NodeJs 설치 및 적은 파일을 CSS 파일 방법 예제로 컴파일
- 小云云원래의
- 2018-01-18 09:53:552020검색
이 글에서는 nodeJs를 사용하여 더 적은 파일을 설치하고 더 적은 파일을 CSS 파일로 컴파일하는 방법을 주로 소개합니다. 글 마지막에는 nodejs를 통해 더 적은 파일을 CSS 파일로 변환하는 방법을 보충적으로 소개할 수 있습니다. 이 기사를 통해 자세한 내용을 알아보십시오. 모두에게 도움이 되길 바랍니다.
NodeJs
nodejs를 사용하여 less를 설치하고 더 적은 파일을 CSS 파일로 컴파일하세요
먼저 nodeJs 설치 패키지를 다운로드하고 단계에 따라 nodejs를 설치하세요.
링크: http://pan.baidu.com /s /1dEsqYB3 비밀번호: bkkh 이 링크에는 nodejs 설치 패키지가 포함되어 있습니다. 직접 다운로드하여 설치할 수 있습니다.

그런 다음 cmd로 콘솔을 열고 노드가 성공적으로 설치되었는지 확인하세요. node -v를 입력합니다. 출력이 설치 패키지의 버전 번호이면 설치가 성공한 것입니다.

다음으로 node.js 설치 디렉터리에 들어가서 npm install less –g 명령을 통해 less를 전역적으로 설치할 수 있습니다.
lessc 명령을 사용하여 *.less 파일을 컴파일합니다.
형식: lessc [적은 파일 디렉터리 대상 지정] [CSS 파일 디렉터리 생성]
lessc example/example.less example/example.csslessc example/example.less example/example.css
我是直接把文件夹放到了nodejs安装目录下面了,安装好了以后,编译器会自行生成一个example.css的文件夹

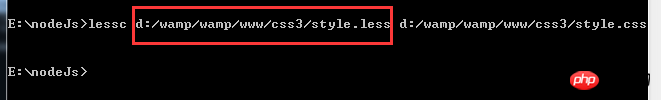
如果要编译d盘下的文件,比如d:/wamp/wamp/www/css3/style.less


d:/wamp/wamp/www/css3/style.less 파일 등 d 드라이브 아래의 파일을 컴파일하고 싶다면 이렇게 직접 컴파일하면 됩니다
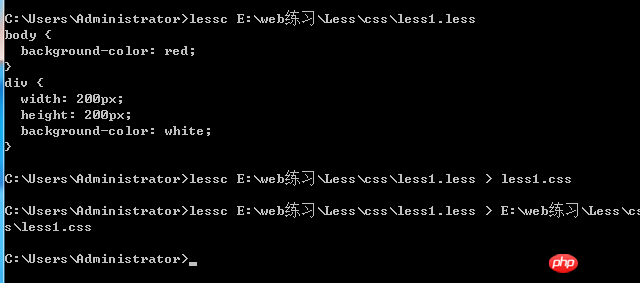
 2. 먼저 콘솔에서 컴파일하세요: lessc 파일 경로 파일 이름.less(생략 가능)
2. 먼저 콘솔에서 컴파일하세요: lessc 파일 경로 파일 이름.less(생략 가능)
3. , 입력: 파일 경로 파일 이름.less > 파일 경로 파일 이름.css
위 내용은 NodeJs 설치 및 적은 파일을 CSS 파일 방법 예제로 컴파일의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

