 디렉터리를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

