JavaScript 기본에 대한 자세한 설명
- 小云云원래의
- 2018-01-16 13:22:381462검색
이 글은 주로 JavaScript의 기본 지식(JSON, 함수 객체, 프로토타입, 참조 유형)에 대한 관련 정보를 소개합니다. 매우 훌륭하고 참고할 만한 가치가 있으므로 모두에게 도움이 되기를 바랍니다.
1. JSON

개념: JavaScript 개체 표기법, 경량 데이터 교환 형식
특징: 프로그래머가 쉽게 작성하고 볼 수 있음
데이터 구조: 개체 개체 형식 key: value, key: value}
배열 배열 형식 [ value, value ]
Eg: var json = ' { " " : '' '' } ' (내부 큰따옴표, 외부 작은따옴표)
* JSON - 독립적인 ".json" 파일 지원, 중첩 허용
JSON 형식은 주류 개발 언어에서 거의 지원됩니다---각 문법 언어의 합의는 문자열입니다
JSON의 문자열은 큰따옴표만 사용할 수 있습니다
* 지원되는 데이터 유형: 문자열; 부울; 객체; 배열
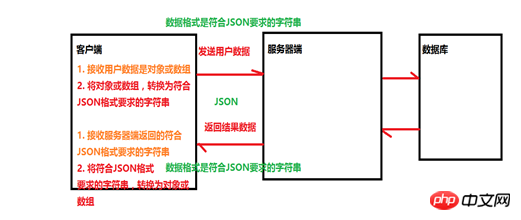
JSON 객체로 변환: JSON.parse(객체) ---(서버 =>클라이언트), JSON 문자열 분석 JSON 문자열로: JSON.stringify(string) ---- (Client=>Server),
2, 함수 개체
함수 및 함수 개체:
함수 유형은 JavaScript에서 제공하는 참조 유형 중 하나입니다. Function 유형 객체는 실제로는 [함수]인 Function 유형을 통해 생성됩니다.
var 객체 이름 = new Object( ); ---객체 생성
var 함수 이름 = new Function( ); // function anonymous( ){}
【자바스크립트에서는 모든 함수가 함수 객체입니다】
var 함수명 = new Function(매개변수, 함수 본문)
괄호( ) 안의 마지막 매개변수는 함수 본문으로 인식되며, 기타 모든 매개변수는 형식 매개변수입니다. ---권장하지 않음
생성자:
함수: 객체를 생성하려면(팩토리 메소드)
구문 구조:
function 构造函数名称(形参){
this.属性名 = 属性值; ---- this的含义 -> 指的是创建的对象
this.方法名 = function( ){ }
}
var 对象名 = new 构造函数名称( );
3. 프로토타입
자바스크립트에서 함수는 속성과 메소드를 포함하는 함수 유형 객체입니다.
속성(프로토타입)은 함수 개체(예: 함수)의 미리 정의된 속성입니다. JavaScript에는 함수에 대해 정의된 프로토타입 유형이 없으므로 프로토타입은 모든 유형이 될 수 있습니다.
프로토타입은 객체의 공유 속성과 메서드를 저장하는 데 사용됩니다. 프로토타입의 속성과 메서드는 함수 자체의 속성과 메서드에 영향을 주지 않습니다.
² 명시적 프로토타입 - 함수의 프로토타입
은 실제 개발 환경에서 사용됩니다.
² 암시적 프로토타입 - 함수의 __proto__
은 개발 과정에서 테스트용으로 사용되며 실제 개발 환경에서는 사용할 수 없습니다.
4.
데이터 유형:
Number - 객체를 생성하여 숫자를 정의합니다.
Boolean - 객체를 생성하여 숫자를 정의합니다.
날짜 유형
기능: 일반 날짜 + 시간 가져오기
getFullYear( ): 연도 가져오기; getMonth(): 월 가져오기; getDate(): 날짜 가져오기
getTime(): 1970년 1월 1일부터 현재까지의 시간 및 날짜 [밀리초 값 사용 시간 스탬프 구현(식별) )]
예: 날짜 형식은 YYYY년 MM월 DD일
var date = new Date( ); console.log(date.getFullYear( ) + '年' + date.getMonth( ) + '月' + date.getDay( ) + '日');
의 현재 시간입니다. 수학 유형
속성: PI - Pi 참고: 객체를 생성할 필요가 없습니다
방법: 숫자 처리
ceil (x): 반올림 또는 증가; Floor(x): 반올림 또는 반올림; round(x): 반올림
pow(x1, x2): n1의 n2승 무작위 ( ): 0- 1
예: 0-100 임의의 숫자 console.log(Math.random( )*100)
1-100 임의의 정수 console.log(Math.random( ) *99+1);
20% 확률 하나를 실행하면 두 개를 실행할 확률은 50%입니다. if( num
전역 객체: 전역 속성(Infinity, NaN, 정의되지 않음), 어디서든 호출할 수 있는 전역 메서드 자바스크립트에서.
관련 추천:
비디오 코스웨어 소스 코드 공유를 강화하는 JavaScript 기초
위 내용은 JavaScript 기본에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

