마우스 오른쪽 버튼 클릭 수집 기능을 구현한 jquery ztree의 예제에 대한 자세한 설명
- 小云云원래의
- 2018-01-16 11:27:461574검색
최근에 ztree를 사용하여 프로젝트에 대한 마우스 오른쪽 버튼 클릭 수집 기능을 만들어야 합니다. 편집자가 예제 코드를 공유해 드릴 예정입니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
회사는 ztree를 사용합니다. 최근에는 작업에 필요한 내용을 요약하겠습니다
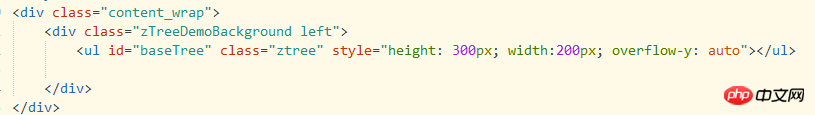
html 부분:

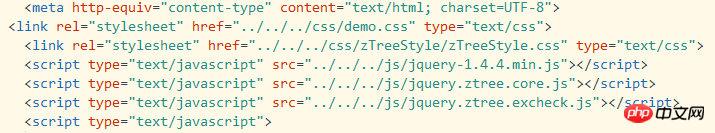
js 및 css

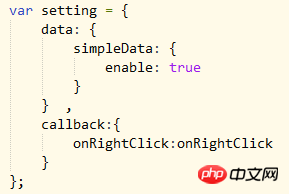
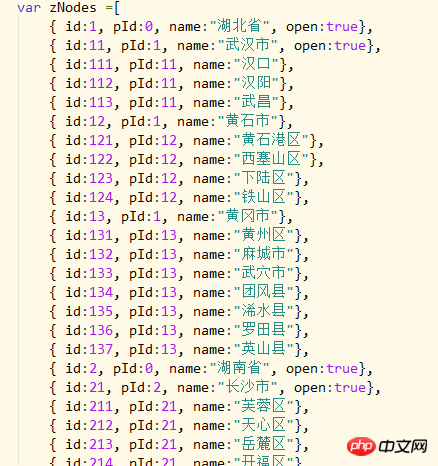
js:




다들 어떻게 배웠나요? 그것? ? 서둘러서 한번 시도해 보세요.
관련 권장 사항:
JavaScript 및 레지스트리 스크립트를 사용하여 웹 페이지에서 선택한 텍스트의 마우스 오른쪽 버튼 클릭 컬렉션 구현_javascript 기술
js을 사용하여 웹 페이지 수집 기능 구현_javascript 기술
위 내용은 마우스 오른쪽 버튼 클릭 수집 기능을 구현한 jquery ztree의 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.