jQuery는 GridView와 유사한 기능적 예제를 구현합니다.
- 小云云원래의
- 2018-01-22 13:57:042131검색
이 글에서는 프로젝트에서 이러한 요구 사항이 발생할 때 GridView와 같은 편집, 업데이트, 취소 및 삭제 기능을 구현하기 위해 jQuery를 주로 공유합니다. 사용자가 편집을 클릭하면 클릭한 행 아래에 행이 동적으로 생성되고 편집 버튼이 비활성화됩니다. 새로 생성된 행에 업데이트 및 취소 버튼이 포함되어 동적으로 생성된 행을 삭제하고 편집 버튼 상태를 복원합니다. 편집자는 아래 예제 코드를 여러분과 공유할 것입니다. 살펴보겠습니다.
먼저 아래 실시간 효과 시연을 살펴보겠습니다.

사용자가 편집을 클릭하면 클릭한 행 아래에 행이 동적으로 생성됩니다. 편집 버튼이 비활성화됩니다.
새로 생성된 행에는 업데이트 및 취소 버튼이 있습니다. 동적으로 생성된 행을 삭제하려면 "취소" 버튼을 클릭하세요. 수정 버튼 상태가 복원되었습니다.
업데이트, 삭제 버튼 기능에는 특별한 것이 없습니다.
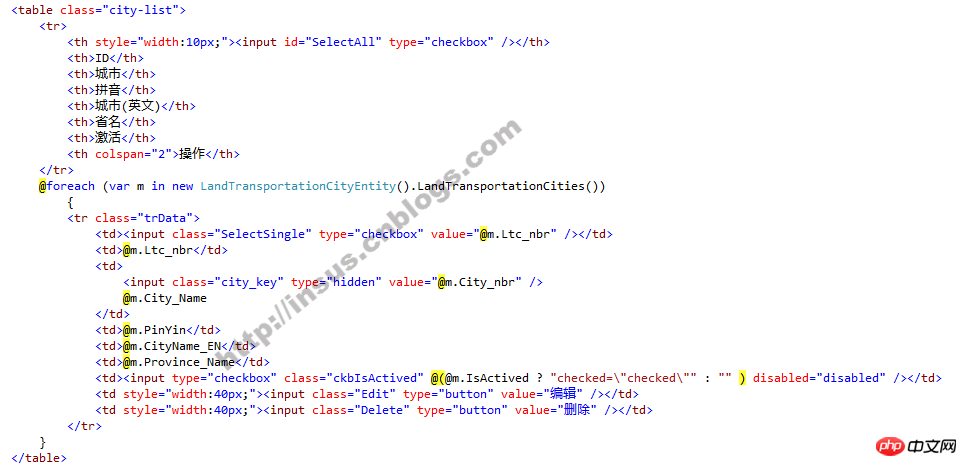
ASP.NET MVC 뷰의 html 코드는 다음과 같습니다. 일반 테이블, 일반 html 태그:

삭제된 버튼 기능:

$('.Delete').click(function () {
var flag = confirm('你确认是否删除记录?');
if (flag) {
var tr = $(this).closest('tr');
var obj = {};
obj.Ltc_nbr = tr.find('.SelectSingle').val();
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityDelete",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
}
return false;
});편집된 버튼 기능은 동적이어야 합니다. 새로운 라인. 각 필드의 html 태그 처리:

