Vue의 mint-ui 기반 도시선택 3단계 연계 구현 방법
- 小云云원래의
- 2018-01-22 09:49:142624검색
이 글은 mint-ui를 기반으로 한 Vue의 도시 선택 레벨 3 연동 예시를 주로 소개하고 있는데, 에디터가 꽤 괜찮다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
이 프로젝트는 vue2
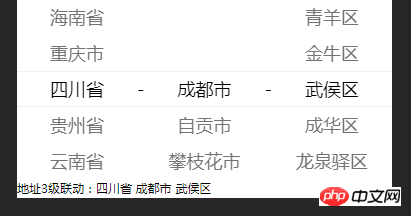
1을 기반으로 한 모바일 프로젝트입니다. 실제 효과

주소 3단계 연결 mint-ui picker.png
2 먼저 파일을 다운로드해야 합니다. 중국 성, 구, 군의 데이터
는 다음과 같습니다.
https://github.com/artiely/Administrative-pisions-of-China (2차 연계 데이터, 3차 -레벨 연계 데이터, 4차 연계 데이터 등 필요한 것을 찾아보세요)
3. 특정 코드
는 mint-ui의 picker 컴포넌트를 주로 사용합니다. 공식 홈페이지
Ⅰ, html 컴포넌트
<p>
<mt-picker :slots="myAddressSlots" @change="onMyAddressChange"></mt-picker>
<p>地址3级联动:{{myAddressProvince}} {{myAddressCity}} {{myAddresscounty}}</p>
</p>Ⅱ, 컴포넌트 메소드
<script>
import { Picker } from 'mint-ui';
import myaddress from '../../../static/address3.json' //引入省市区数据
export default {
name: '',
components: {
'mt-picker': Picker
},
props: {},
data () {
return {
myAddressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(myaddress), //省份数组
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
},
{
pider: true,
content: '-',
className: 'slot4'
},
{
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
myAddressProvince:'省',
myAddressCity:'市',
myAddresscounty:'区/县',
}
},
created() {
},
methods: {
onMyAddressChange(picker, values) {
if(myaddress[values[0]]){ //这个判断类似于v-if的效果(可以不加,但是vue会报错,很不爽)
picker.setSlotValues(1,Object.keys(myaddress[values[0]])); // Object.keys()会返回一个数组,当前省的数组
picker.setSlotValues(2,myaddress[values[0]][values[1]]); // 区/县数据就是一个数组
this.myAddressProvince = values[0];
this.myAddressCity = values[1];
this.myAddresscounty = values[2];
}
},
},
mounted(){
this.$nextTick(() => { //vue里面全部加载好了再执行的函数 (类似于setTimeout)
this.myAddressSlots[0].defaultIndex = 0
// 这里的值需要和 data里面 defaultIndex 的值不一样才能够初始化
//因为我没有看过源码(我猜测是因为数据没有改变,不会触发更新)
});
}
}
</script>관련 권장사항:
Easyui는 레벨 3 연동의 사용자 선택 기능을 구현합니다
상세 Angular4 자체에 대한 설명 -시군 2급 연동 구성요소
vue mint-ui 모방 타오바오 JD.com 영수증 주소 4급 연동
위 내용은 Vue의 mint-ui 기반 도시선택 3단계 연계 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

