Vue.js의 구성 요소 및 템플릿에 대한 자세한 설명
- 小云云원래의
- 2018-01-20 09:46:432291검색
지시문은 Vue.js의 중요한 기능으로 주로 데이터 변경 사항을 DOM 동작에 매핑하는 메커니즘을 제공합니다. 이 글은 Vue.js의 구성 요소와 템플릿을 공유할 것이며, 필요한 친구들이 이를 참고하여 모두에게 도움이 되기를 바랍니다.
요약:
지시문은 Vue.js의 중요한 기능으로 주로 데이터 변경 사항을 DOM 동작에 매핑하는 메커니즘을 제공합니다. 그러면 교차 데이터의 변경 사항이 DOM 동작에 매핑됩니다. Vue.js는 데이터에 의해 구동되므로 DOM 구조를 직접 수정하지 않으며 $('ul').append('
Vue 내장 명령어
1. v-bind
v-bind는 주로 DOM 요소 속성을 바인딩하는 데 사용됩니다.
즉, 요소 속성의 실제 값은 VM 인스턴스.
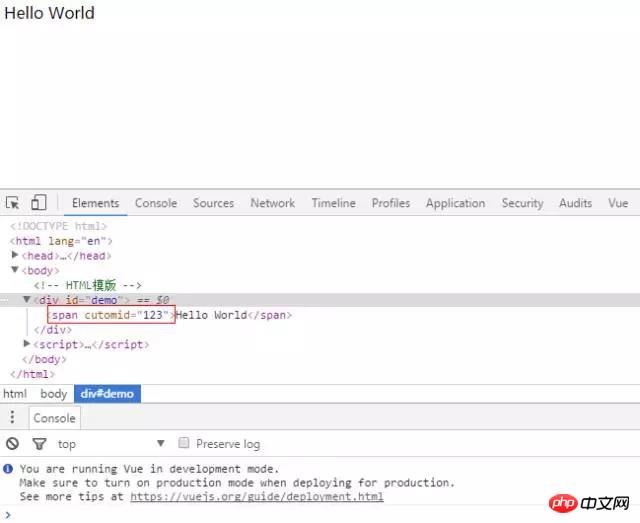
예:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span v-bind:cutomId="id">{{message}}</span>
</p>
<script>
//数据
let obj ={
message:"Hello World",
id:'123'
};
//声明式渲染
var vm = new Vue({
el:'#demo',
data:obj });
</script>
</body>
</html>
v-bind는 ":"로 축약할 수 있습니다.
위의 예는
로 축약할 수 있습니다.

2. v-on
Bind 이벤트 리스너, 약어로 @.
어제도 사용했는데, 약어로 효과를 살펴보겠습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span @click="clickHandle">{{message}}</span>
</p>
<script>
//数据
let obj = {
message:"hello Vue"
};
//声明式渲染
var vm = new Vue({
el:"#demo",
data:obj,
methods:{
clickHandle(){
alert("click")
}
}
});
</script>
</body>
</html>
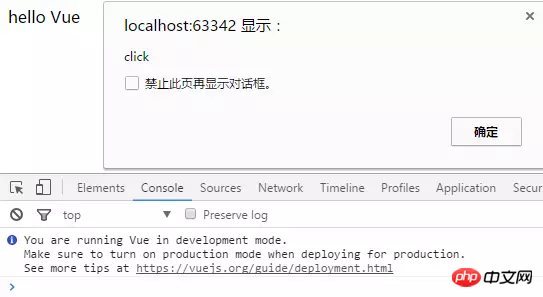
효과는 다음과 같습니다.

3.v-html
v-html, 매개변수 유형은 문자열,
함수는 innerHTML을 업데이트하는 것입니다.
허용되는 문자열은 일반 HTML로
컴파일 및 처리되지 않습니다
코드는 다음과 같습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo" v-html="HTML"></p>
<script>
//数据
let obj = {
HTML:"<p>Hello World</p>"
};
var vm = new Vue({
el:"#demo",
data:obj })
</script>
</body>
</html>
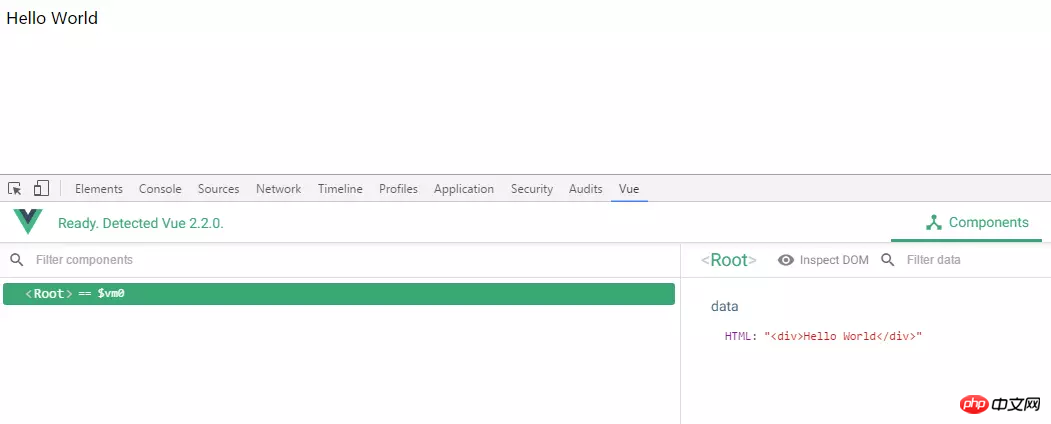
구현 효과는 다음과 같습니다

