JavaScript 파일의 동기 및 비동기 로딩을 위한 구현 코드
- 韦小宝원래의
- 2018-01-19 10:32:211481검색
이 글은 주로 JavaScript 파일의 동기 및 비동기 로딩 구현 코드를 소개합니다. JavaScript에 관심이 있는 사람들은 이 글을 배울 수 있습니다.
JS 파일에 대한 참조는 있지만 훌륭한 작업을 수행한 프레임워크와 도구(예: webpack, commonjs, requiresjs 등)가 많이 있습니다. 그러나 이러한 프레임워크 외에도 기본 로딩 방법을 이해하는 것이 여전히 도움이 됩니다. 이 문서에서는 일부 js 파일의 동기 및 비동기 로딩 방법을 간략하게 설명합니다.
동기화된 로딩
은 처음 학습할 때 가장 기본적인 방법인 3f1c4e4b6b16bbbd69b2ee476dc4f83a 태그를 사용하여 html 파일에 삽입할 수 있습니다.
다음과 같이 두 개의 js 파일을 준비합니다.
calc1.js
console.log('calc1 loading begin')
function add(...args) {
return args.reduce((currentTotal, i) => currentTotal + i, 0);
}
console.log('calc1 loading end')calc2.js
console.log('calc2 loading begin') console.log(add(1,2,3)) console.log('calc2 loading end')
calc2.js는 calc1.js에 의존합니다.
html 파일은 다음과 같습니다.
<body> <script src="calc1.js"> </script> <script src="calc2.js"> </script> </body>
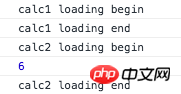
이러한 방식으로 파일 로딩은 동기식입니다. 즉, calc1.js가 로드된 후에만 calc2.js가 로드되므로 calc2.js가 항상 calc1의 add 함수를 올바르게 호출할 수 있음이 보장됩니다. Chrome에서의 디버깅 결과는 다음과 같습니다.

그러나 동기 로딩의 단점도 분명합니다. 파일이 여러 개인 경우 총 로딩 시간이 매우 길어지고 사용자 인터페이스 응답이 차단됩니다.
스크립트 요소를 통한 비동기 로딩
비동기 로딩의 장점은 동시에 여러 개의 js 파일을 로딩할 수 있다는 것이고, 비동기적이기 때문에 사용자 인터페이스와 사용자 경험을 방해하지 않습니다. 좋다. 물론, 종속 파일의 로딩 순서를 보장할 수 없다는 단점이 있습니다. Chrome에서
html 코드
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var script1 = document.createElement('script');
script1.src='calc1.js';
script1.type='text/javascript';
var script2 = document.createElement('script');
script2.src='calc2.js';
script2.type='text/javascript';
document.getElementsByTagName('head')[0].appendChild(script1).appendChild(script2);
</script>
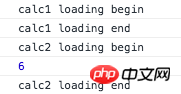
</head>의 디버깅 결과가 다음과 같이 올바르게 출력되는 경우가 있습니다.

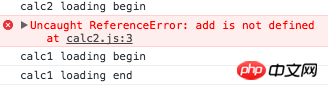
단, clac1.js가 먼저 로드되지 않아 calc2.js 실행 시 오류가 보고되는 경우도 있습니다. .

그런 다음 로딩 순서 문제를 해결하고 calc1.js가 먼저 로드되도록 해야 합니다.
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function loadScript(file, callbackFn) {
var script = document.createElement('script');
script.src= file;
script.type='text/javascript';
// 监听onload时间,当前js文件加载完成后,再加载下一个
script.onload = callbackFn;
document.getElementsByTagName('head')[0].appendChild(script)
}
loadScript('calc1.js', function () {
loadScript('calc2.js');
} );
</script>
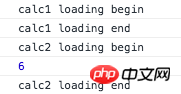
</head>이렇게 하면 항상 올바른 결과가 출력됩니다.
AJAX
<script>
function loadScript(file, callbackFn) {
var xhr = new XMLHttpRequest();
xhr.open('get', file, true);
// for IE
if (xhr.onreadystatechange) {
xhr.onreadystatechange = function () {
console.log(xhr.readyState, xhr.status);
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) {
insertScriptText(xhr.responseText);
if (callbackFn) {
callbackFn();
}
}
}
}
} else {
xhr.onload = function () {
insertScriptText(xhr.responseText);
if (callbackFn) {
callbackFn();
}
}
}
xhr.send(null);
}
function insertScriptText(scriptText) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.text = scriptText;
document.body.appendChild(script);
}
loadScript('calc1.js', function () {
loadScript('calc2.js');
});
</script>를 통해 JS 파일을 로드하면 결과가 올바르게 출력될 수도 있습니다.

단일 또는 여러 개의 js 파일인 경우 html 본문 끝에 스크립트 태그를 삽입하여 동기적으로 로드할 수 있습니다. Webpack은 실제로 여러 js 파일을 하나로 병합한 다음 스크립트 참조를 본문에 삽입합니다.
관련 추천:
Sina Weibo의 원래 입력 단어 수 즉시 확인 기능을 JavaScript로 구현함
백스페이스 키를 차단하기 위한 JavaScript 구현 코드
위 내용은 JavaScript 파일의 동기 및 비동기 로딩을 위한 구현 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

