js 및 jq를 사용하여 모방된 윈도우 폴더 이동, 잘라내기, 복사 등의 작업 예
- 小云云원래의
- 2018-01-23 09:37:001835검색
폴더에 대한 창 작업은 주로 이동/잘라내기/복사를 포함합니다. 이 글에서는 주로 jQuery를 사용하여 이에 대해 함께 알아 보겠습니다. 이 글은 주로 js/jq 모방 창 폴더 이동/잘라내기/복사 및 기타 작업 코드를 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다. 그것이 모두에게 도움이 되기를 바랍니다.
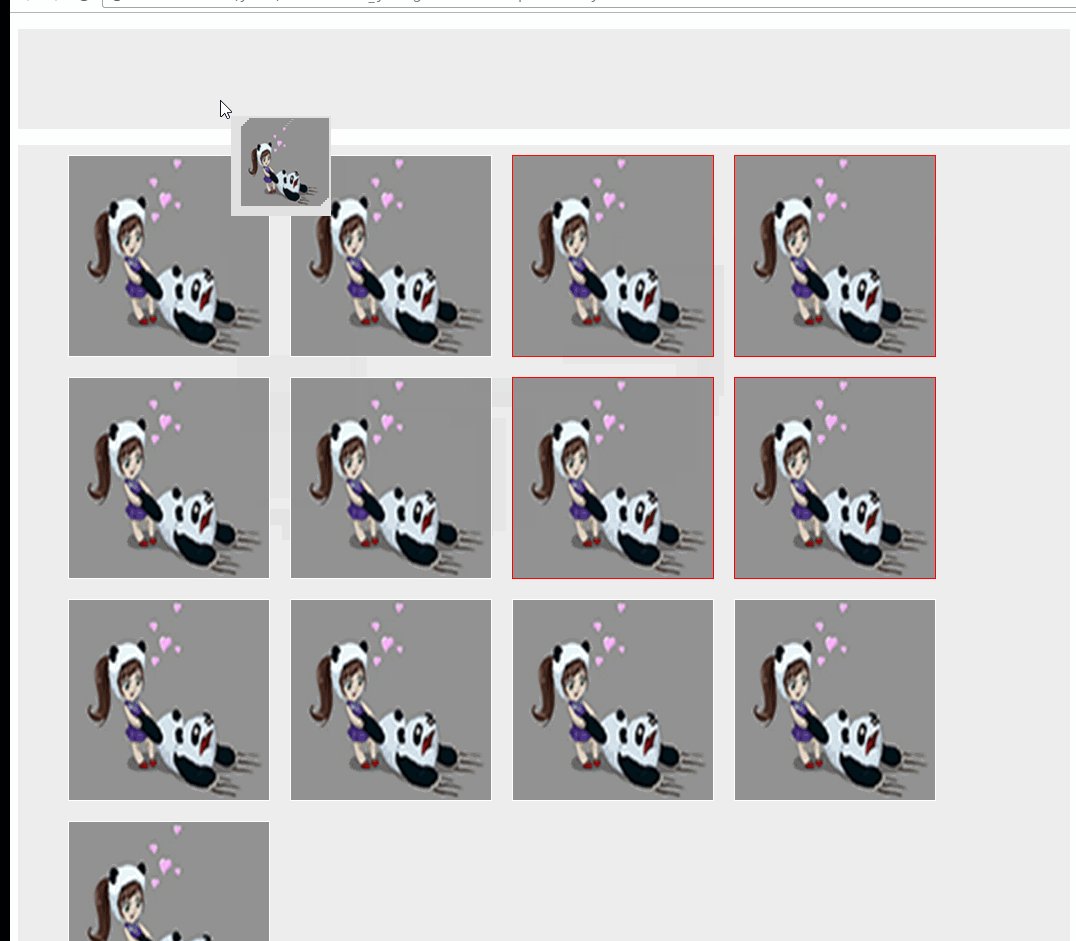
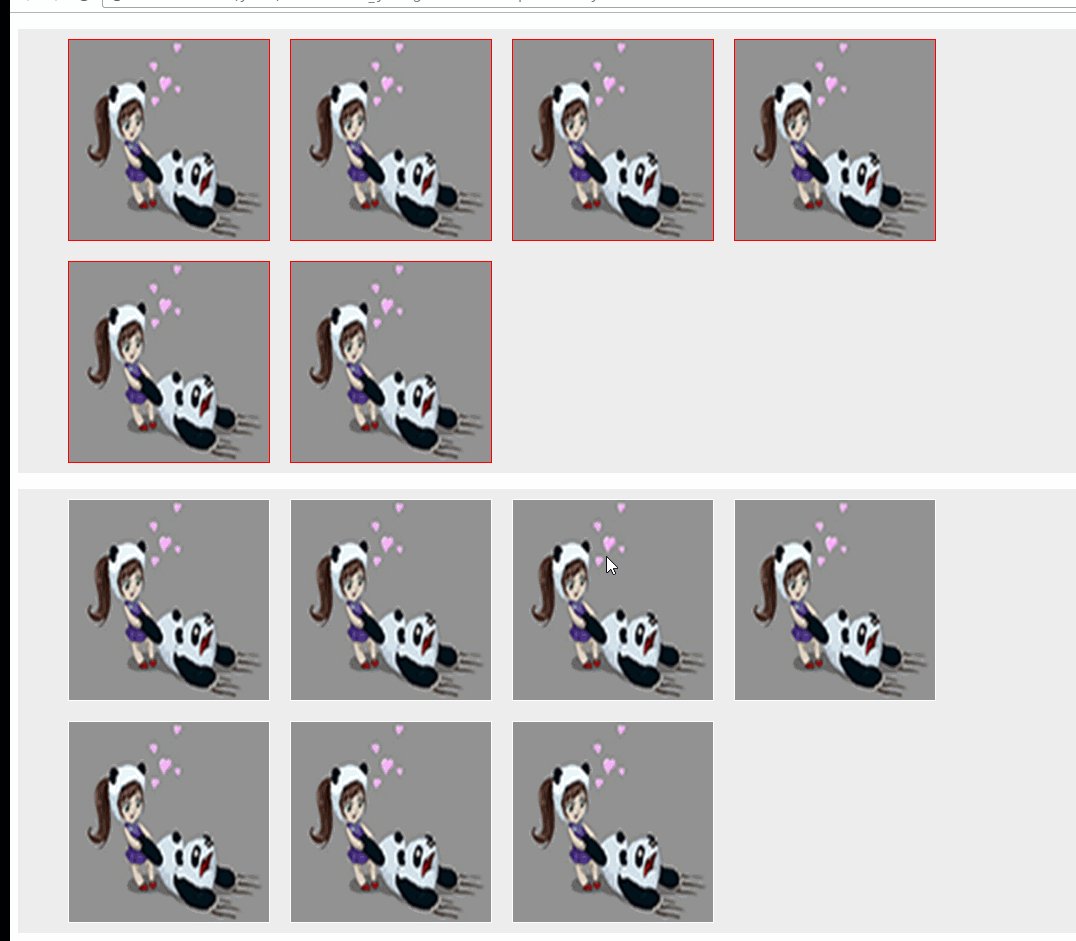
