vuejs는 로컬 데이터의 필터링 및 페이징 기능을 구현합니다.
- 小云云원래의
- 2018-01-18 16:58:591496검색
프로젝트를 수행하려면 로컬 데이터를 기반으로 한 필터링 및 페이징 기능이 필요합니다. 아래에서 편집자는 로컬 데이터의 필터링 및 페이징 기능을 필요한 친구에게 구현하기 위한 vuejs의 구현 아이디어를 공유할 것입니다. 참고하셔서 모두에게 도움이 되었으면 좋겠습니다.
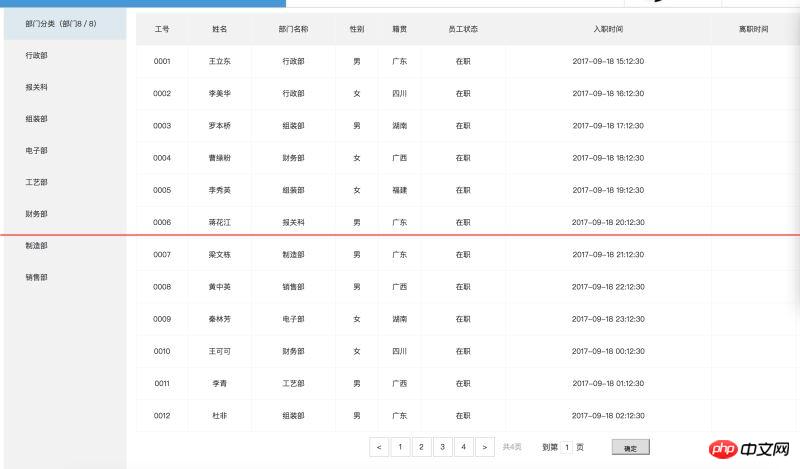
렌더링:

프로젝트 요구 사항: 왼쪽을 클릭하면 데이터 필터링, 자동 페이징 실현, 페이지 번호 자동 생성, 클릭하면 자동 이동
프로젝트 코드: js 코드
var subList=new Vue({
el:'#main',
data:{
// subcontentData为本地数据
subContents:subcontentData,
// 页面需要展现的数据
yemiandata:[],
// 页面展现条数
datanum:12,
// 开始椰树
startnum:0,
// 结束椰树
endnum:1,
// 一共多少页
btnnum:0,
// 生成切换页面的按钮用
listnum:[],
// input跳转
jemp:1,
},
methods:{
filters(num){
this.subContents=subcontentData;
// 需要重置防止翻页导致startnum和endnum不一致
this.startnum=0;
this.endnum=1;
// 这里是判断筛选按钮
switch(num){
case 0: $('#sublist li').css({
background:'#f2f2f2'
}).eq(0).css({
background:'#dbe9f0'
});
this.fenye();
break;
case 1:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(1).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('行政');
});
this.fenye();
break;
case 2:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(2).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('报关');
});
this.fenye();
break;
case 3:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(3).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('组装');
});
this.fenye();
break;
case 4:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(4).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('电子');
});
this.fenye();
break;
case 5:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(5).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('工艺');
});
this.fenye();
break;
case 6:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(6).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('财务');
});
this.fenye();
break;
case 7:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(7).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('制造');
});
this.fenye();
break;
case 8:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(8).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('销售');
});
this.fenye();
break;
}
},
// 分野函数
fenye(){
this.yemiandata=this.subContents.slice(this.startnum*this.datanum,this.endnum*this.datanum);
this.btnnum=Math.ceil(this.subContents.length/this.datanum);
this.listnum=[];
for(i=0;i<this.btnnum;i++){
this.listnum[i]=i+1;
}
btnwidth();
},
// 下一页函数
nextlist(){
if(this.endnum>= this.btnnum){
alert('最后一页了');
return false;
}
this.endnum++;
this.startnum++;
},
// 上一页函数
prevlist(){
if(this.startnum<= 0){
alert('第一页了');
return false;
}
this.endnum--;
this.startnum--;
},
// 按钮跳转到制定的页面
jemppage(list){
this.startnum=list-1;
this.endnum=list;
},
// input跳抓
goindex(){
console.log(parseInt(this.jemp));
if(parseInt(this.jemp)>this.btnnum){alert('请输入合法参数');return}
this.endnum=this.jemp;
this.startnum=this.jemp-1;
}
},
// 使用一个监听。可以减少很多代码
watch:{
startnum(n,o){
this.yemiandata=this.subContents.slice(n*this.datanum,(parseInt(n)+1)*this.datanum);
}
}
});
subList.filters(0);
subList.fenye();
// 封装一下底部btn方法 底部自动大小
function btnwidth(){
$('#fbtn').css({
