jQuery는 사용자 정보 테이블의 추가 및 삭제 기능을 구현합니다.
- 韦小宝원래의
- 2018-01-23 11:07:322818검색
이 글에서는 사용자 정보table의 추가 및 삭제 기능을 구현하는 jQuery를 주로 소개합니다. 코드가 간단하고 이해하기 쉽고, 매우 훌륭하며, 관심 있는 친구들에게 가치가 있습니다. jquery는 이 글을 참고하시면 됩니다. Article
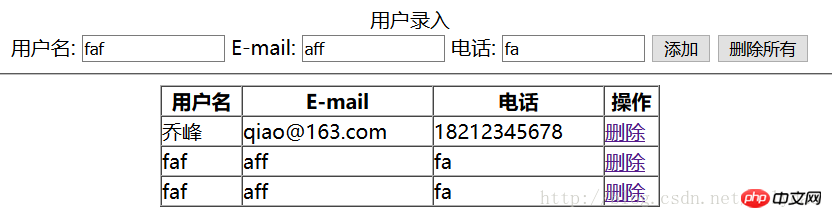
1. 브라우저 인터페이스

간단한 사용자 정보 조작
2. HTML 코드
<body>
<form name="userForm">
<center>
用户录入
<br />
用户名:
<input id="username" name="username" type="text" size=15 />
E-mail:
<input id="email" name="email" type="text" size=15 />
电话:
<input id="tel" name="tel" type="text" size=15 />
<input type="button" value="添加" id="btn_submit" />
<input type="button" value="删除所有" id="btn_removeAll" />
</center>
</form>
----------------------------
<hr />
<table border="1" align="center" cellpadding=0 cellspacing=0 width=400>
<thead>
<tr>
<th>用户名</th>
<th>E-mail</th>
<th>电话</th>
<th>操作</th>
</tr>
</thead>
----------------------------
<tbody id="userTbody">
<tr>
<td>乔峰</td>
<td>qiao@163.com</td>
<td>18212345678</td>
<td>
<a href='#' class='myClz'>删除</a>
</td>
</tr>
</tbody>
----------------------------
</table>
</body>3. jQuery 구현:
$(function () {
$("#btn_submit").click(function () {
// 获取用户输入的值
var usernameVal = $("#username").val();
var emailVal = $("#email").val();
var telVal = $("#tel").val();
var tr = "<tr><td>" + usernameVal + "</td><td>" + emailVal
+ "</td><td>" + telVal
+ "</td><td><a href='#' class='myClz'>删除</a></td></tr>";
$("#userTbody").append(tr);
});
// 全部删除
$("#btn_removeAll").click(function () {
$("#userTbody").empty();
});
//删除一行数据
/*click只对本身页面有的元素有作用,对于后面新加的元素,不起作用
$(".myClz").click(function() {
console.log(123);
});
*/
/*选择id=userTbody元素下所有样式名含有myClz的标签,并添加click事件
*当点击后,向上一级找到tr元素,然后删除
*/
$('#userTbody').on('click', ".myClz", function () {
$(this).closest('tr').remove();
});
});위 내용은 다음과 같습니다. 편집자님께서 소개해주신 jQuery는 사용자 정보 테이블의 추가, 삭제 기능을 구현한 내용이므로 많은 분들께 도움이 되었으면 좋겠습니다! !
관련 추천:
JavaScript의 이벤트 모델을 빠르게 이해하도록 도와주세요
JavaScript 관찰자 패턴 예제에 대한 자세한 설명
위 내용은 jQuery는 사용자 정보 테이블의 추가 및 삭제 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

