추상 Vue 공개 구성 요소에 대한 자세한 설명
- 小云云원래의
- 2018-01-15 11:25:592613검색
이 글은 주로 Vue 공용 컴포넌트를 추상화하는 방법을 소개합니다. 숫자 키보드 컴포넌트를 예로 들면, 관심 있는 친구들이 참고할 수 있기를 바랍니다.
저는 항상 추상적인 Vue 구성 요소에 대한 에세이를 쓰고 싶었지만 좋은 예를 생각해 본 적이 없습니다. 최근에 회사 프로젝트를 위해 숫자 키보드 구성 요소를 만들었기 때문에 이를 예로 사용하여 Vue 구성 요소를 추상화하는 방법에 대해 설명했습니다.
먼저 데모 및 소스 코드로 이동하세요. (데모는 모바일 브라우저 모드에서 가장 잘 보입니다.)
구체적인 구현에 대해 이야기하기 전에 제가 생각하는 이상적인 공용 구성 요소가 어떤 모습인지 공유하고 싶습니다.
1 블랙박스, 즉 자신을 제외하고. , 다른 개발자는 내부 구현에 대해 걱정하지 않고 사용 문서를 빠르게 읽은 후 즉시 시작할 수 있습니다.
2. 독립성, 즉 상위 구성 요소와 너무 많은 관계를 갖지 않음
3 자체 정의 사용자 정의를 위해 외부에 인터페이스나 메소드를 입력하고, 외부에서 입력되지 않는 경우에는 이러한 속성의 기본값을 설정합니다.
먼저 블랙박스를 사용하여 데모의 숫자 키보드 구성 요소가 어떻게 호출되는지 살펴보겠습니다(코드에서 중요하지 않은 부분은 생략되었습니다).
App.vue
<template>
......
<keyboard @submit-event='handleSubmit' @change-event='handleChange'></keyboard>
</template>
<script>
import keyboard from 'Keyboard.vue';
export default {
data() {
return {
value: ''
};
},
methods: {
handleChange(value, currentValue) {
console.log(value, currentValue);
this.value = value;
},
handleSubmit() {
console.log('submit: ' + this.value);
}
}
}
</script>
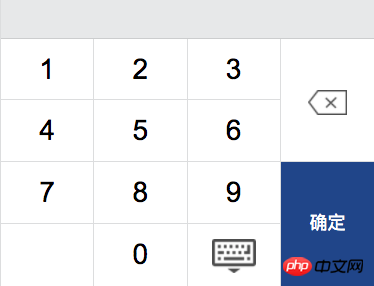
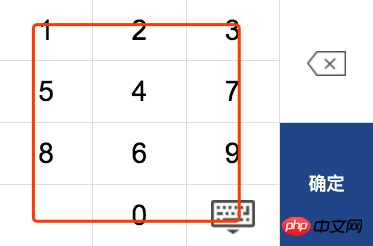
위와 같이 가장 기본적인 호출이 완료되었습니다. 효과는 다음과 같습니다.

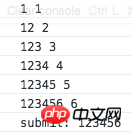
그런 다음 1-6을 클릭하고 "확인"을 클릭합니다. 다음과 같다면:

