js와 html5는 자동 정렬 대화 상자 생성을 실현합니다.
- 小云云원래의
- 2018-01-26 09:19:362140검색
이 글은 주로 js+html5로 생성된 자동 배열 대화 상자의 예를 소개합니다. 여러 개의 대화 상자가 팝업되어 자동으로 배열될 수 있습니다. 관심 있는 친구들이 이를 참고하면 도움이 될 것입니다.
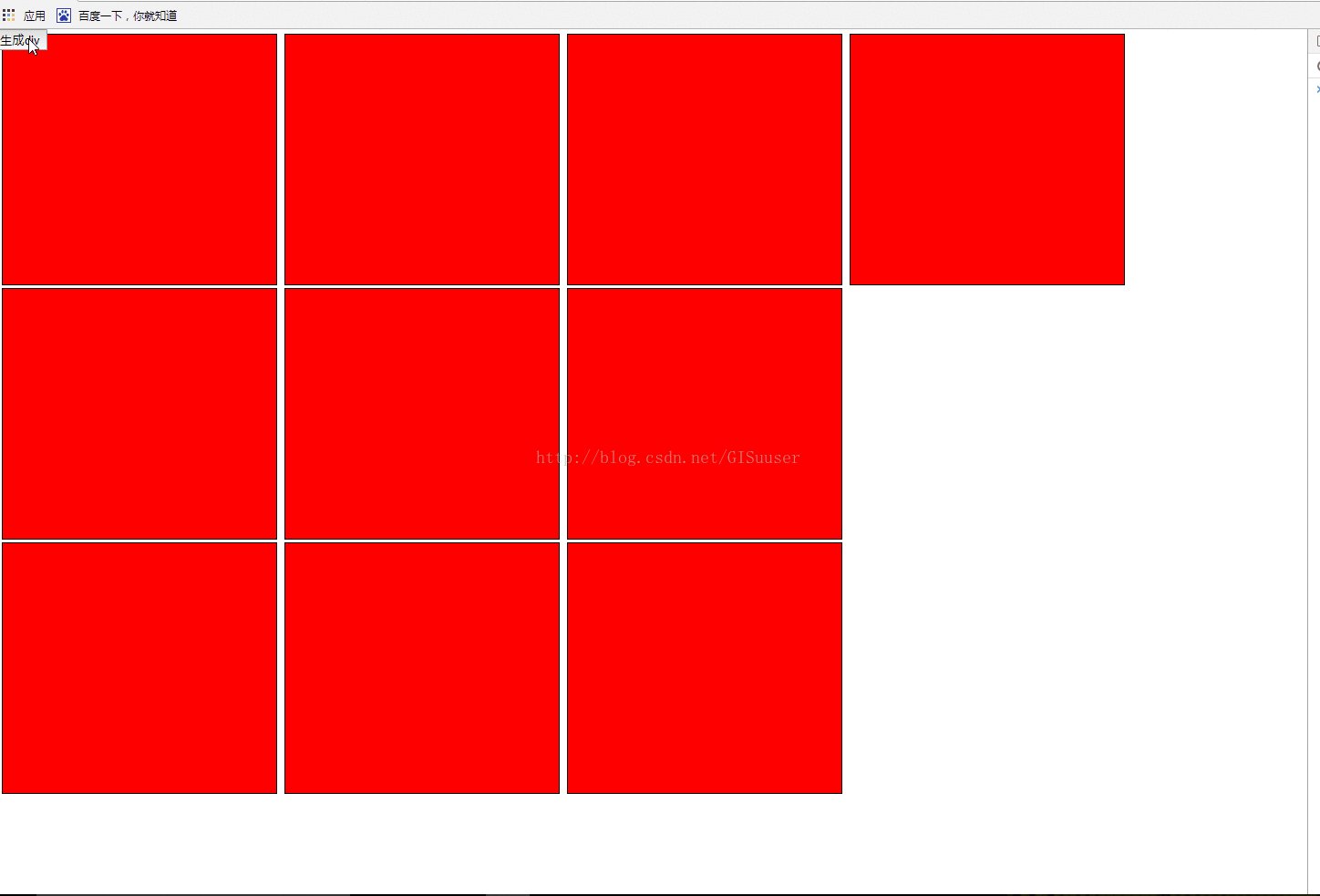
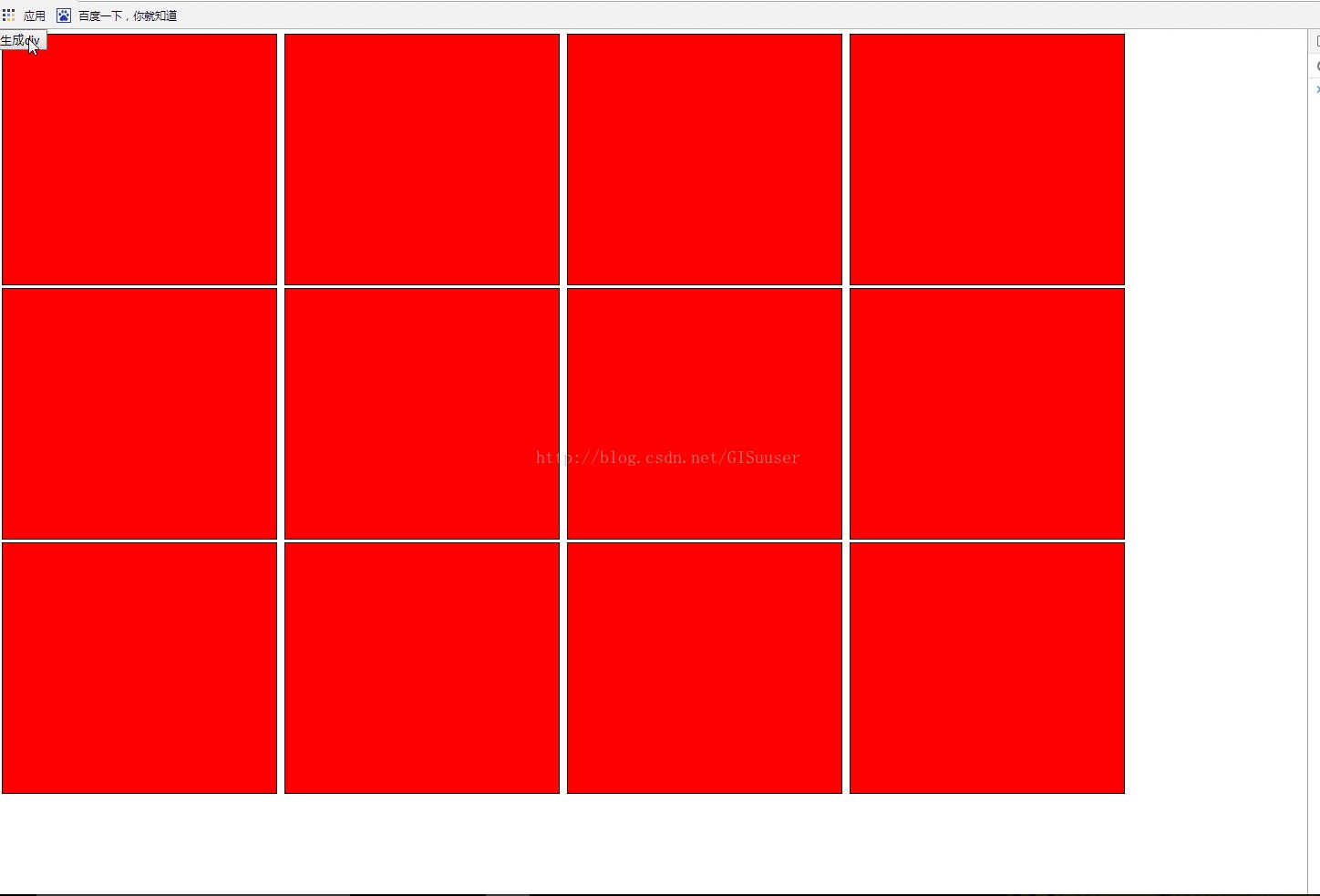
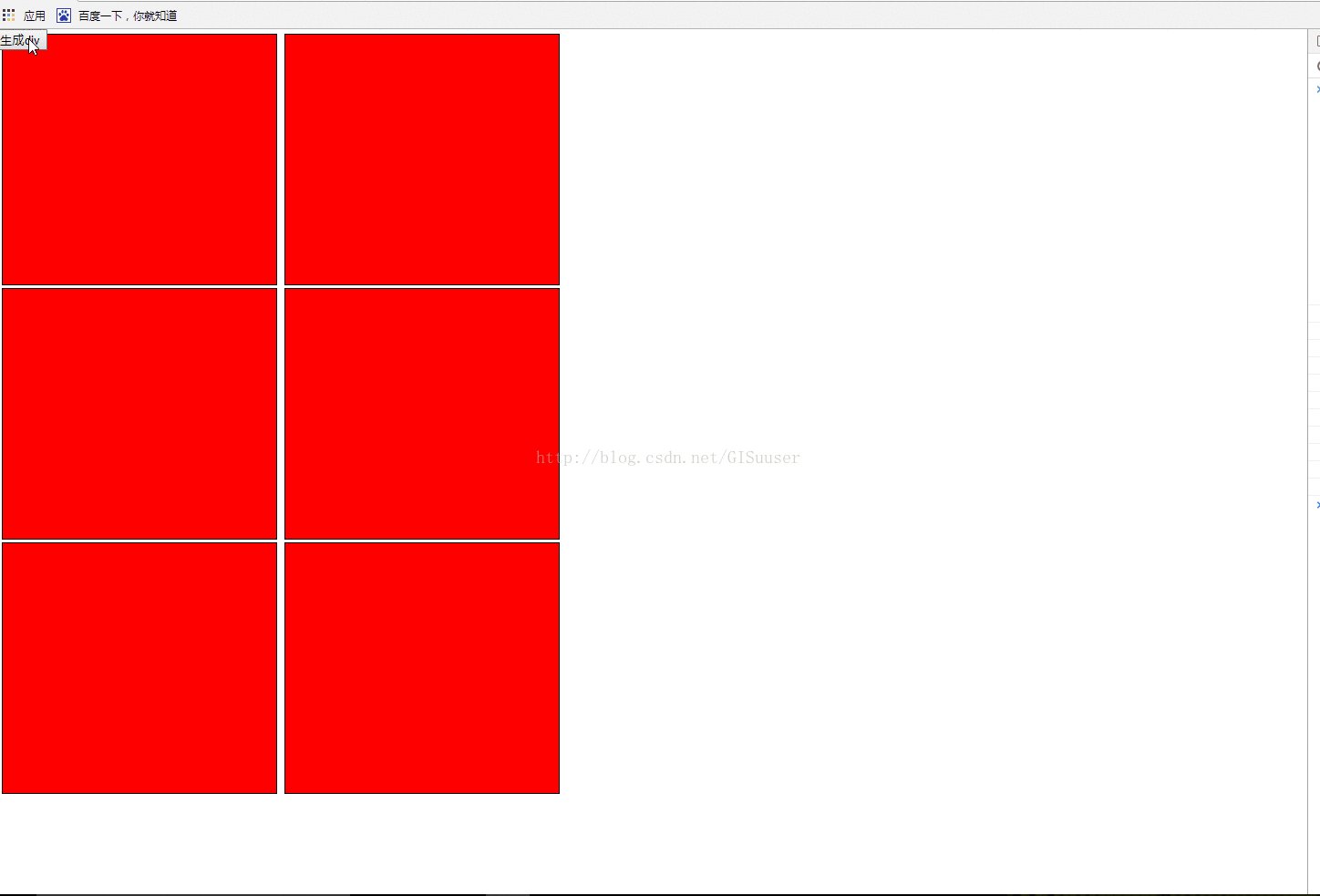
최근 js 및 html5로 작성된 여러 팝업 대화 상자는 화면이 꽉 차면 자동으로 처음부터 시작됩니다. 사진으로 이동하면 됩니다.
매우 편리합니다. 사용하려면 관심이 있으시면 코드가 뒤쪽에 있습니다

첫 번째는 Html 페이지입니다
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="width: 100vw;height: 100vh;padding: 0;margin: 0"> <input type="button" value="生成p" onclick="creatDialog()" style="position: absolute;z-index: 200;"/> <script src="index.js"></script> </body> </html>
