WeChat 미니 프로그램이 심사에 실패하면 어떻게 해야 할까요?
- 小云云원래의
- 2018-01-18 16:14:563204검색
최근 많은 개발자들이 WeChat 미니 프로그램 개발에 전념하고 있으며, 이들 개발자는 항상 마지막 문제에 직면해야 합니다. 바로 공식 WeChat 리뷰를 우아하게 통과하는 방법입니다. 이 글은 며칠 전 검토를 위해 제출된 요약을 바탕으로 작성되었으며, 글에 부적절한 내용이 있어 정정해 주시기 바랍니다.
문제 설명
먼저 WeChat Mini 프로그램 플랫폼에서 흔히 발생하는 거부 상황에 대한 문서를 살펴보겠습니다. 제가 제출한 미니 프로그램에 "그룹 공유" 버튼이 포함되어 있어 심사가 실패했습니다. 실패 이유는 다음과 같습니다.
3.2.1 미니 프로그램의 페이지 콘텐츠에 유도를 포함하되 이에 국한되지 않는 유도 동작이 있습니다. 공유, 추가 유도, 공개 계정 팔로우 유도, 다운로드 유도 등 사용자가 공유, 추가, 팔로우 또는 다운로드해야 작동할 수 있는 프로그램, 카피라이팅, 사진, 버튼, 오버레이가 포함된 작은 파일. , 사용자 공유를 표현 또는 암시하는 프로그램, 이익의 유혹을 통해 사용자에게 공유 및 확산을 유도하는 미니 프로그램, 과장된 말을 사용하여 사용자에게 공유를 강요 및 유도하는 미니 프로그램, 미니 프로그램을 추가하도록 강요하거나 유도하는 것은 모두 거부됩니다
공들여 개발한 미니 프로그램은 나오기도 전에 중단되나요? 참을 수 없습니다!
Solution
한 번은 "나는 당신을 움직일 수 없으니 나 자신을 놓아주기로 결정했습니다."라는 말을 들은 적이 있습니다. 따라서 공식 규범의 제약은 변경할 수 없으므로 그와의 갈등을 피하십시오. 따라서 해결책은 대략 다음과 같습니다.
첫 번째 단계는 미니 프로그램의 버전을 제어하기 위해 미니 프로그램의 항목 파일에 판단 메커니즘을 추가하는 것입니다.
두 번째 단계는 검토를 위해 제출할 간단한 버전을 작성하는 것입니다.
세 번째 단계는 검토가 통과될 때까지 기다린 다음 첫 번째 단계에서 설정된 판단 메커니즘을 통해 공식 버전으로 다시 전환하는 것입니다.
다음으로 작동 방식에 대해 이야기하겠습니다.
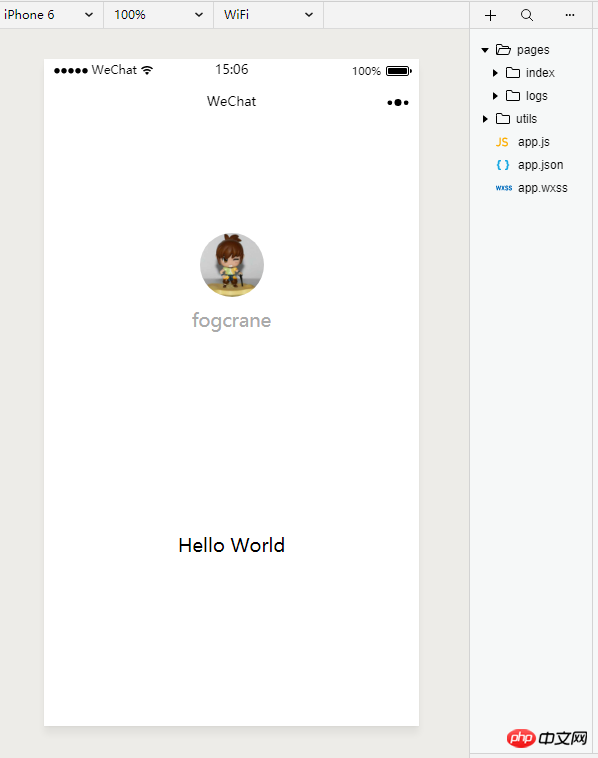
1 먼저 아래와 같이 QuickStart 프로젝트를 만들었습니다. 
2 다음 단계는 미니 프로그램의 버전을 제어하기 위해 항목 파일 index.wxml에 판단 메커니즘을 추가하는 것입니다. . 구체적인 코드는 다음과 같습니다.
<!--index.wxml-->
<view class="" wx:if="{{ version == '0'}}" wx:key>
<!--此处为小程序第二入口,放的是能正常通过审核的简单代码-->
<text>hello</text>
</view>
<view class="" wx:else>
<!--此处为小程序第一入口,放的是正式上线后的代码,也就是提交后通不过审核的代码-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</view>
다음 단계는 index.js에 버전 값을 설정하는 것입니다. 구체적인 코드는 다음과 같습니다.
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
version: 0
}
작업 결과는 다음과 같습니다. 
3 이것을 보고 실제로 두 번째 단계는 검토를 위해 제출할 간단한 버전도 완료되었습니다. 하지만 이는 테스트용일 뿐입니다. 검토를 위해 제출할 실제 버전은 이전에 만든 간단한 버전을 넣는 것이 좋습니다.
4. 버전 전환을 제어합니다. 버전 전환은 버전 값에 따라 달라지는 것을 코드에서 볼 수 있습니다. 따라서 동적 버전 전환의 필요성을 충족하기 위해 검토를 위해 제출할 버전의 인터페이스에 버전 필드를 추가할 수 있습니다. 검토를 위해 제출할 버전이 승인될 수 있는 한 버전 필드를 0이 아닌 숫자로 변경하여 공식 버전으로 다시 전환하세요.
결론
이 방법에 따라 리뷰를 피할 수는 있지만, 개발된 미니 프로그램은 건강하고 진보적이며 모두가 함께 그린 미니 프로그램 환경을 조성하는 데 책임을 지는 것이 좋습니다 하하.
관련 권장 사항:
WeChat 미니 프로그램 프로세스 진행의 그래프 스타일 기능을 구현하는 방법
WeChat 미니 프로그램 수명 주기에 대한 자세한 설명
페이지 제목 공유 방식을 동적으로 설정하는 WeChat 미니 프로그램
WeChat Mini 프로그램에 대한 자세한 설명의 예는 서버에 사진을 업로드합니다
WeChat 미니 프로그램 서버를 로컬로 구축하는 방법

