이 글은 텍스트 상자에 입력된 단어 수를 실시간으로 모니터링하기 위한 예제 코드를 주로 공유합니다. 참고할만한 가치가 있어 모든 분들께 도움이 되길 바랍니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
요구 사항: 텍스트 입력 상자의 단어 수를 실시간으로 모니터링하고 제한합니다.

1. 현재 입력되는 단어 수를 실시간으로 모니터링하고, onkeyup 이벤트 방식을 직접 사용하고, 최대 길이를 추가합니다. 길이를 제한하려면 입력 상자에 속성을 지정하세요. 예:
<p> <textarea></textarea> </p><p><span>0</span>/10</p>
var txt = document.getElementById("txt");
var txtNum = document.getElementById("txtNum");
txt.addEventListener("keyup", function(){
txtNum.textContent = txt.value.length;
})
이제 기본 모니터링 기능이 완료될 수 있습니다. 기존 문제는 영어를 입력할 때는 정상이지만 중국어를 입력할 때는 병음 길이에 따라 모니터링되는 숫자가 변경된다는 것입니다.
2. 해결 방법:
compositionstart 이벤트는 텍스트를 입력하기 전에 트리거됩니다(keydown 이벤트와 유사하지만 이 이벤트는 표시되는 여러 문자를 입력하기 전에만 발생하며 이러한 표시되는 문자를 입력하려면 필요할 수 있습니다. 일련의 키보드 조작, 음성 대체 입력 방법을 식별하거나 클릭합니다.
compositionend는 텍스트 입력에 해당하는 이벤트입니다.
이 두 속성은 "스위치"와 다소 유사합니다. 예를 들어 중국어 병음 입력을 시작하면 스위치가 켜지고 전체 텍스트 또는 텍스트 문자열이 입력된 후에는 모니터링되는 길이 값이 더 이상 변경되지 않습니다. 입력하면 스위치가 꺼지고 모니터링된 값이 얻어집니다. vue에서
var txt = document.getElementById("txt");
var txtNum = document.getElementById("txtNum");
var sw = false; //定义关闭的开关
txt.addEventListener("keyup", function(){
if(sw == false){
countTxt();
}
});
txt.addEventListener("compositionstart", function(){
sw = true;
});
txt.addEventListener("compositionend", function(){
sw = false;
countTxt();
});
function countTxt(){ //计数函数
if(sw == false){ //只有开关关闭时,才赋值
txtNum.textContent = txt.value.length;
}
}
작성 방법:
template:
<textarea></textarea>
<p>{{conterNum}}/300</p>
data:
textContent: '', conterNum: 0, chnIpt: false,
methods:
write() {
let self = this;
if (self.chnIpt == false) {
self.conterNum = self.textContent.length;
}
},
importStart() {
this.chnIpt = true;
},
importEnd() {
this.chnIpt = false;
this.write();
}
관련 권장 사항:
HTML5 중국어 텍스트 상자 입력으로 콘텐츠 프롬프트 제거
js 다양한 유효성 검사 텍스트 상자 입력 형식(정규 표현식)_form 특수 효과
위 내용은 텍스트박스 입력단어수 실시간 모니터링에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 禁用Win11输入体验指南Dec 27, 2023 am 11:07 AM
禁用Win11输入体验指南Dec 27, 2023 am 11:07 AM最近有很多win11遇到了输入体验对话框总是闪烁,关也关不掉的问题,这其实是由于win11的默认系统服务和组件导致的,我们需要先禁用相关服务,再禁用输入体验服务就可以解决了,下面一起来试试看吧。win11输入体验怎么关闭:第一步,右键开始菜单,打开“任务管理器”第二步,依次找到“CTF加载程序”、“MicrosoftIME”和“服务主机:Textinputmanagementservice”三个进程,右键“结束任务”第三步,打开开始菜单,在上方搜索并打开“服务”第四步,在其中找到“Textinp
 如何查看Win10记事本中的字数统计Dec 29, 2023 am 10:19 AM
如何查看Win10记事本中的字数统计Dec 29, 2023 am 10:19 AM在使用win10记事本输入文字的时候,有很多的小伙伴们都想查看自己到底输入了多少的文字,那么怎么去查看呢,其实只要打开文本属性后查看字节数就能看出字数了。win10记事本怎么看字数:1、首先在记事本中编辑好内容以后,将其保存。2、然后鼠标右键点击自己保存的记事本,选择。3、我们看到是8字节,因为每一个汉字的大小为2字节。4、我们看到总字节后,用其除以2就行了。如984字节,除以2就是492个字。5、但是要注意的是,123这种每个数字只占一个字节,一个英文单词也只占一个字节。
