jQuery 플러그인 ContextMenu 사용자 정의 아이콘에 대한 자세한 분석
- 小云云원래의
- 2018-01-22 13:45:502395검색
이 글은 주로 jQuery 플러그인 ContextMenu 사용자 정의 아이콘의 관련 코드를 자세히 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
jQuery의 ContextMenu 플러그인은 사용이 매우 간단하지만(현재 전제는 내 마지막 Weibo 게시물을 읽으셨다는 것입니다, 하하), 메뉴 아이콘을 변경하려는 경우 많은 사람들이 혼란스러워합니다. ContextMenu 플러그인은 잘라내기, 복사, 삭제 등 제한된 수의 아이콘만 제공하기 때문입니다.
아이콘의 관련 코드 수정:
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
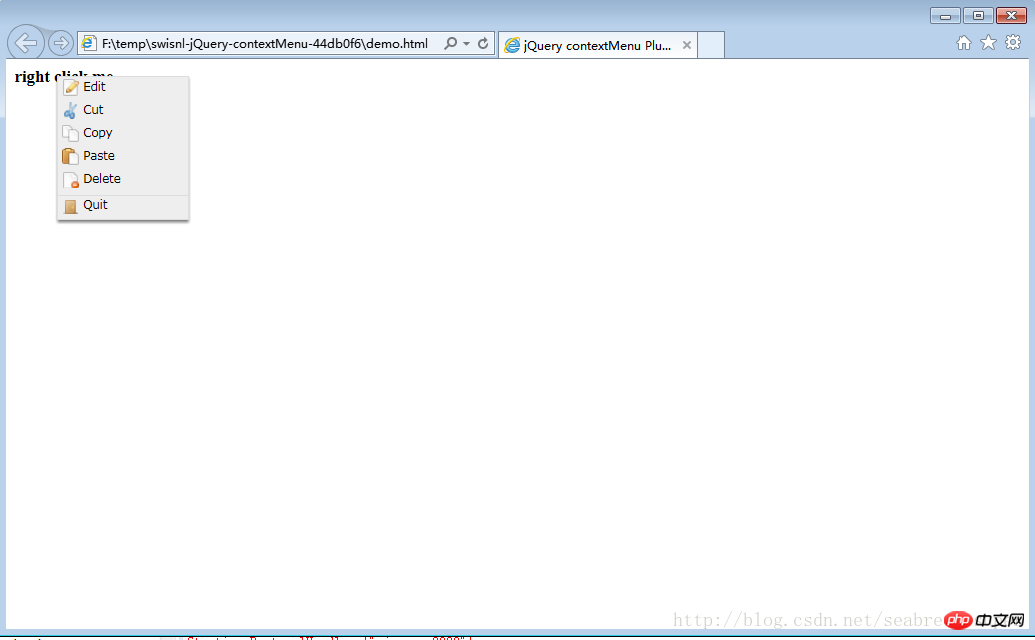
});아이콘 효과:

이제 "도움말" 옵션을 추가하고 싶습니다. 아이콘은 물음표 그래픽입니다. 어떻게 해야 할까요?
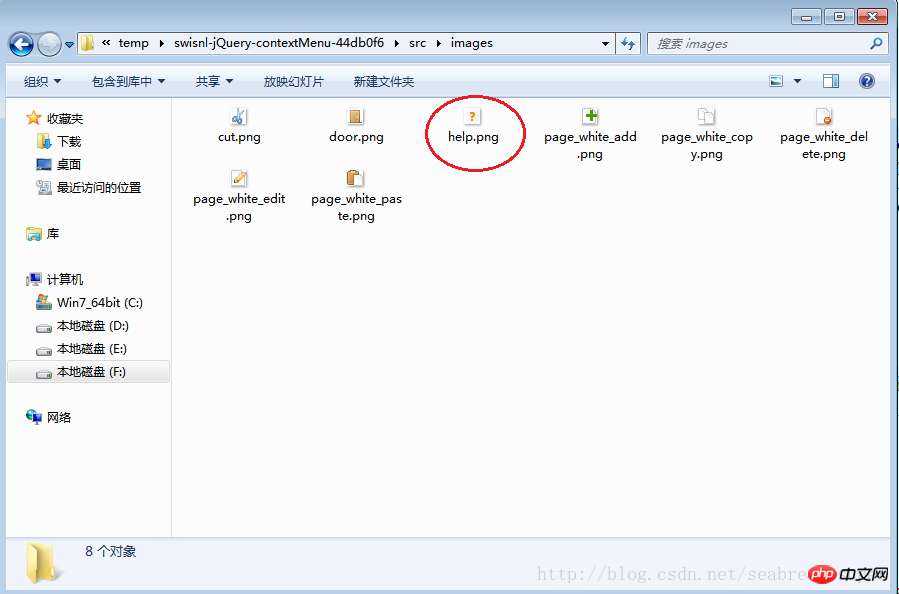
먼저 16*16 png 사진을 준비해야 합니다. 인터넷에서 적합한 사진을 검색한 다음 Photoshop 또는 Meitu Xiuxiu를 사용하여 자릅니다. 이미지 이름을 help.png로 지정하고 이미지를 지정된 이미지 폴더에 복사합니다.

그런 다음 위 코드에 다음 코드를 추가합니다.
"help": {name: "Help", icon: "help"}
그런 다음 jquery.contextMenu .css 파일을 수정하고 찾기 아이콘 이미지가 정의된 위치를 지정하고 도움말 아이콘에 해당 코드를 추가합니다.
.context-menu-item.icon-help { background-image: url(images/help.png) }
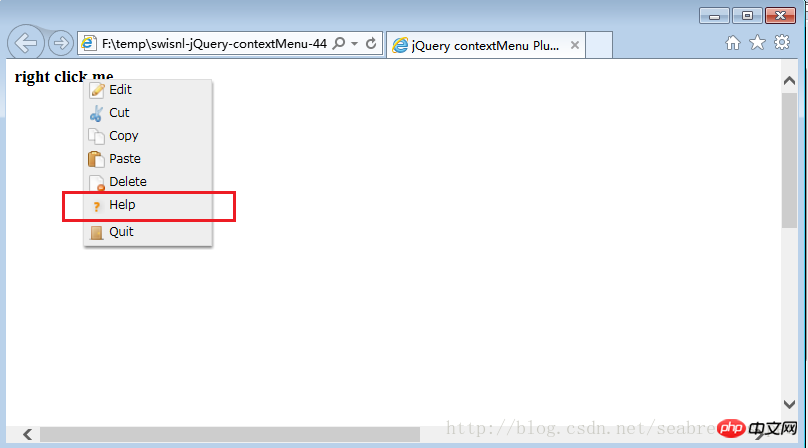
자, 끝났습니다. 효과는 다음과 같습니다:

관련 권장사항:
jQuery 마우스 오른쪽 버튼 클릭 메뉴 contextMenu 사용법 example_jquery
Internet Explorer 오른쪽 클릭 메뉴 개발(ContextMenu)_javascript 기술
html5은 contextmenu 요소의 컨텍스트 메뉴 속성을 지정합니다
위 내용은 jQuery 플러그인 ContextMenu 사용자 정의 아이콘에 대한 자세한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