숫자 키보드가 예상대로 작동한 것을 확인할 수 있습니다. 다음으로 숫자 키보드 구성 요소의 모든 입력 항목을 분석합니다.
@change-event: 이 이벤트는 v-on을 통해 청취하기 위해 상위 구성요소를 등록하는 사용자 정의 이벤트이며, 하위 구성요소는 $emit를 통해 내부적으로 트리거됩니다. (사용자 정의 이벤트에 대한 자세한 내용은 Vue 공식 튜토리얼을 참조하세요.) ).
이 이벤트는 숫자 버튼과 백스페이스 키를 클릭할 때마다 트리거되며, 두 매개변수인 value, 누적된 클릭 문자 조합, 현재 클릭한 문자입니다. 상위 구성 요소는 handlerChange 메서드를 통해 이벤트의 콜백 내용을 수신합니다.
@submit-event: 이 이벤트는 "OK" 버튼을 클릭할 때 트리거됩니다. 매개변수를 전달하지 않고 상위 구성요소에 "My OK 버튼을 클릭했습니다. 무엇을 할지 직접 결정할 수 있습니다. 이전에 클릭하세요. 변경 이벤트를 통해 해당 번호가 전달되었습니다." 상위 구성 요소는 handlerSubmit 메서드를 통해 콜백을 수신합니다.
이 두 가지 메소드만 작성하는 것은 너무 성실하지 않을 것입니다. 또한 일부 시나리오를 기반으로 다음과 같은 사용자 정의 속성을 작성했습니다.
max: 최대 입력 길이입니다. 초과된 부분은 변경 이벤트를 트리거하지 않습니다. 기본적으로 제한이 없습니다.
<keyboard max='6'></keyboard>
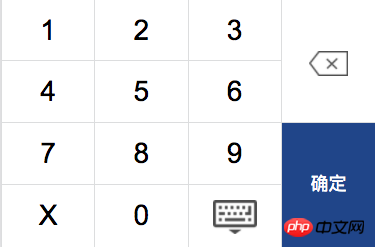
sp-key: ID 카드 입력 시 "X"와 같은 맞춤형 특수 문자가 왼쪽 하단의 공백에 추가되며 기본값은 없음입니다.
<keyboard sp-key='X'></keyboard>

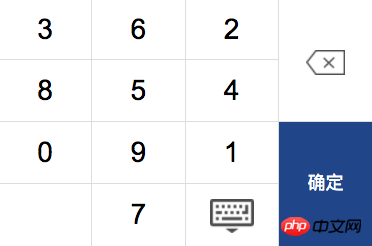
random: 숫자 순서를 혼란스럽게 할지 여부입니다. 은행 계좌나 비밀번호를 입력할 때 자주 나타납니다. 기본값은 false입니다.
<keyboard random='true'></keyboard>

위의 커스텀 속성과 이벤트를 통해 부모 컴포넌트가 자식 컴포넌트에 값을 전달하고 자식 컴포넌트의 변경 사항을 모니터링하는 방법을 대략 알 수 있지만, 부모 컴포넌트가 자식 내부의 함수를 직접 호출하는 방법은 무엇입니까? 요소? ? 다음 장면을 살펴보자.
숫자 키보드의 키보드 아이콘을 클릭하면 숫자 키보드가 숨겨집니다. 키보드의 팝업 및 취소를 제어하기 위해 구성 요소 내부에 키보드Toggle(true|false) 메서드가 있습니다. 그렇다면 구성 요소 외부에서도 이 메서드를 호출하려면 어떻게 해야 할까요? 예를 들어 상위 구성 요소의 입력이 포커스를 받는 경우입니다.
Vue의 ref 속성을 통해 키보드의 구성 요소 참조를 가져와 다음과 같이 내부 메서드를 호출할 수 있습니다.
$refs.[refName].keyboardToggle(true|false)
<template>
<input type='text' @focus='handleShowKeyboard($event)' />
<keyboard ref='kbref'></keyboard>
</template>
<script>
import keyboard from 'Keyboard';
export default {
//...
methods: {
handleShowKeyboard(e) {
e && e.preventDefault();
this.$refs.kbref.keyboardToggle(true);
}
}
}
</script>
위 형식에서 상위 구성 요소의 컨텍스트에서 하위 구성 요소의 메서드를 호출할 수 있습니다.
$refs.[refName].handleInit()
숫자 키보드 구성 요소 내부의 초기화 방법으로 구성 요소를 다시 렌더링하는 데 사용됩니다. 무작위 속성이 true인 경우 숫자 키를 누르면 무작위 배열이 새로 고쳐집니다.
$refs.[refName].handleClear()
이전에 입력한 문자 조합을 지우고 변경 이벤트를 트리거하고 빈 문자열을 반환합니다.
이 구성 요소의 모든 외부 속성과 이벤트는 위에서 공유되었습니다. 구성 요소 내부에 코드 한 줄도 보이지 않았지만 이미 내부 구현에 대해 이야기해 보겠습니다.
먼저 레이아웃을 살펴보겠습니다. 키보드를 왼쪽과 오른쪽 부분으로 나누었습니다. 말할 것도 없이 오른쪽 부분은 v-for 루프를 통해 생성된 키 비트 배열입니다.