다음은 js
function creatDialog() {
// 获取屏幕的宽度和高度
var wid=document.body.clientWidth;
var hei=document.body.clientHeight;
//根据已有dialog计算下一个dialog位置
var obj=document.getElementsByClassName("dialog");
//5和10为间距
var top=5;
var left=10;
if(obj.length!=0){
//不是第一次生成
var h=parseInt(hei/(274+5));//求出总行数
var w=parseInt(wid/(300+10));//求出总列数
var n=parseInt(obj.length/h);//位于第n+1列
if(n+1<=w){
var m=obj.length%h//位于第m+1行
top=(274+5)*m+5;
left=(300+10)*n+10;
}else {
//屏幕满了移除所有对象,从新开始
removeDialog();
top=5;
left=10;
}
}
//生成dialog
var dialog=document.createElement('p');
dialog.className="dialog";
dialog.id="dialog"+obj.length;
dialog.style.position="absolute";
dialog.style.marginLeft=left+"px";
dialog.style.marginTop=top+"px";
dialog.style.width="300px";
dialog.style.height="274px";
dialog.style.border="solid 1px";
dialog.style.backgroundColor="#FF0000";
document.body.appendChild(dialog);
}
function removeDialog() {
var obj=document.getElementsByClassName("dialog");
var num=obj.length;
for(var i=0;i<num;i++){
document.body.removeChild(document.getElementById("dialog"+i));
}
}입니다. 채팅 애플릿 모달 구성 요소를 사용하여 대화 상자 예제 공유
위 내용은 js와 html5는 자동 정렬 대화 상자 생성을 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

