자바스크립트에서 그라디언트 색상을 계산하는 예
- 韦小宝원래의
- 2018-01-15 11:38:302457검색
이 글은 javascript 그라데이션 색상 계산 예제에 대한 정보를 주로 소개합니다. 이 글이 모든 사람이 JavaScript를 더 잘 배우고 이 부분을 이해하고 익히는 데 도움이 되기를 바랍니다. JavaScript에 관심이 있는 친구들은 이 책을 참고하세요. 기사
그라디언트 색상을 계산하는 자바스크립트의 예
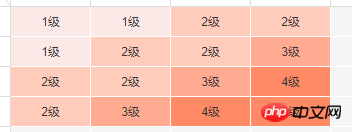
때때로 테이블 또는 영역에는 그림과 같이 밝은 것에서 어두운 것까지 동일한 색상 시스템의 여러 색상이 필요할 수 있습니다.

필요한 경우 색상이 더 적으면 색상 차이가 더 커집니다.


이때, 그라디언트 색상을 계산합니다. 동일한 색상 시스템이 사용됩니다.
function getItemColors (colorLevel) {
var colors= [];
//默认的最深颜色
var red = 134,green = 108, blue = 184;
//最浅颜色是239,239,239 比如:最浅颜色的red是 239 则差值为239-134=105
var maxRed = 105,maxGreen = 131,maxBlue = 55;
var level = colorLevel;
while(level--) {
colors.push( 'rgb('+red +','+green+','+blue+')');
red += parseInt(maxRed/colorLevel);
green += parseInt(maxGreen/colorLevel);
blue += parseInt(maxBlue/colorLevel);
}
return colors;
}이 기사의 내용은 모두 이 기사에 관심이 있기를 바랍니다. !
관련 권장 사항:
Javascript는 반응형 개발 예제 공유를 위해 rem을 사용합니다
Javascript 웹 페이지 빨간색 봉투 캡처 플러그인 구현 방법
Javascript는 이미지의 절대 경로를 base64 인코딩으로 변환합니다
위 내용은 자바스크립트에서 그라디언트 색상을 계산하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

