zTree는 동일한 레벨 노드 인스턴스 공유에서 현재 선택된 노드의 시퀀스 번호 획득을 구현합니다.
- 小云云원래의
- 2018-01-23 10:16:311912검색
이 글에서는 동일 레벨 노드에서 현재 선택된 노드의 일련번호를 얻는 방법을 구현하기 위한 jQuery 플러그인 zTree를 주로 소개합니다. 필요한 친구들이 참고하시면 도움이 될 것 같습니다.
본 글의 예시에서는 동일한 레벨의 노드들 중 현재 선택된 노드의 일련번호를 얻는 jQuery 플러그인 zTree의 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>zTree实现基本树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"汉阳"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市"},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:123, pId:12, name:"下陆区"},
{ id:124, pId:12, name:"铁山区"},
{ id:13, pId:1, name:"黄冈市"},
{ id:131, pId:13, name:"黄州区"},
{ id:132, pId:13, name:"麻城市"},
{ id:133, pId:13, name:"武穴市"},
{ id:134, pId:13, name:"团风县"},
{ id:135, pId:13, name:"浠水县"},
{ id:136, pId:13, name:"罗田县"},
{ id:137, pId:13, name:"英山县"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市", open:true},
{ id:211, pId:21, name:"芙蓉区"},
{ id:212, pId:21, name:"天心区"},
{ id:213, pId:21, name:"岳麓区"},
{ id:214, pId:21, name:"开福区"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:223, pId:22, name:"芦淞区"},
{ id:224, pId:22, name:"石峰区"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 获取当前选中的第一个节点在同级节点中的序号
*/
function indexNodes()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//获取选中的节点
var nodes = treeObj.getSelectedNodes();
if (nodes.length>0)
{
for(var i=0;i<nodes.length;i++)
{
var index = treeObj.getNodeIndex(nodes[i]);
alert("获取当前选中的第一个节点在同级节点中的序号:"+index);
}
}
}
//-->
</script>
</head>
<body>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="baseTree" class="ztree" style="height: 300px; width:200px; overflow-y: auto"></ul>
<input type="button" id="btn" onclick="indexNodes()" value="获取当前选中的第一个节点在同级节点中的序号"/>
</p>
</p>
</body>
</html>
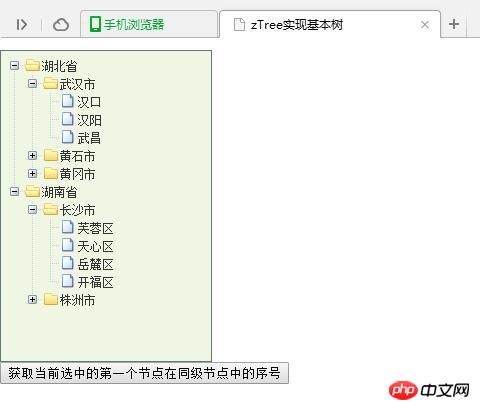
2. 구현 렌더링:
(1) 초기화
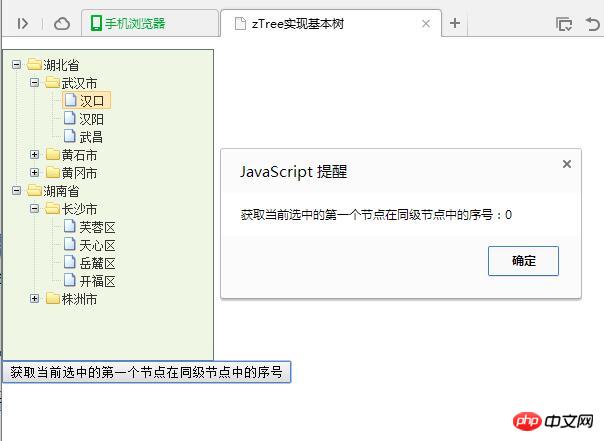
 (2) "Hankou" "가 선택되었습니다
(2) "Hankou" "가 선택되었습니다
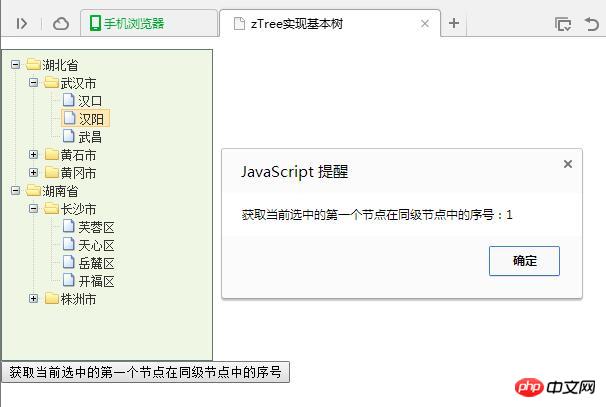
 (3) "한양"이 선택된 경우
(3) "한양"이 선택된 경우
 3. 소스코드 설명 :
3. 소스코드 설명 :
var index = treeObj.getNodeIndex(nodes[i]);
alert("获取当前选中的第一个节点在同级节点中的序号:"+index);
관련 추천 :
ZTree 클리어 방법에 대한 자세한 설명 선택된 첫 번째 노드와 모든 하위 노드 jQuery 플러그인 zTree는 첫 번째 수준 노드 데이터 인스턴스 공유를 얻는 구현을 구현합니다jQuery 플러그인에 대해 zTree는 트리 노드를 삭제하는 방법을 자세히 구현합니다위 내용은 zTree는 동일한 레벨 노드 인스턴스 공유에서 현재 선택된 노드의 시퀀스 번호 획득을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

