드롭다운 메뉴를 클릭하여 선택한 콘텐츠를 입력 상자에 동기화하는 JS 구현 예
- 韦小宝원래의
- 2018-01-24 09:58:043061검색
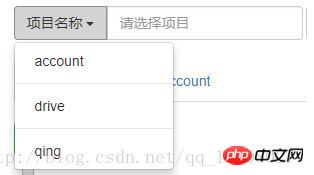
아래 편집기는 드롭다운 메뉴를 클릭하여 JS를 사용하여 선택한 콘텐츠를 입력 상자에 동기화하는 방법에 대한 예를 공유합니다. JS 학습에 좋은 참고 자료이자 가치가 있기를 바랍니다. 모두에게. JS에 관심이 있으신 분은 에디터를 따라와 보세요최근 블로거가 테스트 플랫폼을 작성하면서 플라스크를 배우다가 아래 그림과 같은 일반적인 시나리오를 접했습니다
 여기에 입력 상자 그룹
여기에 입력 상자 그룹
bootstrap에 작성되어 있습니다. 코드는 모든 사람을 위해 게시됩니다.
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p> 내 목적은 옵션을 클릭하는 것입니다. 이 드롭다운 메뉴에서 자동으로 값을 가져와 입력에 채울 수 있으므로 사용자는 입력이 하나뿐이었을 때 이전 버전에서 수동으로 입력해야 하는 수고를 덜 수 있습니다. 동기화는 어떻게 하나요? 물론, 모니터링하려면 js를 사용해야 하는데, 비교적 간단합니다. $("#project").on("click", "li", function(){
$("#proname").val($(this).text());
}); 이 코드의 의미는 ul의 클릭 이벤트
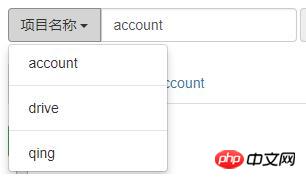
을 모니터링하는 것입니다.객체 는 아래의 li 요소입니다. li를 클릭하면 li의 텍스트를 가져와서 입력 입력 상자의 값에 할당합니다. 이것이 달성됩니다. 효과는 아래와 같습니다.
위의 드롭다운 메뉴를 클릭하여 선택한 내용을 입력 상자에 동기화하는 JS 구현은 모두 편집기에서 공유하는 내용이므로 JS를 배우는 모든 분들께 도움이 되기를 바랍니다! ! 
양식 양식 요소를 동적으로 추가하는 JavaScript 구현의 예
검색 및 강조 표시 기능의 JavaScript 구현 예
위 내용은 드롭다운 메뉴를 클릭하여 선택한 콘텐츠를 입력 상자에 동기화하는 JS 구현 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