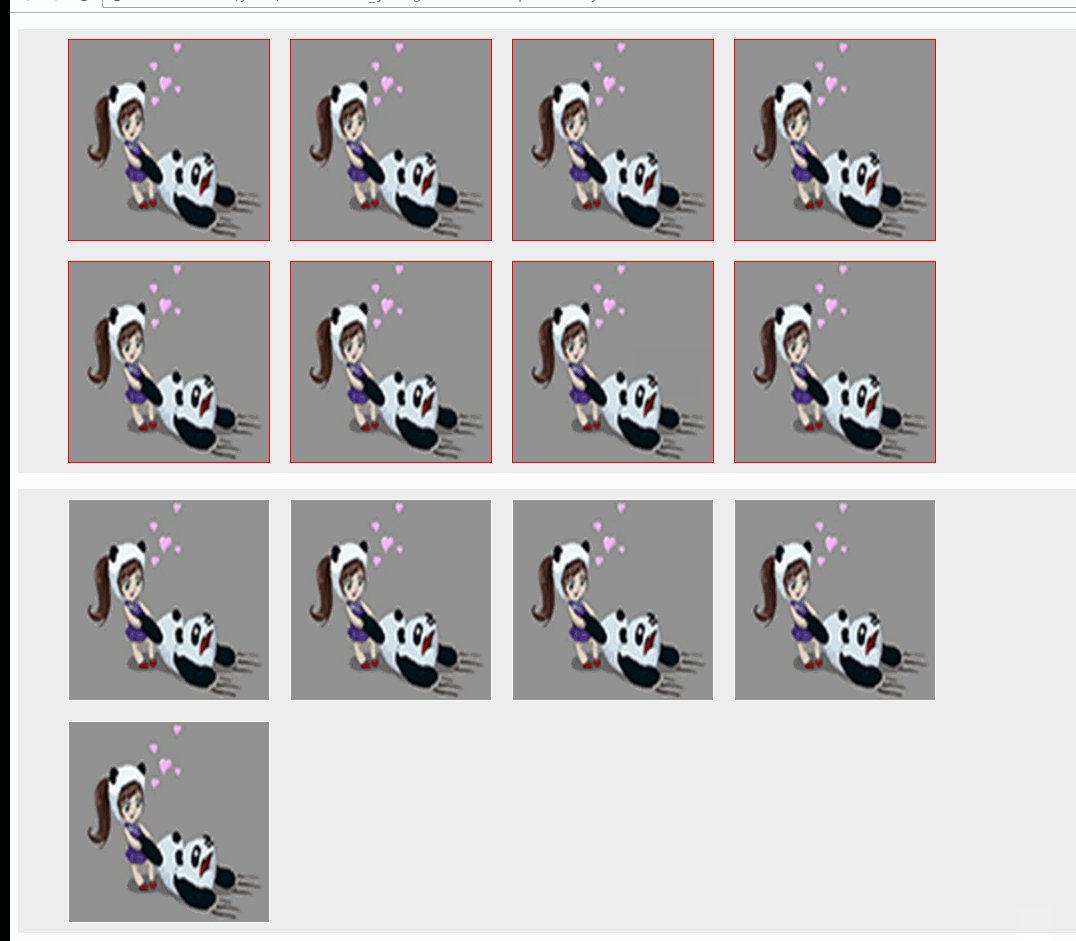
1. 먼저 효과를 살펴보겠습니다!

2. index.html을 추가하세요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
</head>
<style>
ul{list-style: none;min-height: 100px;min-width: 100px;background: #eee;}
li{width:200px;margin:10px;float:left;height: 200px;background: #ccc;border: 1px solid #fff;overflow: hidden}
.selected{border: 1px solid red}
</style>
<body>
<ul class="test-box">
<p style="clear: both"></p>
</ul>
<ul class='clearfix test' >
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<p style="clear: both"></p>
</ul>
</body>
</html>3. 플러그인 추가
이전 글에는 콘텐츠를 선택하는 데 사용되는 AreaSelect.js 프레임 선택 플러그인이 있습니다. 읽고 싶은 동지가 없습니다. 이전 기사로 이동하여 복사할 수 있습니다.
