jquery를 사용하여 날짜 선택기 작성에 대한 튜토리얼
- 小云云원래의
- 2018-01-22 13:33:521586검색
JQuery로 날짜 선택기를 구현하는 방법을 모두 알고 있나요? 이번 글에서는 참고할만한 가치가 있는 jquery에서 날짜 선택기를 작성하는 구현 과정과 방법을 주로 소개합니다. 이 기사를 공부한 후 자신만의 날짜 선택기를 구현해 보시기 바랍니다.
jquery를 사용하여 날짜 및 시간 선택기를 만드는 것이 가장 좋습니다. 부트스트랩 팝업 창을 사용하여
다음을 구현합니다.
(1) 텍스트 상자 팝업 창을 클릭합니다.
(2) 팝업창의 날짜 및 시간 선택 드롭다운
(3 ) 연도는 현재 연도 전후로 5년이 걸립니다
(4) 월은 12개월로 고정됩니다
(5) 일수 연도, 월 변경에 따라 변경됩니다
(6) 확인을 클릭하여 팝업 창을 닫고 텍스트 상자에 시간을 프로그래밍합니다. 시간을 선택합니다
1. jQuery 및 부트스트랩 팝업 창인 경우
2. 이벤트를 작성하려면 텍스트 상자를 작성하고 ID를 지정하세요.
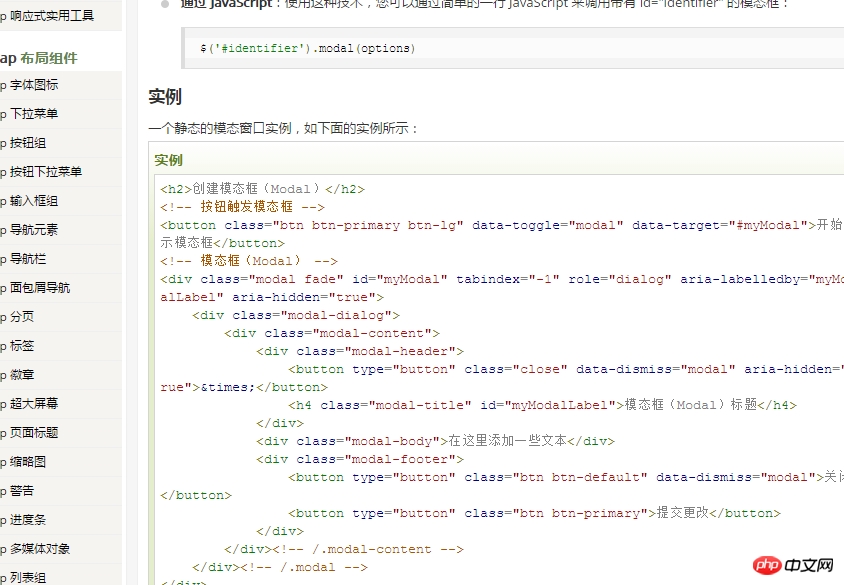
3. 부트스트랩으로 이동하여 복사하여 붙여넣으세요.

4. 모달 상자에서 불필요한 것들을 제거하고 3개의 드롭다운 상자를 추가합니다.
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="dist/js/jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script> <link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css" /> </head> <body> <!--文本框--> <input type="text" id="rq"/> <!--模态框--> <p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">日期</h4> </p> <p class="modal-body"> <!-- 内容--> <!-- 三个下拉框--> <select id="nian"></select>年 <select id="yue"></select>月 <select id="ri"></select>日 </p> <p class="modal-footer"> <!--确定按钮加上事件,用来写点击事件--> <button type="button" class="btn btn-primary" id="queding">确定</button> </p> </p><!-- /.modal-content --> </p><!-- /.modal --> </p> </body> </html>
홈페이지의 모든 것이 끝났습니다. js 코드를 작성해 보겠습니다. js 코드는 스크립트 태그에 작성할 수 있지만 명확성을 위해 미래의 편리함과 실용성을 위해 새 js 파일을 만듭니다:
5. 텍스트 상자에 현재 시간을 먼저 표시하고:
다음과 같이 작성합니다.
//文本框内显示当前时间:
// 准备好:
$(document).ready(function(e){
// 来获取时间:
var date = new Date();
//获取年
var nian = date.getFullYear();
//获取月,记得加1
var yue = date.getMonth()+1;
//获取天:
var tian = date.getDate();
//打印,拼接字符串
$("#rq").val(nian+"-"+yue+"-"+tian);
});
기억하세요. 메인 페이지에 인용하세요! 그림을 보세요:

