AngularJS의 드롭다운 상자 고급 사용 예
- 小云云원래의
- 2018-01-25 11:06:251550검색
이 글은 주로 AngularJS의 드롭다운 상자의 고급 사용법을 소개합니다. AngularJS 드롭다운 상자의 탐색, 선택, 바인딩, 표시 및 기타 기능을 예제 형식으로 분석합니다. . 모든 사람에게 도움이 되기를 바랍니다.
HTML 텍스트:
<body ng-app="myApp">
<!-- 对象内部属性遍历:x--key y---value -->
<p ng-controller="myctr01">
{{sites}}<br>
<select ng-model="site" ng-options="x for (x, y) in sites"></select>
选择的网址:<span>{{site}}</span>
</p>
<p ng-controller="myCtrl">
<p>选择一辆车:</p>
<!-- 这里y标识成员元素对象,并且使用该对象的brand属性作为显示文本,select的值与y绑定 -->
<select ng-model="selectedCar" ng-options="y.brand for (x, y) in cars"></select>
<p>你选择的是: {{selectedCar.brand}}</p>
<p>型号为: {{selectedCar.model}}</p>
<p>颜色为: {{selectedCar.color}}</p>
<p>下拉列表中的选项也可以是对象的属性。</p>
</p>Javascript 작업 코드:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
//复杂对象
$scope.cars = {
car01 : {brand : "Ford", model : "Mustang", color : "red"},
car02 : {brand : "Fiat", model : "500", color : "white"},
car03 : {brand : "Volvo", model : "XC90", color : "black"} }
//简单对象
$scope.sites = {
site01 : "Google",
site02 : "Baidu",
site03 : "Taobao"
};
});
app.controller("myctr01",function($scope){
$scope.sites = {
site01 : "Google",
site02 : "Baidu",
site03 : "Taobao"
};
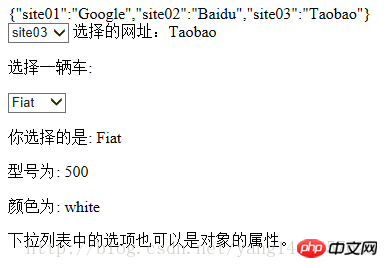
});효과:

관련 권장 사항:
jQuery 시뮬레이션 상자를 당겨 해당 메뉴를 선택하세요
JavaScript 선택 드롭다운 상자 인스턴스 공유에 요소 추가 및 삭제 구현
위 내용은 AngularJS의 드롭다운 상자 고급 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

