ThreeJS는 별이 빛나는 하늘 입자 이동 효과 예제 공유를 구현합니다.
- 小云云원래의
- 2018-01-18 14:00:164402검색
이 기사에서는 Hejia의 별이 빛나는 하늘 입자 움직임 효과를 자세히 구현하기 위해 3D 엔진 threeJS를 사용하는 방법을 주로 소개합니다. 관심 있는 친구들이 모두 참고할 수 있기를 바랍니다.
three.js는 JavaScript로 작성된 타사 WebGL 라이브러리입니다. 다양한 3D 디스플레이 기능을 제공합니다. Three.js는 브라우저에서 실행되는 3D 엔진으로 이를 사용하여 카메라, 빛과 그림자, 재질 및 기타 개체를 포함한 다양한 3차원 장면을 만들 수 있습니다.
다운로드 주소 : http://3js.org/
먼저 HTML 파일을 생성하고 three.js 엔진 패키지를 소개합니다.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Three.js实现3D空间粒子效果</title>
<style type="text/css">
body{
background-color:#000000;
margin:0px;
overflow:hidden;
}
</style>
<script src="scripts/three.js"></script>
</head>
<body >
</body>
</html>전역 변수 선언
//定义应用所需的组件:相机,场景,渲染器 var camera, scene, renderer; //跟踪鼠标的位置 var mouseX = 0, mouseY = 0; //定义存储粒子的数组 var particles = [];
카메라 :
OpenGL(WebGL)에는 3차원 공간의 물체를 2차원 공간에 투영하는 방식으로 원근 투영과 직교 투영의 두 가지 유형의 카메라가 있습니다.
원근법은 관점에서 가까이 있는 사물을 작게 그리고, 멀리 있는 사물을 작게 그리는 방식입니다.
정사법 투영은 시점에서의 거리에 관계없이 객체를 일정한 크기로 그리는 것입니다. 건축, 디자인 등의 분야에서는 객체를 다양한 각도에서 그려야 하므로 이러한 투영법이 널리 사용됩니다.
Three.js는 원근 투영 및 직교 투영을 사용하여 카메라를 지정할 수도 있습니다.
장면:
장면은 3차원 공간입니다. [Scene] 클래스를 사용하여 [scene]이라는 객체를 선언합니다.
Renderer:
3차원 공간의 객체를 2차원 평면에 매핑하는 과정을 3차원 렌더링이라고 합니다. 일반적으로 우리는 렌더링 작업을 렌더러라고 부릅니다.
데이터 초기화
//数据初始化
function init(){
//相机参数:
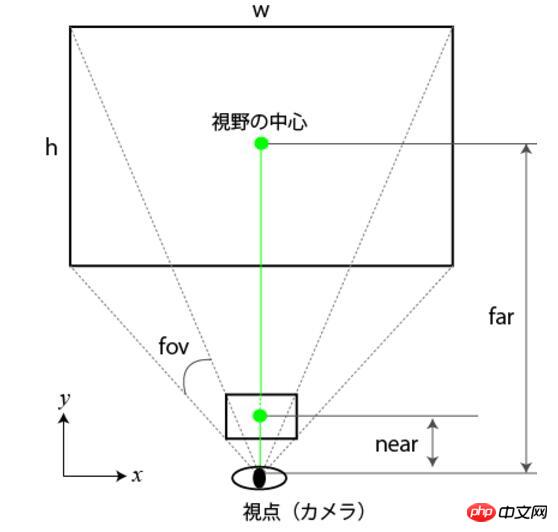
//四个参数值分别代表:视野角:fov 纵横比:aspect 相机离视体最近的距离:near 相机离视体最远的距离:far
camera = new THREE.PerspectiveCamera(80, window.innerWidth / window.innerHeight, 1, 4000 );
//设置相机位置,默认位置为:0,0,0.
camera.position.z = 1000;
//声明场景
scene = new THREE.Scene();
//将相机装加载到场景
scene.add(camera);
//生成渲染器的对象
renderer = new THREE.CanvasRenderer();
//设置渲染器的大小
renderer.setSize( window.innerWidth, window.innerHeight );
//追加元素
document.body.appendChild(renderer.domElement);
//调用自定义的生成粒子的方法
makeParticles();
//添加鼠标移动监听
document.addEventListener('mousemove',onMouseMove,false);
//设置间隔调用update函数,间隔次数为每秒30次
setInterval(update,1000/30);
}카메라 초기화 지침:
원근 투영은 예제에서 사용됩니다. var 카메라 = new THREE.PerspectiveCamera( fov , Aspect , Near , Far );
투시 투영 , 시각적 볼륨이라고 불리는 영역의 객체가 투영 이미지로 만들어집니다. 겉보기 볼륨은 다음 4개 매개변수를 통해 지정됩니다.