![Windows输入遇到挂起或内存使用率高的问题[修复]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg) Windows输入遇到挂起或内存使用率高的问题[修复]Feb 19, 2024 pm 10:48 PM
Windows输入遇到挂起或内存使用率高的问题[修复]Feb 19, 2024 pm 10:48 PMWindows的输入体验是一个关键的系统服务,负责处理来自各种人机接口设备的用户输入。它在系统启动时自动启动,在后台运行。然而,有时候这个服务可能会出现自动挂起或占用过多内存的情况,导致系统性能下降。因此,及时监控和管理这个进程是至关重要的,以确保系统的效率和稳定性。在这篇文章中,我们将分享如何解决Windows输入体验被挂起或导致内存使用率高的问题。Windows输入体验服务没有用户界面,但它与处理与输入设备相关的基本系统任务和功能有密切关联。它的作用是帮助Windows系统理解用户输入的每一
 word怎么看字数?word看字数的方法Mar 04, 2024 am 10:04 AM
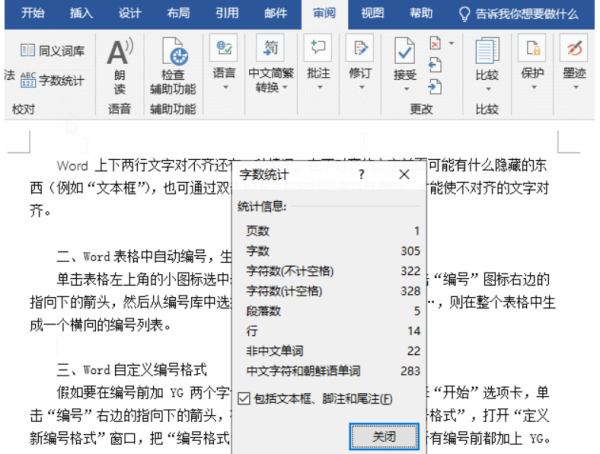
word怎么看字数?word看字数的方法Mar 04, 2024 am 10:04 AMWord是一款备受大家喜欢的办公软件之一。有时候在文件的排版要求上,有严格的字数要求,比如标题字数,不宜过长,过长的标题不够突出醒目。还有某些段落要放进一些软件系统中,字数过多过少,都会影响排版的美观。文字一个个数的话,既显得呆板,又比较浪费时间,说不定还会数错,word怎么看字数?我们一起来学习一下word看字数的几种方法。word怎么看字数?word看字数的方法第一种方法,用Word字数统计查看1、选择“审阅”选项卡,单击“字数统计”,则统计出文档的页数、字数、字符数、段落数和行数等信息。操
 利用大模型打造文本摘要训练新范式Jun 10, 2023 am 09:43 AM
利用大模型打造文本摘要训练新范式Jun 10, 2023 am 09:43 AM1、文本任务这篇文章主要讨论的是生成式文本摘要的方法,如何利用对比学习和大模型实现最新的生成式文本摘要训练范式。主要涉及两篇文章,一篇是BRIO:BringingOrdertoAbstractiveSummarization(2022),利用对比学习在生成模型中引入ranking任务;另一篇是OnLearningtoSummarizewithLargeLanguageModelsasReferences(2023),在BRIO基础上进一步引入大模型生成高质量训练数据。2、生成式文本摘要训练方法和
 网聊一个月,杀猪盘骗子竟被AI整破防!200万网友大呼震撼Apr 12, 2023 am 09:40 AM
网聊一个月,杀猪盘骗子竟被AI整破防!200万网友大呼震撼Apr 12, 2023 am 09:40 AM说起「杀猪盘」,大家肯定都恨得牙痒痒。在这类交友婚恋类网络诈骗中,骗子会提前物色好容易上钩的受害者,而她们,往往是单纯善良、对爱情怀有美好幻想的高知乖乖女。而为了能和这些骗子大战500回合,B站大名鼎鼎的科技圈up主「图灵的猫」训练了一个聊起天来频出爆梗,甚至比真人还6的AI。结果,随着AI的一通操作,骗子竟然被这个以假乱真的小姐姐搞得方寸大乱,直接给「她」转了520。更好笑的是,发现根本无机可乘的骗子,最后不仅自己破了防,还被AI附送一段「名句」:视频一出,立刻爆火,在B站冲浪的小伙伴们纷纷被
 win7系统无法打开txt文本怎么办Jul 06, 2023 pm 04:45 PM
win7系统无法打开txt文本怎么办Jul 06, 2023 pm 04:45 PMwin7系统无法打开txt文本怎么办?我们电脑中需要进行文本文件的编辑时,最简单的方式就是去使用文本工具。但是有的用户却发现自己的电脑无法打开txt文本文件了,那么这样的问题要怎么去解决呢?一起来看看详细的解决win7系统无法打开txt文本教程吧。解决win7系统无法打开txt文本教程 1、在桌面上右键点击桌面的任意一个txt文件,如果没有的可以右键点击新建一个文本文档,然后选择属性,如下图所示: 2、在打开的txt属性窗口中,常规选项下找到更改按钮,如下图所示: 3、在弹出的打开方式设置
 ChatGPT是什么?G、P、T代表什么?May 08, 2023 pm 12:01 PM
ChatGPT是什么?G、P、T代表什么?May 08, 2023 pm 12:01 PM比尔盖茨:ChatGPT是1980年以来最具革命性的科技进步。身处这个AI变革的时代,唯有躬身入局,脚步跟上。这是一篇我的学习笔记,希望对你了解ChatGPT有帮助。1、ChatGPT里的GPT,分别代表什么?GPT,GenerativePre-trainedTransformer,生成式预训练变换模型。什么意思?Generative,生成式,是指它能自发的生成内容。Pre-trained,预训练,是不需要你拿到它再训练,它直接给你做好了一个通用的语言模型。Transformer,变换模型,谷歌


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

드림위버 CS6
시각적 웹 개발 도구