OptionFile 작업 개체 추가
var OptionFile=(function (opt) {
var o={
width:100, //
height:100,
gapWidth:2
};
var o = $.extend(o,opt),
_body=$('body'),
boxBg='<p style="position: absolute;height: 100%;width: 100%;background: rgba(225,225,225,1);left: 0;top: 0;z-index: 1"></p>',
movingBox='<p class="moving-box" style="width: '+o.width+'px;height: '+o.height+'px;box-sizing:border-box;position: absolute;z-index: 8888;"></p>';
return {
actionLock:false, //移动锁定
releaseTarget:false, //释放锁定
keyCode:null, //当前按键 键值
//鼠标按下操作
optionDown:function ( selectFile , type , evt ) {
this.releaseTarget=false;
this.getImgList(selectFile);
var currentX=evt.pageX;
var currentY=evt.pageY;
$('.moving-box').css({
top:currentY+10,
left:currentX+10
})
},
//鼠标移动操作
optionMoving:function (selectFile , type , evt ) {
if(this.actionLock){
this.optionDown(selectFile , type , evt );
}
},
getImgList:function (selectFile) {
var length = selectFile .length,
imgWidth = o.width-10-(length)*o.gapWidth,
imgHeight = o.height-10-(length)*o.gapWidth;
if(!this.actionLock){
_body.append(movingBox);
$('.moving-box').append(boxBg);
$.each(selectFile,function (k, v) {
var img = '<img style="width:'+imgWidth+'px;height:'+imgHeight+'px;z-index:'+(k+2)+';position:absolute;right:'+(k+1)*o.gapWidth+'px;top:'+(k+1)*o.gapWidth+'px" src="'+v.src+'"/>';
$('.moving-box').append(img);
});
}
this.actionLock=true;
},
//放开鼠标操作(回调函数,返回按键键值和当前目标)
closeOption:function (func) {
var _this= this;
$(document).keydown(function (event) {
_this.keyCode=event.keyCode;
$(document).on('mouseup',function (e) {
if(!_this.releaseTarget){
$('.moving-box').remove();
_this.actionLock=false;
$(document).unbind('mousemove');
_this.releaseTarget=true;
func(e,_this.keyCode); //返回当前 释放的 目标元素 , 和按键code
$(document).unbind('keydown');
_this.keyCode=null;
}
})
});
$(document).trigger("keydown");
$(document).keyup(function (event){
$(document).unbind('keyup');
$(document).unbind('keydown');
_this.keyCode=null;
})
}
}
})4. 함수 및 작업 바인딩
$(function () {
$(function () {
$('.test').areaSelect() //框选操作
})
var optionImg= new OptionFile();
$('.test li').on("mousedown",function(e){
if($(this).hasClass('selected')) {
e.preventDefault();
e.stopPropagation();
}
var firstImg = $(this).find('img'),
currentList=$('.test li.selected img'); //框选的图片list,用于移动的时候显示
currentList.push({src:firstImg.attr('src')}); //移动时候的第一张图片
var loop = setTimeout(function () {
optionImg.optionDown(currentList,1,e );
$(document).mousemove(function (e) {
optionImg.optionMoving(currentList,1,e);
optionImg.closeOption(function (e,keycode) {
var target=$(e.target); //目标位置 可以判断目标不同位置执行不同操作
console.log(keycode); //拖拽放开时候是否有按键 keycode 按键的值 可以通过不同的 keycode 来执行不同操作
target.prepend($('.test li.selected'))
});
});
},200);
$(document).mouseup(function () {
clearTimeout(loop);
});
});
})OK! 이제 효과를 볼 수 있으며 플러그인 자체를 확장하고 수정할 수 있습니다.
위에서는 이동, 자르기, 복사, 붙여넣기 등과 같은 다양한 작업을 완료하기 위해 다양한 키 값을 키코드할 수 있습니다. .
관련 권장 사항:
js는 Windows 데스크탑 아이콘 배열 알고리즘을 모방합니다. 특정 구현(그림 포함)_javascript 기술
위 내용은 js 및 jq를 사용하여 모방된 윈도우 폴더 이동, 잘라내기, 복사 등의 작업 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