그럼 0에서 9 사이의 공백을 어떻게 비워두는지 키보드 컴포넌트를 초기화하는 방법을 살펴보겠습니다.
keyboard.vue
handleInit()
<template>
<p>
<p class='kb-left'>
<p class='kb-item' v-for='item in keyArr'>{{item}}</p>
<p class='kb-item kb-toggle'></p> //键盘图标
</p>
<p class='kb-right'>
//...
</p>
</p>
</template>
<script>
export default {
data() {
return {
baseArr: []
}
},
computed: {
keyArr() {
this.handleInit();
return this.baseArr;
}
},
methods: {
handleInit() {
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
this.baseArr.splice(this.baseArr.length - 1, 0, '');
}
}
}
</script>
는 키 배열의 끝에서 두 번째 위치에 null 문자를 삽입한 다음 루프에서 키를 생성합니다. 맞춤 매개변수가 어떻게 적용되는지 살펴보겠습니다.
sp-key
<script>
export default {
props: ['spKey'],
data() {
return {
baseArr: []
}
},
//....
methods: {
handleInit() {
let spKey = this.spKey;
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
this.baseArr.splice(this.baseArr.length - 1, 0, spKey);
}
}
}
</script>
在组件内部通过 props 属性接收父组件传递的 spKey,之后就可在组件内的属性和方法中通过 this.spKey 进行访问。首先判断 spKey 值是否有效,并代替空字符插入键位数组倒数第二项。
random
<script>
export default {
props: ['spKey', 'random'],
data() {
return {
baseArr: []
}
},
//....
methods: {
handleInit() {
let spKey = this.spKey;
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
if (this.random && this.random != 'false') {
this.baseArr.sort(function() {
return Math.random() - Math.random();
});
}
this.baseArr.splice(this.baseArr.length - 1, 0, spKey);
}
}
}
</script>
将键位打乱顺序其实也很简单,只要通过数组的 sort 方法。sort 方法可以接收一个函数作为参数,若函数返回正数则交换前后两项的位置,若函数返回负数则不作交换。所以将两个随机数相减的结果返回,即可将键位数组随机排序。
下面看看在组件内部是如何触发 change-event 的。
handleInput()
<template>
<p>
<p class='kb-left'>
<p @click='handleInput(item)' class='kb-item' v-for='item in keyArr'>{{item}}</p>
<p class='kb-item kb-toggle'></p> //键盘图标
</p>
//...
</p>
</template>
<script>
export default {
data() {
return {
inputStr: ''
}
},
//...
methods: {
handleInput(value) {
this.inputStr += value;
this.$emit('change-event', this.inputStr, value);
}
}
}
</script>
增加了 max 属性后修改方法如下:
handleInput(value) {
let max = Number(this.max);
if (!isNaN(max) && this.inputStr.length+1 > max) {
return;
}
this.inputStr += value;
this.$emit('change-event', this.inputStr, value);
}
最后看看退格删除是如何实现的。
handleDelete()
handleDelete() {
let str = this.inputStr;
if (!str.length) return;
this.inputStr = str.substring(0, str.length - 1);
this.$emit('change-event', this.inputStr);
}
上面的例子都是些核心代码的片段,并且其他辅助函数并未列出,想查看完整的代码请看源码。
相关推荐:
위 내용은 추상 Vue 공개 구성 요소에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

