Vue에서 입력 구성요소를 캡슐화하는 방법에 대한 튜토리얼
- 小云云원래의
- 2018-01-15 14:27:563473검색
이 글은 Vue에서 입력 구성요소를 캡슐화하는 자세한 예제에 대한 관련 정보를 주로 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
Vue에서 입력 구성 요소 캡슐화
요즘 좀 바빠서 오랫동안 업데이트하지 못했습니다. 오늘 우리는 입력 구성 요소의 캡슐화를 사용자 정의하는 방법에 대한 간단한 템플릿을 게시할 예정입니다. 코더는 실제 프로젝트에 필요한 매개 변수를 추가할 수 있습니다
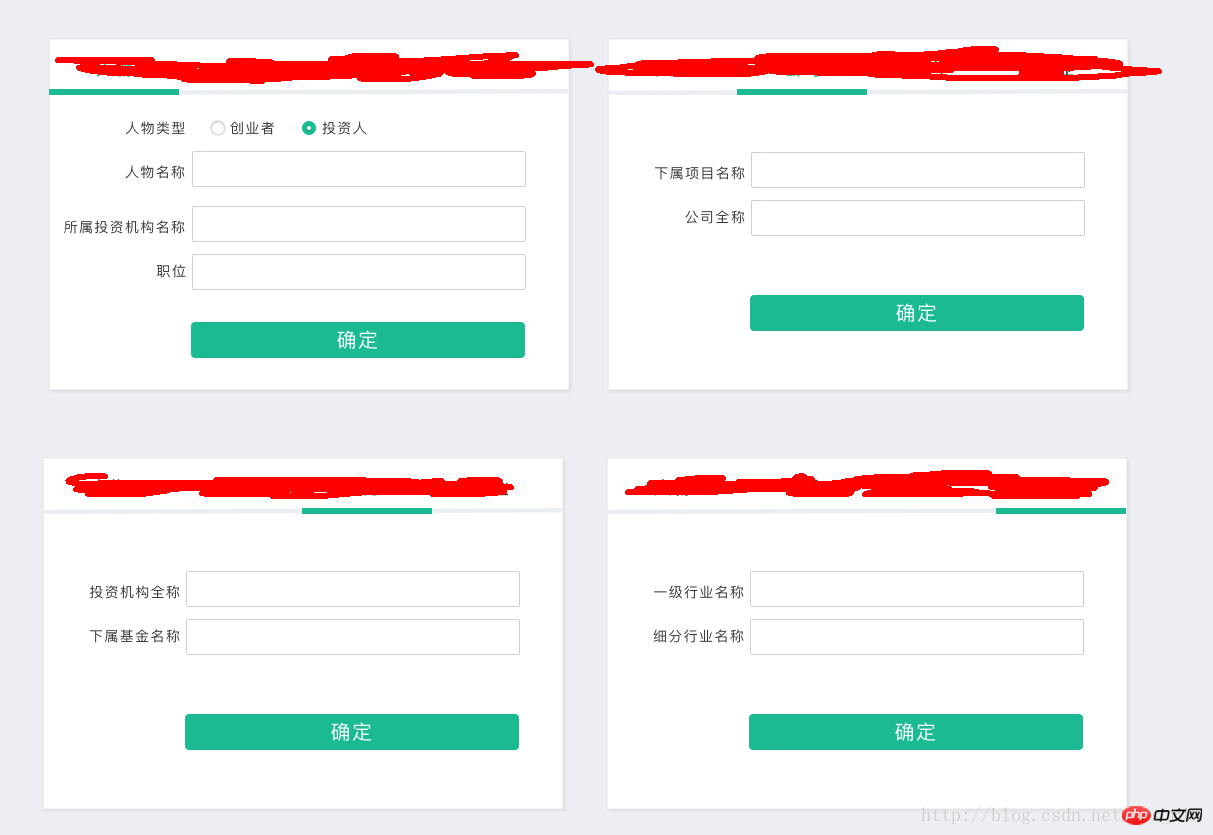
제 프로젝트의 UI 다이어그램은 다음과 같습니다

코드
자식 구성 요소에 대한 템플릿 설정
<template>
<p class="completion-input-box">
<span class="input-box-name">{{text}}</span>
<input
type="text"
ref="input"
:value="value"
@input="$emit('input', $event.target.value)"
>
</p>
</template>
<script>
export default {
name: 'inputlsit',
props: ['text', 'value'],
}
</script>상위 구성 요소 템플릿
<template>
<p class="completion-input-box">
<FromList :text="'创业项目名称'" v-model="projectN"></FromList>
<FromList :text="'所属公司名称'" v-model="companyN"></FromList>
<FromList :text="'所属投资机构名称'" v-model="mechanismN"></FromList>
</p>
</template>
<script>
import FromList from './FromList.vue'
export default {
name: 'search',
data() {
return {
projectN: '', // 创业项目名称
companyN: '', // 所属公司名称
mechanismN: '' // 所属机构名称
}
},
components: {
FromList
}
}
</script>관련 권장 사항:
WeChat Mini 프로그램 자료설계-입력 component
vue를 사용하여 플러그인을 캡슐화하고 npm에 게시하는 자세한 예
위 내용은 Vue에서 입력 구성요소를 캡슐화하는 방법에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