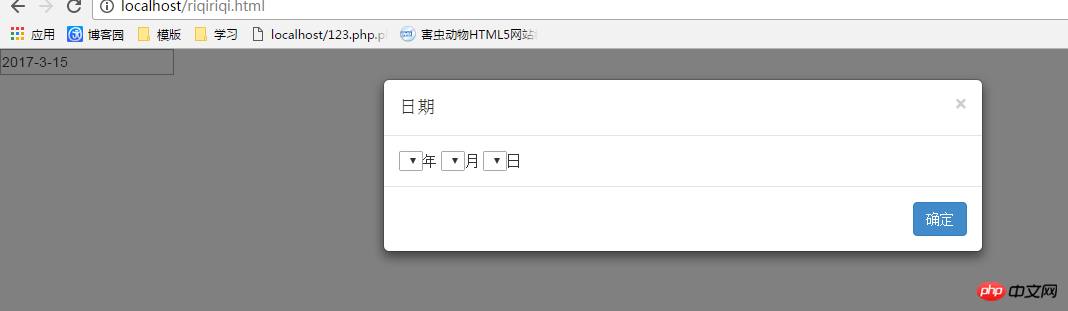
6 텍스트 상자의 클릭 이벤트를 작성하고 텍스트 상자를 클릭하면 모달 상자가 팝업되도록 합시다.
//文本框点击事件:
$("#rq").click(function(){
// 手动打开模态框的方法:找到模态框的id,根据Bookstrap里面的方法
$('#myModal').modal('show');
// 执行三个方法
fnian();
fyue();
ftian();
})
텍스트 상자를 클릭하면 다음과 같습니다. 사진을 보세요:

7. 그 사람에게 무언가를 보내야 하기 때문에 확인하기 위해 클릭한 이벤트를 추가하지 마세요. 먼저 세 가지 방법을 작성해 보겠습니다.
// 写方法,
//加载年份的方法
function Fnian()
{
//先来取当前年份
var date = new Date();
var nian = date.getFullYear();
// 定义个变量来接收:
var str = "";
//for循环走起:
for(var i=nian-5;i<nian+6;i++)
{
//判断若是当前年份,设为value
if(i==nian)
{
str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#nian").html(str);
}
//加载月份的方法:
function Fyue()
{
var date = new Date();
//获取月,记得加1
var yue = date.getMonth()+1;
//先取当前月份:
var date = new Date();
var yue = data.getMonth()+1;
// 定义个变量来接收:
var str = "";
// for循环走
for(var i=1;i<13;i++)
{
//判断若是当前月份,设为value
if(i==yue)
{
str = str+"<option selected='selected' value='"+i+"'>"+i+"</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#yue").html(str);
// document.getElementById("yue").innerHTML=str;
}
//加载天的方法
function Ftian()
{
//获取当天;
var date = new Date();
var tian = date.getDate();
//把月份与年份取过来,用于判断:
var nian = $("#nian").val();
var yue = $("#yue").val();
//设一个总数,判断完成后更改他就好
var zs = 31;
//判断来了!
if(yue==4||yue==6||yue==9||yue==11)
{
//若是4.6.9.11月,每月三十天
zs = 30;
}
else if(yue==2)
{
//若是2月,再判断,是否为闰年
if((nian%4==0 && nian%100!=0) || nian%400==0 )
{
//若是闰年,2月29天
zs = 29;
}
else
{
//否则2月为28天
zs = 28;
}
}
// for循环搞起
// 定义个变量来接收:
var str = "";
//for循环走起:
for(i=1;i<zs+1;i++)
{
//判断若是当天,设为value
if(i==tian)
{
str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#tian").html(str);
}
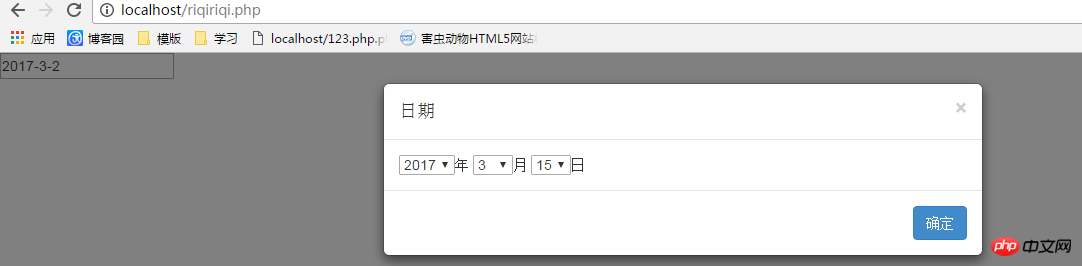
알겠습니다. 연도, 월, 일을 로드하는 메소드가 작성되어 위와 같이 실행되었습니다.
아래 그림을 보세요:

8 그런 다음 확인 버튼의 클릭 이벤트를 작성합니다.
먼저. 모달 박스에 OK 버튼을 추가하세요. id
ID 설정 후 go
//最后给确定按钮加点击事件
$("#queding").click(function(){
var nian = $("#nian").val();
var yue = $("#yue").val();
var tian = $("#tian").val();
$("#rq").val(nian+"-"+yue+"-"+tian);
$('#myModal').modal('hide');
})
클릭하여 모달 상자를 닫고 데이터를 전달하세요.
전체 그림:

확인을 클릭하세요.

모두 배웠나요? 서둘러서 사용해 보세요.
관련 권장사항:
jQuery UI Datepicker Datepicker에 대한 자세한 설명
위 내용은 jquery를 사용하여 날짜 선택기 작성에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