width:(subList.listnum.length+2)*40+293+'px',
marginLeft:-((subList.listnum.length+2)*40+293)/2+'px'
})
}
btnwidth();다음은 다음과 같습니다. html node 코드:
<p class="main_content">
<p class="table2_nav">
<ul id="sublist">
<li @click="filters(0)"><p class="blockcenter">部门分类(部门8/8)</p></li>
<li @click="filters(1)"><p class="blockcenter">行政部</p></li>
<li @click="filters(2)"><p class="blockcenter">报关科</p></li>
<li @click="filters(3)"><p class="blockcenter">组装部</p></li>
<li @click="filters(4)"><p class="blockcenter">电子部</p></li>
<li @click="filters(5)"><p class="blockcenter">工艺部</p></li>
<li @click="filters(6)"><p class="blockcenter">财务部</p></li>
<li @click="filters(7)"><p class="blockcenter">制造部</p></li>
<li @click="filters(8)"><p class="blockcenter">销售部</p></li>
</ul>
</p>
<p class="table2_content">
<p class="col-title bg-fff clearfix">
<h5 class="fl">告警策略报表统计</h5>
<p class="btn fl">
主机名称 <span class="caret"></span>
<p class="btn_down">
<ul>
<li>下啦</li>
<li>下啦2</li>
</ul>
</p>
</p>
<p class="fl btn2">
添加
</p>
</p>
<table width="1410px" class="table" id="tablelist tab">
<tr>
<th>工号</th>
<th>姓名</th>
<th>部门名称</th>
<th>性别</th>
<th>籍贯</th>
<th>员工状态</th>
<th>入职时间</th>
<th>离职时间</th>
<th>离职类别</th>
</tr>
<tr v-for="subContent in yemiandata">
<td>{{subContent.num}}</td>
<td>{{subContent.name}}</td>
<td>{{subContent.department}}</td>
<td>{{subContent.sex}}</td>
<td>{{subContent.addres}}</td>
<td>{{subContent.staic}}</td>
<td>{{subContent.jointime}}</td>
<td>{{subContent.leavetime}}</td>
<td>{{subContent.type}}</td>
</tr>
</table>
<p class="vuetab clearfix">
<ul class="fbtn clearfix" id="fbtn">
<li @click="prevlist()"><</li>
<!--<li @click="jemppage($event)">1</li>-->
<li v-for="list in listnum" @click="jemppage(list)">{{list}}</li>
<li @click="nextlist()">></li>
<p id="pages">共{{btnnum}}页</p>
<p id="gotoindex">到第 <input type="text" :value="jemp" v-model="jemp" id="inputnum"> 页</p>
<button id="gobtn" @click="goindex()">确定</button>
</ul>
</p>
</p>
</p> 아이디어에 대해 이야기해 보겠습니다. 먼저 로컬 데이터 세트가 필요하고 이를 vue를 통해 페이지에 추가해야 합니다. 그러면 함수를 작성할 수 있습니다. , 그렇죠, 다음과 같은 fenye(이름 지정이 표준화되어 있지 않습니다. 새우를 비난하지 마십시오) 기능이 있습니다. 소위 페이징은 큰 데이터를 각각의 작은 페이지로 나누어 표시하는 것에 지나지 않으므로 배열을 작성했습니다. 특별히 디스플레이용으로 예미안데이터(표준화되지도 않았는데, 내가 만든 웹사이트에 내용이 너무 많아서 이름이 다 써버렸는데, 믿으시나요?) 그 다음엔 최대한 많은 페이지를 얻어야 하고, 문제를 해결하기 위해 시계를 추가했습니다. startnum( 시작 페이지)을 모니터링하려면 표시가 변경됩니다.
3단계: 페이지를 매기려면 이전 페이지와 다음 페이지가 있어야 합니다. 이는 훨씬 간단합니다. 다음 페이지에서는 이전 페이지의 경우 startnum과 endnum이 모두 1씩 증가합니다.
4단계: 페이지 번호를 클릭하여 이동하는 버튼도 있어야 합니다. 버튼을 클릭하면 지정된 페이지로 이동하기만 하면 되지만, 함수를 작성해야 합니까? 비현실적입니다. 그래서 배열 listnum을 사용하여 버튼 수를 저장했습니다. Vue의 v-for는 변수 루프를 지원하지 않기 때문에 배열을 변수로 사용하지 않는 이유에 대한 설명은 다음과 같습니다. 이전 HTML에서 노드 생성.
다섯 번째 단계에서는 필터링이 필요하다고 하더군요. 필터링을 하려면 표시해야 할 요소 그룹이 지정된 키워드를 포함하도록 변경됩니다. 필터 기능은 js 필터를 사용하고 필터링을 수행한 후 확인해 보세요. 실패하면 미정의 항목이 많이 나타납니다. 이유는 무엇입니까? 어레이가 재설정되지 않아 두 번째 필터링이 첫 번째 필터링을 기반으로 한다는 사실을 자세히 살펴보세요. 그런 다음 재설정하고 다시 확인하면 완료됩니다!
관련 권장 사항:
jQuery Layui 페이징 제어 사용에 대한 심층적인 이해
위 내용은 vuejs는 로컬 데이터의 필터링 및 페이징 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

