순회 체크박스 예제의 jQuery 구현에 대한 자세한 설명
- 小云云원래의
- 2018-01-23 13:36:462427검색
이 글은 주로 jQuery의 체크박스 순회 구현 방법을 소개하고, 예제를 기반으로 jQuery의 순회 및 양식 체크박스 요소의 문자열 연산 기술을 분석하여 도움이 될 수 있기를 바랍니다.
1. 문제 배경:
여기에는 선택한 확인란을 기반으로 해당 값을 가져오고 해당 값을 "——"로 연결한 후 p
2에 삽입합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>遍历复选框</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
var str = "";
$("input[name='ckb']").each(function(){
if($(this).is(":checked"))
{
str += "——" + $(this).val();
}
});
$("#txt").html(str);
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" name="ckb" value="1" />1
<input type="checkbox" name="ckb" value="2" />2
<input type="checkbox" name="ckb" value="3" />3
<input type="checkbox" name="ckb" value="4" />4
<input type="checkbox" name="ckb" value="5" />5
<input type="checkbox" name="ckb" value="6" />6
<input type="checkbox" name="ckb" value="7" />7
<input type="checkbox" name="ckb" value="8" />8
<input type="checkbox" name="ckb" value="9" />9
<input type="checkbox" name="ckb" value="10" />10<br>
<input type="button" id="btn" value="遍历"/>
<p id="txt"></p>
</p>
</body>
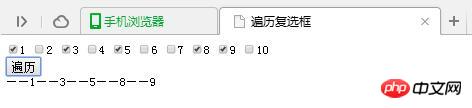
</html>3. 작업 렌더링:

관련 권장 사항:
하위 요소 찾기()를 찾고 컬렉션을 탐색하기 위한 JQuery 메서드 예제 공유
PHP는 사전 주문, 중간을 구현합니다. -order 및 post-order 이진 트리의 순차 순회 예
위 내용은 순회 체크박스 예제의 jQuery 구현에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

