JS는 websocket 실시간 메시지 프롬프트를 구현합니다.
- 小云云원래의
- 2018-05-17 16:22:333656검색
이 글은 주로 웹소켓 롱 폴링 실시간 메시지 프롬프트를 구현한 JS의 효과에 대한 관련 정보를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
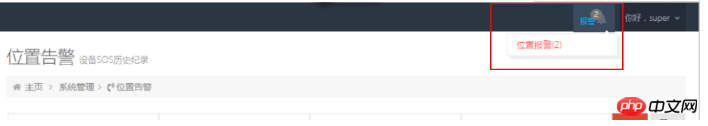
렌더링은 다음과 같습니다.

참조 코드는 다음과 같습니다.
jsp 코드:
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
<p class="page-header navbar navbar-fixed-top">
<p class="page-header-inner">
<p class="page-logo">
<a href="<c:url value=" rel="external nofollow" rel="external nofollow" /"/>"><img
src="<c:url value="/img/logo.png"/>" style="height: 14px" alt="logo"
class="logo-default" /></a>
<p class="menu-toggler sidebar-toggler hide"></p>
</p>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" class="menu-toggler responsive-toggler"
data-toggle="collapse" data-target=".navbar-collapse"></a>
<p class="top-menu">
<ul class="nav navbar-nav pull-right">
<li class="dropdown dropdown-alert"><a href="#" rel="external nofollow" rel="external nofollow"
class="dropdown-toggle" data-toggle="dropdown"
data-hover="dropdown" data-close-others="true"> <span
class="badge pull-left"></span><label class="hidden-sm">报警</label><i
class="fa fa-bell"></i>
</a>
<ul class="dropdown-menu">
</ul></li>
<li class="dropdown dropdown-user"><a href="#" rel="external nofollow" rel="external nofollow"
class="dropdown-toggle" data-toggle="dropdown"
data-hover="dropdown" data-close-others="true"> <span
class="username username-hide-on-mobile">你好,${sessionScope.username}</span>
<i class="fa fa-angle-down"></i>
</a>
<ul class="dropdown-menu">
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" id="updatePass"><i
class="icon-lock"></i>修改密码</a></li>
<li><a href="<c:url value=" rel="external nofollow" rel="external nofollow" /logout"/> "><i
class="icon-key"></i>退出登录</a></li>
</ul></li>
</ul>
</p>
</p>
</p>
<p class="clearfix"></p>
<script>
//toastr.sos(num1)
</script>
<script type="text/javascript"
src="http://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript"
src="http://cdn.bootcss.com/sockjs-client/1.1.1/sockjs.js"></script>
<script type="text/javascript">
function wsPath() {
var pathName = window.document.location.pathname;
var host = window.location.host;
var projectName = pathName.substring(0,
pathName.substr(1).indexOf('/') + 1);
return (host + projectName);
}
wsPath = wsPath();
var websocket = null;
if ('WebSocket' in window) {
websocket = new WebSocket("ws://" + wsPath + "/websocket/socketServer");
} else if ('MozWebSocket' in window) {
websocket = new MozWebSocket("ws://" + wsPath
+ "/bison/websocket/socketServer");
} else {
websocket = new SockJS("http://" + wsPath
+ "/bison/sockjs/socketServer");
}
websocket.onmessage = onMessage;
websocket.onope = onOpen;
websocket.onerror = onError;
websocket.onclose = onClose;
function onOpen() {
}
function onMessage(evt) {
var $uncheckedAlertMenuBtn = $("a.dropdown-toggle", $uncheckedAlertMenu);
var $uncheckedAlertBadge = $("span.badge", $uncheckedAlertMenuBtn);
var $uncheckedAlertMenu = $('li.dropdown-alert');
var $uncheckedAlertList = $('ul', $uncheckedAlertMenu);
var a = $uncheckedAlertBadge.html();
$uncheckedAlertBadge.html(Number(a) + 1);
//判断报警类型 如果是位置偏移,place+1
if (evt.data == "1") {
var count;
var a = $("#number").html();
if (a == null) {
count = 1;
$uncheckedAlertList
.prepend('<li class="place-alert"><a href="alert?menuId=274" rel="external nofollow" rel="external nofollow" > <font color="red" id="place-alert">'
+ "位置报警(<font id ='number'>"
+ count
+ "</font>)" + '</font></a></li>');
} else {
count = Number(a) + 1;
$("#place-alert").html(
"位置偏移(<font id='number'>" + count + "</font>)");
}
}
if (evt.data == "0") {
var count;
var a = $("#snum").html();
if (a == null) {
count = 1;
$uncheckedAlertList
.prepend('<li class="sos-alert"> <a href="alert?menuId=274" rel="external nofollow" rel="external nofollow" ><font color="red" id="sos-alert">'
+ "SOS报警(<font id='snum'>"
+ count
+ ")</font>"
+ '</font></a></li>');
} else {
count = Number(a) + 1;
$("#sos-alert").html(
"SOS报警(<font id='snum'>" + count + "</font>)");
}
}
}
function onError() {
websocket.close();
}
function onClose() {
}
window.close = function() {
websocket.onclose();
}
</script>관련 권장 사항:
위 내용은 JS는 websocket 실시간 메시지 프롬프트를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:json 구현 방법에 대한 양식다음 기사:json 구현 방법에 대한 양식

