AngularJS의 드롭다운 상자 기본 사용법에 대한 자세한 설명
- 小云云원래의
- 2018-01-25 11:20:432039검색
이 글은 AngularJS의 드롭다운 박스의 기본적인 사용법을 주로 소개하고, 구체적인 예시를 바탕으로 AngularJS의 드롭다운 박스 요소 바인딩, 선택, 표시 구현 방법을 분석해 놓았으니 참고하시길 바랍니다. 그것은 모두에게 도움이 될 수 있습니다.
HTML 텍스트:
<p ng-app="myApp" ng-controller="myCtrl">
<select ng-model="selectedName" ng-options="x for x in names"></select>
等价于:
<select>
<option ng-repeat="item in names">{{item}}</option>
</select>
<hr>
<!-- ng-repeat绑定的值为一个字符串,ng-options绑定的为一个对象 -->
<select ng-model="selectedSIte">
<option ng-repeat="item in sites" value="{{item.url}}">{{item.site}}</option>
</select>
<span>你选中的选址:{{selectedSIte}}</span>
<br><br>
<select ng-model="selectedSite" ng-options="x.site for x in sites"></select>
<span>你选中的选址:{{selectedSite}}</span>
<hr>
<!-- 因为对象数组没有key,angular默认使用数组的下标值作为key显示 -->
<select ng-model="AAAA" ng-options="x for (x, y) in sites"></select>
<span>你选择的值是: {{AAAA}}</span>
</p>Javascript 작업 코드:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.names = ["Google", "Baidu", "Taobao"];
$scope.sites = [{
site : "Google", url : "http://www.google.com"},
{site : "Baidu", url : "http://www.baidu.com"},
{site : "Taobao", url : "http://www.taobao.com"} ];
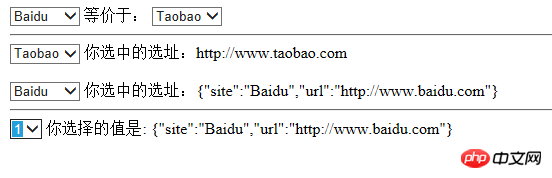
});효과:

관련 권장 사항:
드롭다운 상자의 고급 사용 예에 대한 설명 AngularJS
js에서 jQuery와 easyui는 드롭다운 상자에 대한 지정된 값 할당 예제 공유를 실현합니다
위 내용은 AngularJS의 드롭다운 상자 기본 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

