자바스크립트가 URL을 json 형식으로 구문 분석하는 두 가지 방법
- 韦小宝원래의
- 2018-01-19 10:35:562264검색
이 글에서는 javascriptURL을 json 형식으로 파싱하는 두 가지 방법을 주로 소개합니다. JavaScript를 배우는 데 있어 참고할 만한 가치가 있습니다. JavaScript에 관심이 있는 친구들은 이 글을 참고하세요.
이 글에서는 javascript를 파싱하는 두 가지 방법이 있습니다. 자세한 내용은 다음과 같습니다.
방법 1: a 태그를 사용하여
function parseUrl(url){
var a=document.createElement('a');
a.href=url;
return {
protocol:a.protocol.replace(':',''),
hostname:a.hostname,
port:a.port,
path:a.pathname,
query:(()=>{
var query=a.search.substr(1);
var queryArr=query.split('&');
var queryObj={};
queryArr.forEach((item,index)=>{
var item=item.split('=');
var key=item[0];
queryObj[key]=item[1];
})
return queryObj;
})(),
params:(()=>{
var params=a.hash.substr(1);
var paramsArr=params.split('#');
return paramsArr;
})(),
}
}
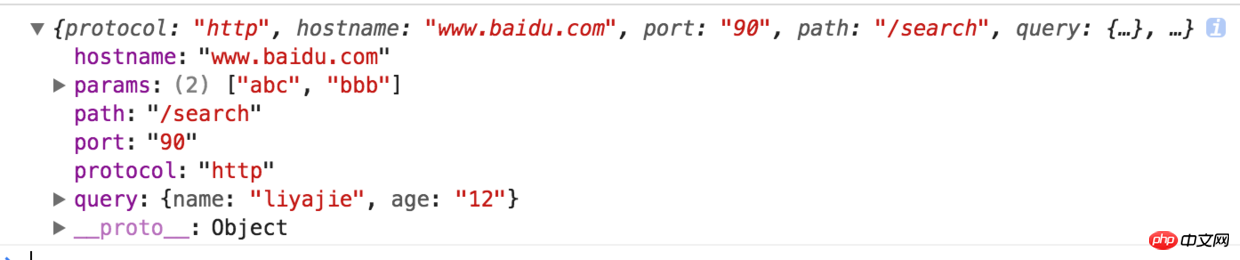
var urlObj = parseUrl('http://www.baidu.com:90/search?name=liyajie&age=12#abc#bbb')
console.log(urlObj)를 얻는 가장 간단한 방법:

방법 2: nodejs의 url 모듈을 통해 URL을 구문 분석하려면 Node.js
에서 제공하는 url 모듈이 필요합니다. 사용이 매우 간단합니다.
을 Url 개체로 구문 분석하는 것입니다. : 'use strict';
var url = require('url');
console.log(url.parse('http://user:pass@host.com:8080/path/to/file?query=string#hash'));
반환된 결과: Url {
protocol: 'http:',
slashes: true,
auth: 'user:pass',
host: 'host.com:8080',
port: '8080',
hostname: 'host.com',
hash: '#hash',
search: '?query=string',
query: 'query=string',
pathname: '/path/to/file',
path: '/path/to/file?query=string',
href: 'http://user:pass@host.com:8080/path/to/file?query=string#hash' }위 내용은 모든 사람의 학습에 도움이 되기를 바라며, 또한 모든 사람이 PHP 중국어 웹사이트를 지원하기를 바랍니다.
관련 권장 사항:
난수를 생성하는 여러 방법에 대한 Javascript 요약백스페이스 키를 보호하기 위한 JavaScript 구현 코드
위 내용은 자바스크립트가 URL을 json 형식으로 구문 분석하는 두 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