더 많은 내장 지침을 보려면, 공식 웹사이트를 확인하세요: Vue.js 지침
template
html 템플릿
템플릿 de
값이 변경되면 보간 내용이 자동으로 업데이트됩니다. 기본 HTML: 이중 중괄호로 출력 텍스트를 구문 분석하지 않습니다. html속성: 바인딩에 v-bind를 사용하여 변경 사항에 대응JavaScript를 사용하여 수식 표현: 간단한 표현식 작성 가능 String templatetemplate string 템플릿 옵션 개체의 속성 템플릿 매달린 요소를 대체합니다. 요소에 매달려 있는 콘텐츠는 무시됩니다. 코드는 다음과 같습니다<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo"></p>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var str = "<p>Hello</p>";
var vm = new Vue({
el:"#demo",
data:obj,
template:str })
</script>
</body>
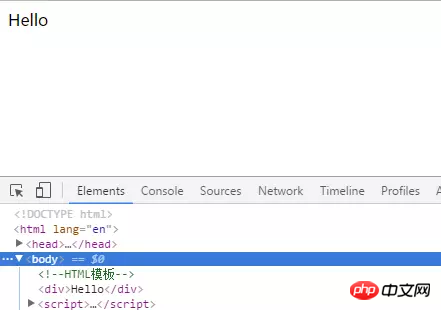
</html>놀라운 변화를 발견하셨나요
루트 노드는 하나만 있을 수 있습니다
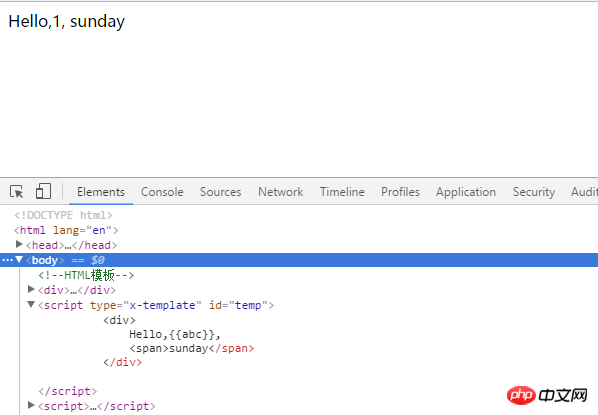
한 쌍의 스크립트 태그에 html 구조를 작성하고 type="X-template"을 설정하세요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo">
<span>vue</span>
</p>
<script type="x-template" id="temp">
<p>
Hello,{{abc}},
<span>sunday</span>
</p>
</script>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var vm = new Vue({
el:"#demo",
data:obj,
template:"#temp"
});
</script>
</body>
</html>
구현 효과는 다음과 같습니다. 
스크립트 태그에 작성하지만 아직은 상대적으로 제한적입니다.
다른 파일에도 이런 구조가 있으면
재사용할 수 없습니다. 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>render函数</title>
<script src="../vue.js"></script>
<style type="text/css">
.bg{
background: #ee0000;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
//数据
let obj = {
};
var vm = new Vue({
el:"#demo",
data:obj,
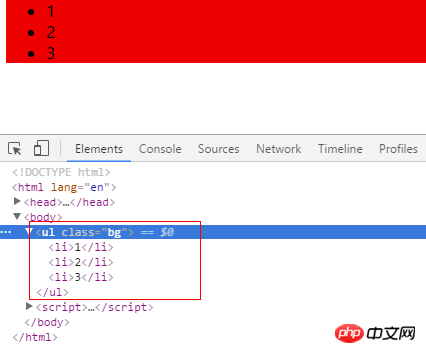
render(createElement){
return createElement(
//元素名
"ul",
//数据对象
{
class:{
bg:true
}
},
//子元素
[
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
);
}
})
</script>
</body>
</html>구현 효과는 다음과 같습니다
데이터 객체 속성은 공식 홈페이지의 예시를 참고해주세요.
관련 추천:

Vue.js 구성 요소의 통신에 대한 질문
Vue.js 구성 요소란 무엇인가요? Vue.js 구성 요소 사용 요약
위 내용은 Vue.js의 구성 요소 및 템플릿에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