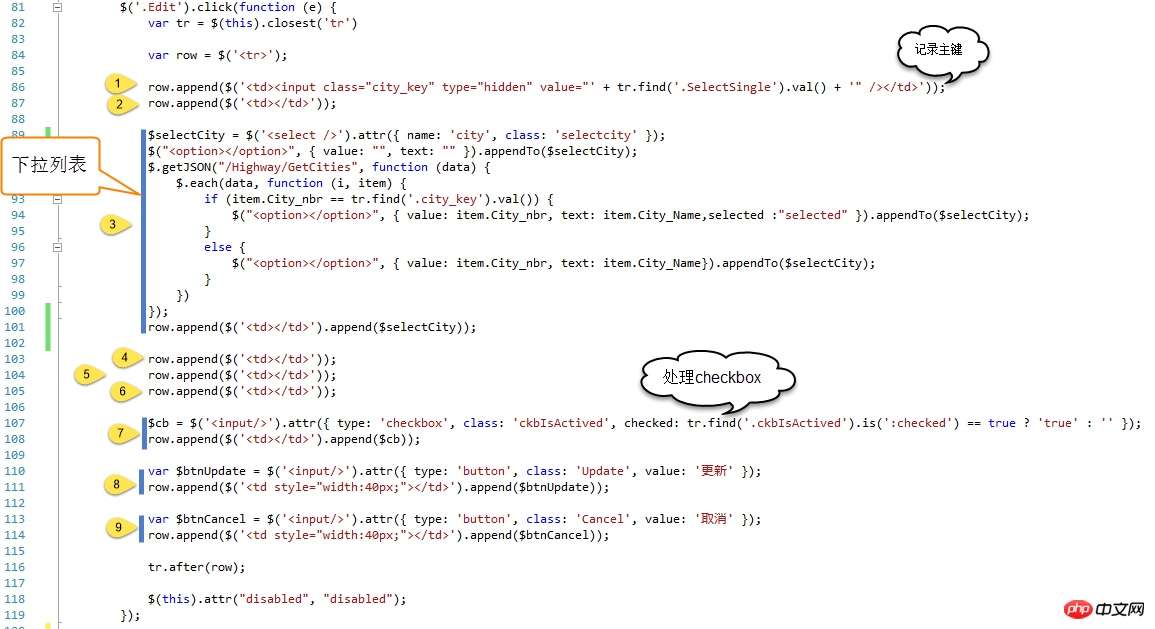
$('.Edit').click(function (e) {
var tr = $(this).closest('tr')
var row = $('<tr>');
row.append($('<td><input class="city_key" type="hidden" value="' + tr.find('.SelectSingle').val() + '" /></td>'));
row.append($('<td></td>'));
$selectCity = $('<select />').attr({ name: 'city', class: 'selectcity' });
$("<option></option>", { value: "", text: "" }).appendTo($selectCity);
$.getJSON("/Highway/GetCities", function (data) {
$.each(data, function (i, item) {
if (item.City_nbr == tr.find('.city_key').val()) {
$("<option></option>", { value: item.City_nbr, text: item.City_Name,selected :"selected" }).appendTo($selectCity);
}
else {
$("<option></option>", { value: item.City_nbr, text: item.City_Name}).appendTo($selectCity);
}
})
});
row.append($('<td></td>').append($selectCity));
row.append($('<td></td>'));
row.append($('<td></td>'));
row.append($('<td></td>'));
$cb = $('<input/>').attr({ type: 'checkbox', class: 'ckbIsActived', checked: tr.find('.ckbIsActived').is(':checked') == true ? 'true' : '' });
row.append($('<td></td>').append($cb));
var $btnUpdate = $('<input/>').attr({ type: 'button', class: 'Update', value: '更新' });
row.append($('<td style="width:40px;"></td>').append($btnUpdate));
var $btnCancel = $('<input/>').attr({ type: 'button', class: 'Cancel', value: '取消' });
row.append($('<td style="width:40px;"></td>').append($btnCancel));
tr.after(row);
$(this).attr("disabled", "disabled");
});업데이트 버튼 기능:

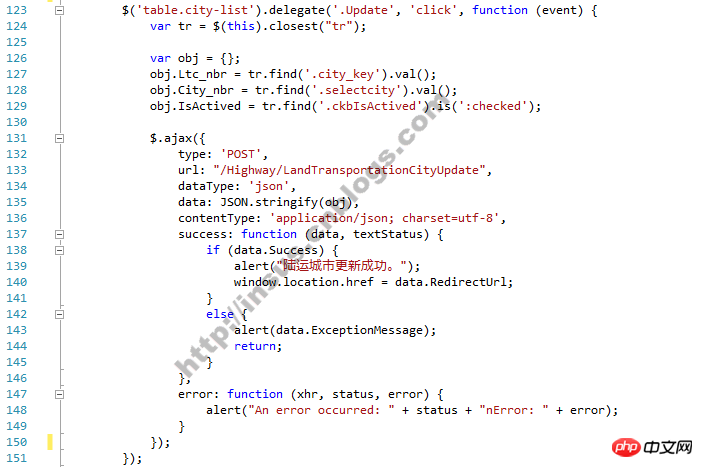
$('table.city-list').delegate('.Update', 'click', function (event) {
var tr = $(this).closest("tr");
var obj = {};
obj.Ltc_nbr = tr.find('.city_key').val();
obj.City_nbr = tr.find('.selectcity').val();
obj.IsActived = tr.find('.ckbIsActived').is(':checked');
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityUpdate",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
alert("陆运城市更新成功。");
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
});취소 버튼 기능도 있습니다:

$('table.city-list').delegate('.Cancel', 'click', function (event) {
var tr = $(this).closest("tr");
tr.prev().find('.Edit').removeAttr('disabled');
tr.remove();
}); 누구나 이미 배우고 있어요 ? 유용하다고 생각되면 수집해 보세요.
관련 권장 사항:
부트스트랩 모달+그리드뷰 팝업 상자 효과를 사용하여 예제 튜토리얼 구현
DataGridView의 추가, 삭제, 수정을 어떻게 구현합니까?
위 내용은 jQuery는 GridView와 유사한 기능적 예제를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

