모방 Taobao JSsearch 검색 드롭다운 심층 사용 분석
- 小云云원래의
- 2018-01-16 13:17:411478검색
이번 글은 타오바오에서 키워드를 검색한 후 관련 상품을 검색하는 방식을 모방하여 JSsearch의 활용도를 주로 에디터와 함께 배워보겠습니다.
먼저 이 JSsearch 프로그램의 관련 소스 코드를 제공합니다: https://gitee.com/skyogo/JSsearch
JSsearch1.0 커뮤니티 버전을 다운로드합니다
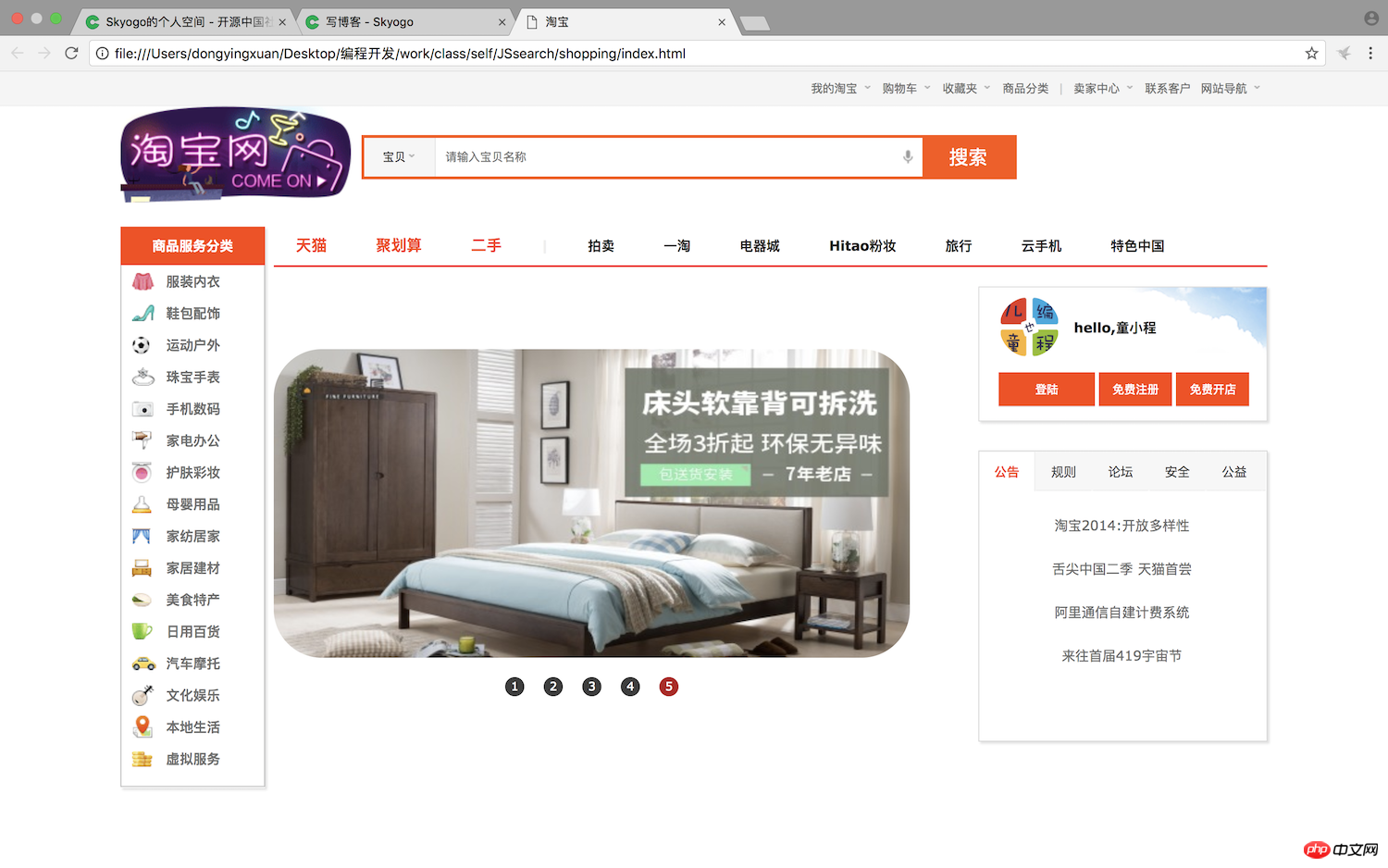
다운로드한 후 유사한 또 다른 버전을 다운로드합니다. to Taobao 쇼핑 페이지
그런 다음 이 페이지를 열면 다음과 같은 내용이 나옵니다