보기 각도: fov
가로세로 비율: 가로세로
카메라와 보기 볼륨의 가장 가까운 거리: Near
보기 볼륨에서 카메라의 가장 먼 거리: 멀리
카메라 위치 설정:
카메라의 위치 좌표와 화각의 중심 좌표는
//设置相机的位置坐标 camera.position.x = 100; camera.position.y = 20; camera.position.z = 50;
방법에 따라 설정됩니다. 이 방법처럼 다음 방법도 사용할 수 있습니다
Camera.position.set(100,20,50);
이 외에도 카메라의 위쪽 방향, 화각 중심 등을 설정할 수도 있습니다. .,
카메라의 위쪽 방향을 양의 방향으로 설정합니다. :
camera.up.x = 0; camera.up.y = 0; camera.up.z = 1;
카메라의 시야 중심을 설정합니다.
[lookAt] 메소드를 사용하여 카메라의 시야 중심을 설정합니다. "lookAt()"의 매개변수는 중심좌표 "x", "y", "z"를 속성에 포함하는 객체입니다.
"lookAt()" 메서드는 시점의 중심 좌표를 설정하는 데에만 사용되는 것이 아니라, 앞서 설정한 카메라 속성이 실제로 적용되기 위해서는 [lookAt] 메서드도 호출해야 합니다.

기타 투영 방법
Three.js에는 원근 투영, 직교 투영, 복합 투영(원근 투영 및 정사영 투영) 등 카메라를 구현하는 데 사용되는 다양한 클래스가 있습니다.
var camera = THREE.OrthographicCamera = function ( left, right, top, bottom, near, far ) //正投影 var camera = THREE.CombinedCamera = function ( width, height, fov, near, far, orthonear, orthofar ) //複合投影
Renderer
CanvasRenderer 객체를 생성합니다. 이것은 인스턴스의 body 태그에 추가하는 일반적인 2D 캔버스 객체입니다. 전체 브라우저 창을 채우길 원하므로 크기를 window.innerwidth 및 window.innerheight로 설정합니다.
마우스 청취
사용자 정의 함수 makeParticles()를 사용하여 파티클을 생성하고 여기에 마우스 이동 리스너를 추가하여 마우스 위치를 추적합니다. 마지막으로 업데이트 함수를 초당 30회 호출하는 간격을 설정합니다. .
update 함수의 정의는 다음과 같습니다.
function update() {
updateParticles();
renderer.render( scene, camera );
}입자를 생성하는 함수
//定义粒子生成的方法
function makeParticles(){
var particle,material;
//粒子从Z轴产生区间在-1000到1000
for(var zpos=-1000;zpos<1000;zpos+=20){
//we make a particle material and pass through the colour and custom particle render function we defined.
material = new THREE.ParticleCanvasMaterial( { color: 0xffffff, program: particleRender } );
//生成粒子
particle = new THREE.Particle(material);
//随即产生x轴,y轴,区间值为-500-500
particle.position.x = Math.random()*1000-500;
particle.position.y = Math.random()*1000-500;
//设置z轴
particle.position.z = zpos;
//scale it up a bit
particle.scale.x = particle.scale.y = 10;
//将产生的粒子添加到场景,否则我们将不会看到它
scene.add(particle);
//将粒子位置的值保存到数组
particles.push(particle);
}
}math는 0과 1 사이의 부동 소수점 숫자를 반환하며 이를 곱합니다. 1000까지 주면 0에서 1000 사이의 숫자가 제공됩니다. 그런 다음 500을 빼면 -500에서 500 사이의 숫자가 나옵니다. 또한 다음과 같은 범위 내에서 임의의 값을 생성하는 함수를 정의할 수도 있습니다.
function randomRange(min, max) {
return Math.random()*(max-min) + min;
}입자를 그리는 함수
//定义粒子绘制函数
function particleRender( context ) {
//获取canvas上下文的引用
context.beginPath();
// and we just have to draw our shape at 0,0 - in this
// case an arc from 0 to 2Pi radians or 360º - a full circle!
context.arc( 0, 0, 1, 0, Math.PI * 2, true );
//设置原型填充
context.fill();
}는 입자 이동 기능을 정의합니다. 여기서는 Y축 0점에서 마우스의 거리에 따라 이동 속도가 증가하고 입자가 더 빠르게 이동하도록 설정됩니다. 마우스가 움직일 때 듣는 함수
//移动粒子的函数
function updateParticles(){
//遍历每个粒子
for(var i=0; i<particles.length; i++){
particle = particles[i];
//设置粒子向前移动的速度依赖于鼠标在平面Y轴上的距离
particle.position.z += mouseY * 0.1;
//如果粒子Z轴位置到1000,将z轴位置设置到-1000,即移动到原点,这样就会出现无穷尽的星域效果.
if(particle.position.z>1000){
particle.position.z-=2000;
}
}
}이제 공간입자의 단순한 효과를 배웠습니다.
//鼠标移动时调用
function onMouseMove(event){
mouseX = event.clientX;
mouseY = event.clientY;
}관련 추천:
HTML5 개발 예시 - ThreeJs 파티클 애니메이션 구현 플로팅 꽃 효과 코드 공유
위 내용은 ThreeJS는 별이 빛나는 하늘 입자 이동 효과 예제 공유를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

