Vue.js 구성 요소의 v-on은 사용자 정의 이벤트를 바인딩합니다.
- 小云云원래의
- 2018-01-18 13:16:092023검색
이 글은 주로 Vue.js 컴포넌트의 v-on 바인딩 커스텀 이벤트에 대한 이해를 소개하는 글입니다. 편집자는 꽤 괜찮다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
각 Vue 인스턴스는 이벤트 인터페이스를 구현합니다. 즉:
$on(eventName)을 사용하여 이벤트를 수신합니다.
$emit(eventName)을 사용하여 이벤트를 트리거합니다.
Vue의 이벤트 시스템은 브라우저의 EventTarget API와 분리되어 있습니다. 유사하게 작동하지만 $on 및 $emit는 addEventListener 및 dispatchEvent의 별칭이 아닙니다.
또한 상위 구성 요소는 하위 구성 요소가 하위 구성 요소에 의해 트리거되는 이벤트를 수신하는 데 사용되는 v-on을 직접 사용할 수 있습니다.
다음은 문서의 예입니다.
업데이트일: 2017년 4월 11일
<p id="counter-event-example">
<p>{{ total }}</p>
<button-counter v-on:increment="incrementTotal"></button-counter>
<button-counter v-on:increment="incrementTotal"></button-counter>
</p>
Vue.component('button-counter', {
template: '<button v-on:click="increment">{{ counter }}</button>',
data: function () {
return {
counter: 0
}
},
methods: {
increment: function () {
this.counter += 1
this.$emit('increment')
}
},
})
new Vue({
el: '#counter-event-example',
data: {
total: 0
},
methods: {
incrementTotal: function () {
this.total += 1
}
}
})이 예에 이어 이전의 잘못된 생각을 이해하고 업데이트하는 것에 대해 이야기하겠습니다
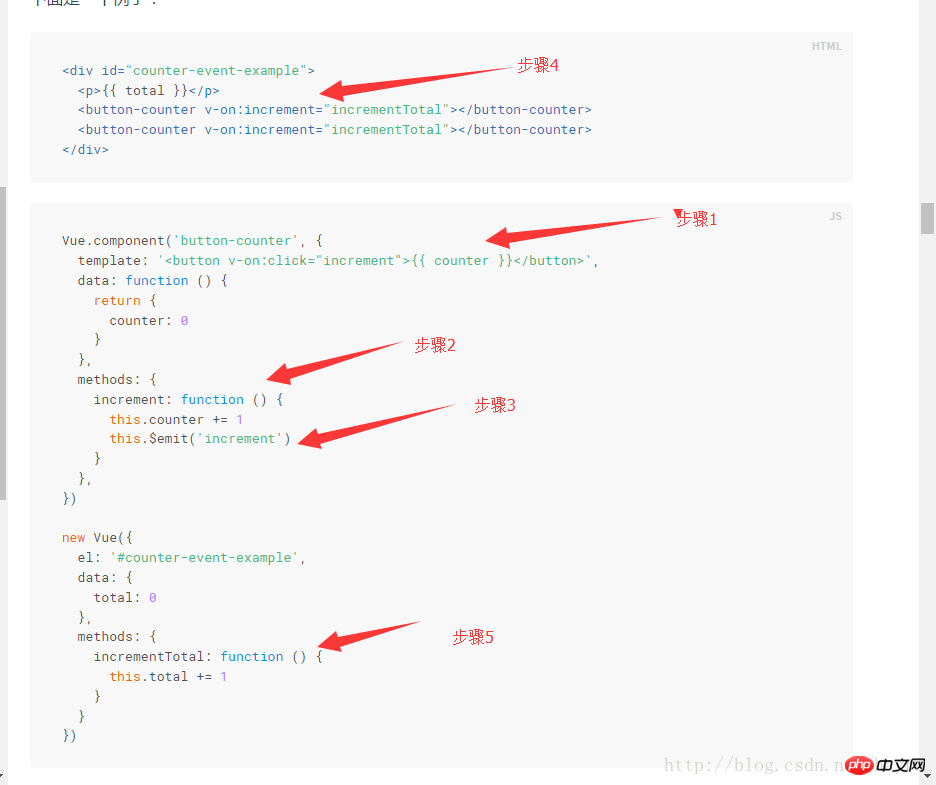
먼저 그려보세요. 단계를 따라 이해하세요

1단계:
사실 4단계의 사용자 정의 태그는 렌더링 후 1단계와 동일한 코드가 됩니다. 따라서 이벤트를 이해하려면 여기서부터 시작해야 합니다. 상위 구성 요소와 하위 구성 요소 간의 바인딩. 하위 구성 요소에서는 클릭 이벤트(클릭)가 함수 증가(즉, 그림의 2단계)에 바인딩되어 있습니다. 여기서는 이해하기 쉽습니다. 즉, 하위 구성 요소의 버튼을 클릭하면 다음 위치에 있는 증가 함수가 트리거됩니다. 하위 구성 요소
2단계 및 3단계:
increment 함수가 실행되어 2단계에서는 함수를 호출하는 명령문이 실행됩니다.
this.$emit('increment')
문서를 살펴보겠습니다
vm.$ Emit(event, […args]): 인스턴스에서 현재 이벤트를 트리거합니다. 추가 매개변수가 리스너 콜백에 전달됩니다.
여기서는 무엇을 의미하나요? 내 언어에 따르면 다음과 같습니다.
이 함수를 통해 부모 구성 요소는 자식 구성 요소가 어떤 함수를 호출했는지 알 수 있습니다. this.$emit('increment')는 자식 구성 요소가 부모에게 알리는 것과 유사합니다. "안녕하세요, 아빠, 내 증분 함수를 호출했습니다." 상위 구성 요소에 알립니다.
4단계:
상위 구성 요소에 정의된 사용자 정의 태그를 다시 보면
v-on:increment="incrementTotal"
무슨 뜻인지 알 수 있습니다. ? 우리말로 설명해보자
"얘야, 네가 증분 함수를 부르면 내가 incrementTotal 함수를 불러서 응답해줄게"라는 뜻이다
이때 3단계를 떠올려보자. 이를 통해 상위 구성요소와 하위 구성요소 간의 상호 응답 및 정보 전송이 이루어집니다. 실제로 개발 과정에서 상위 구성요소와 하위 구성요소 간의 통신도 상위 구성요소가 하위 구성요소에 정보를 전송할 때에도 이 방법을 사용합니다. , props 매개변수를 전달합니다. 일반적으로 상위 구성요소가 전달한 정보는 하위 구성요소에서 직접 수정되지 않지만 이러한 후크는 특정 매개변수를 변경하도록 상위 구성요소에 알리는 데 사용됩니다.
관련 권장사항:
JavaScript로 맞춤 이벤트 작성에 대한 기본 지식
맞춤 이벤트를 성공적으로 해결하고 반복 요청 버그를 해결했습니다.
위 내용은 Vue.js 구성 요소의 v-on은 사용자 정의 이벤트를 바인딩합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

