jQuery는 클릭하여 표시하는 콘텐츠 드롭다운 효과를 구현합니다.
- 小云云원래의
- 2018-01-23 11:30:272187검색
이 기사에서는 주로 jQuery 이벤트 응답 및 요소 속성의 동적 작업과 관련된 이벤트 제어를 기반으로 한 클릭하여 표시하는 콘텐츠 드롭다운 효과를 소개합니다. 이를 참조하는 것이 모든 사람에게 도움이 되기를 바랍니다.
1. 예제 코드:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery事件</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style type="text/css">
body{
font-family:微软雅黑;
font-size:12px;
font-stretch:normal;
background-color:!important;
width:400px;
height:auto;
}
.total{
border:#00FF00 solid 1px;
font-size:12px;
}
.module{
padding:6px;
font-size:14px;
font-weight:bolder;
background-color:#FC6;
}
.content{
padding:8px;
font-size:12px;
font-family:微软雅黑;
text-align:center;
display:none;
}
.open{
background-color:#0000FF;
}
</style>
<script type="text/javascript">
$(function(){
$(".content").html("你好,欢迎来到脚本之家!");
$(".module").click(function(){
$(this).addClass("open").next(".content").css("display","block");
$(this).css("color","#FFFFF");
});
});
</script>
</head>
<body>
<p class="total">
<p class="module">模块</p>
<p class="content"></p>
</p>
</body>
</html>2. 예제 결과:
(1) 초기화

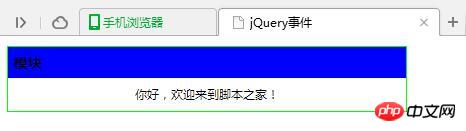
(2) "모듈" 클릭

위 내용은 jQuery는 클릭하여 표시하는 콘텐츠 드롭다운 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

