웹팩 백엔드 렌더링에 대한 자세한 설명
- 小云云원래의
- 2018-01-20 13:57:512003검색
이 글은 웹팩 구성 후의 백엔드 렌더링에 대한 자세한 설명을 주로 소개하는 글인데, 에디터가 꽤 괜찮다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Webpack 구성 백엔드 렌더링 2017년에는 Vue, React, Angle이 프론트엔드의 주류를 차지했고, 이것이 향후 프론트엔드의 발전 방향이기도 함을 인정해야 합니다. 백엔드 렌더링의 개발 방법은 개인 프로젝트이든 비즈니스 프로젝트이든 여전히 매우 일반적입니다. 백엔드 렌더링은 정말 거칠고 빠릅니다. 그러나 프런트엔드 개발과 함께 백엔드 렌더링도 많이 진행됩니다. 여기서는 프론트엔드와 백엔드를 분리하지 않은 핫 로딩과 어느 정도 프론트엔드 주도 개발을 예로 들었는데, 여기에는 Koa도 있습니다. 이론적으로는 모든 언어가 구현될 수 있습니다. 관심이 있으시면 살펴보실 수 있습니다. 창고 주소는 기사 끝에 있습니다.
Rendering

Principle
원칙은 매우 간단합니다.
1 정적 리소스 서버를 독립적으로 시작하여 리소스 목록(매니페스트)을 패키징하고 생성합니다.
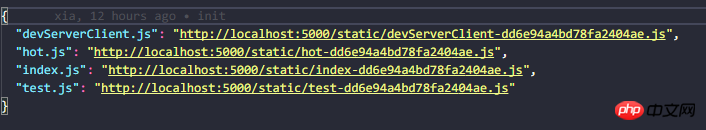
webpack-manifest-plugin 플러그인을 통해 매니페스트.json 파일을 생성합니다. in
new ManifestPlugin({
writeToFileEmit: true,
publicPath: 'http://localhost:5000/static/'
}) 파일 결과는 그림과 같습니다.

서버는 리소스 목록을 읽고 이를 템플릿 파일에 로드합니다.
app.use(async (ctx, next) => {
const manifest = await fs.readFile(path.resolve(__dirname, 'assets/bundles/manifest.json'))
ctx.state = {
static: JSON.parse(manifest.toString())
}
await next()
})이 미들웨어는 리소스 목록을 ctx에 마운트합니다. .state(템플릿 변수)는 매니페스트.json을 읽어서 템플릿의 정적 리소스 변수를 직접 참조할 수 있습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{ title }}</title>
<link rel="stylesheet" href="{{static['test.css']}}" rel="external nofollow" >
</head>
<body>
<h1>Hello, World</h1>
<script src="{{static['test.js']}}"></script>
</body>
</html>백엔드 렌더링은 일반적으로 여러 항목을 사용하므로 주의해야 할 점은 해당 템플릿에 필수 항목 파일을 추가하세요.
Hot loading
실제로 hot loading을 위한 솔루션은 browsersync, live reload 등 여러 가지가 있지만 이는 f5의 빈도만 줄이는 전체 reload입니다. . Webpack의 핫 로딩은 websocket을 통해 훨씬 편리하며(자세한 내용은 모르겠습니다) 구성도 매우 간단합니다.
플러그인에
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
/**
完整版
entry: {
index: './assets/index.js',
test: './assets/test.js',
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
},
*/ 추가: new webpack.HotModuleReplacementPlugin()
두 가지 사항이 있습니다. 참고 사항:
extract-text-webpack-plugin 추가 일단 설치하면 핫 리로드할 수 없습니다. 웹팩 문서에 따르면 이 플러그인을 개발 구성에 추가하지 마세요. 각 항목 파일에 다음 코드를 추가해야 합니다. js의 핫 리로드를 달성하기 위한 코드는 여기에 게시되지 않습니다. 창고 주소(Django 코드의 일부는 마스터 브랜치에 있음): https://github.com/xiadd/wepack-mutipage
- 관련 권장 사항:
Nuxt의 Vue.js 서버 측 렌더링 실습
vue.js 렌더링 및 루프 지식 설명
위 내용은 웹팩 백엔드 렌더링에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

