배열을 백그라운드로 전달하는 jQuery.ajax 문제를 해결하는 방법
- 小云云원래의
- 2018-05-16 11:20:562757검색
이 글은 jQuery.ajax가 배열을 백그라운드로 전달하는 문제에 대한 해결 방법을 주로 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
오늘은 jQuery.ajax가 배열을 백그라운드로 전달하지만 백그라운드에서 값을 받을 수 없는 문제를 검토했습니다.
프런트엔드 js 메소드 코드의 일부는 다음과 같습니다.
//创建一个测试数组
var boxIds = new Array();
boxIds.push(12182);
boxIds.push(12183);
boxIds.push(12184);
//向后台交互
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
success: function(data) {
//do sth...
}
});백엔드 컨트롤러 코드(SpringMVC)
@ResponseBody
@RequestMapping(value = "/box/changeLock")
public String changeLock(final Long[] boxIds, final int boxType) {
return locker_ChangeLockService.changeLock(boxIds, boxType);
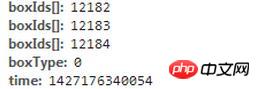
}브라우저로 전송된 요청을 관찰하면 매개변수가 다음과 같은 것을 알 수 있습니다.

매개변수 이름이 boxIds[]인 것을 볼 수 있습니다. 우리가 정의한 boxIds 대신, 즉 배열을 전달할 때 "[]"가 배열 이름 뒤에 자동으로 추가되므로 배경이 이를 수신할 수 없습니다.
해결책:
jQuery.ajax의 기존 속성을 설정합니다.
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
traditional: true,//这里设置为true
success: function(data) {
//do sth...
}
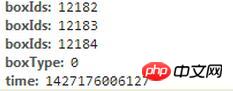
});수정 후 요청을 다시 실행하고 브라우저를 관찰합니다.

요청 매개변수 2
이번에는 매개변수에 포함되지 않습니다. "[ ]"이며 배경이 어레이를 성공적으로 수신할 수 있습니다.
관련 권장사항:
배열 매개변수 값을 서버에 전달하는 Ajax의 자세한 예
php를 사용하여 배열을 js 스크립트에 전달하는 방법
jquery ajax가 배열을 백그라운드로 전달하지 못했습니다
위 내용은 배열을 백그라운드로 전달하는 jQuery.ajax 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jQuery로 간단한 아코디언 만들기다음 기사:jQuery로 간단한 아코디언 만들기