이때 페이지를 닫고 JSsearch.js를 Taobao 루트 디렉토리의 js 폴더에 복사합니다. page
복사 후 html 페이지에 소개합니다(본문 하단에 작성)
<script src="js/JSsearch.js"></script> <script> </script>
그런 다음 위 76번째 줄(입력 태그 아래)에 이 코드를 작성합니다
<p id="search-recommend"> 没有搜索结果 </p>
그런 다음 css/index.css 파일을 열고 그 안에 CSS 스타일 시트를 작성합니다
#search-recommend{
height: 40px;
width: 580px;
position: absolute;
top: 110px;
border: 1px gray solid;
padding-left: 20px;
box-sizing: border-box;
padding-top: 11px;
font-size: 15px;
cursor: pointer;
background: white;
}html 페이지를 실행하고 검색 상자 아래에 추가 상자가 있는 것을 찾습니다

이 시점에서 html과 CSS 코드가 작성되었습니다. 다음으로 js 코드를 작성해 보겠습니다.
이제 페이지를 닫고 개발 도구를 열고 index.html에서 대략 2754번째 줄에 있는 3f1c4e4b6b16bbbd69b2ee476dc4f83a 태그를 찾습니다. 이제 입력하겠습니다. 쿼리 코드 작성
먼저 다음 코드를 작성합니다. (반복적으로 입력 상자에 값을 가져옵니다.)
var lastValue = document.getElementById("search-in").value;
setInterval(function(){
},10)그런 다음 var 아래에 판단문을 작성하여 해당 값이 입력 상자가 변경되었습니다
if(lastValue != document.getElementById("search-in").value){
}그런 다음 if에 다음과 같이 씁니다.
lastValue = document.getElementById("search-in").value;이 단락은 입력 상자의 값이 변경되면 값을 다시 할당한다는 의미입니다.
그런 다음 우리는 아래에 작성하세요:
if(lastValue==null||lastValue==""){
document.getElementById("search-recommend").innerHTML = "没有搜索结果";
}else{
}이 단락은 입력 상자의 현재 값이 비어 있으면 "검색 결과 없음"을 표시하도록 판단하기 위한 것입니다.
그런 다음 else를 작성합니다.
var newItemList = JSsearchByKeyWord(itemList,lastValue);
if(newItemList[0] == undefined){
document.getElementById("search-recommend").innerHTML = "没有搜索结果";
}else{
}이때 JSsearch의 키워드 검색 메소드를 호출했습니다. 아 그런데 아직 itemList 배열을 작성하지 않았습니다
이때 커서를 setInterval 위 줄로 이동하고 다음과 같이 작성합니다.
var itemList = ["光能表","情侣表","日韩腕表","手表放心淘","瑞士表","陶瓷表","电子表","欧米茄","钢带表","皮带表","镂空机械表","斯沃琪","天梭","运动表","卡西欧","国表","时尚表","女表","儿童表","学生表","浪琴"];
itemList 은 우리의 모든 제품의 모음입니다
이제 커서를 else로 다시 이동하고 다음과 같이 작성합니다.
document.getElementById("search-recommend").innerHTML = newItemList[0];이때 html 파일을 다시 열고 입력 상자에 내용을 입력하면 됩니다. 이미 협회입니다!

물론 이것은 아직 해결해야 할 버그가 있습니다. 즉, 여러 문자열에 포함된 문자를 입력하면 반드시 원하는 것을 추천하지는 않습니다. JSsearch는 이미 생각해 봤습니다. 더 이상 여기에 쓰지 않겠습니다. 이 BUG를 해결하려면 JSsearch 문서를 참조하여 직접 해결할 수 있습니다!
관련 추천:
js 문자열 indexof와 search의 차이점에 대한 자세한 설명
JavaScript에서 indexOf와 search의 차이점에 대한 자세한 설명
위 내용은 모방 Taobao JSsearch 검색 드롭다운 심층 사용 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

